Html Footer Template
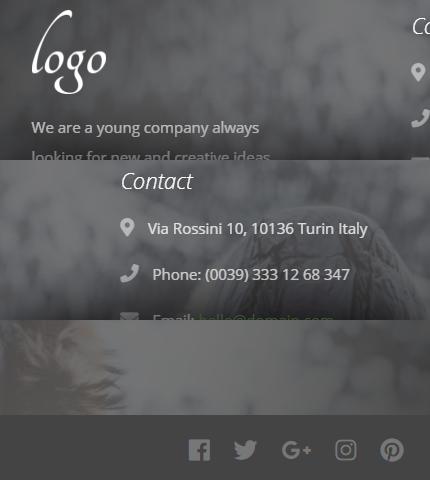
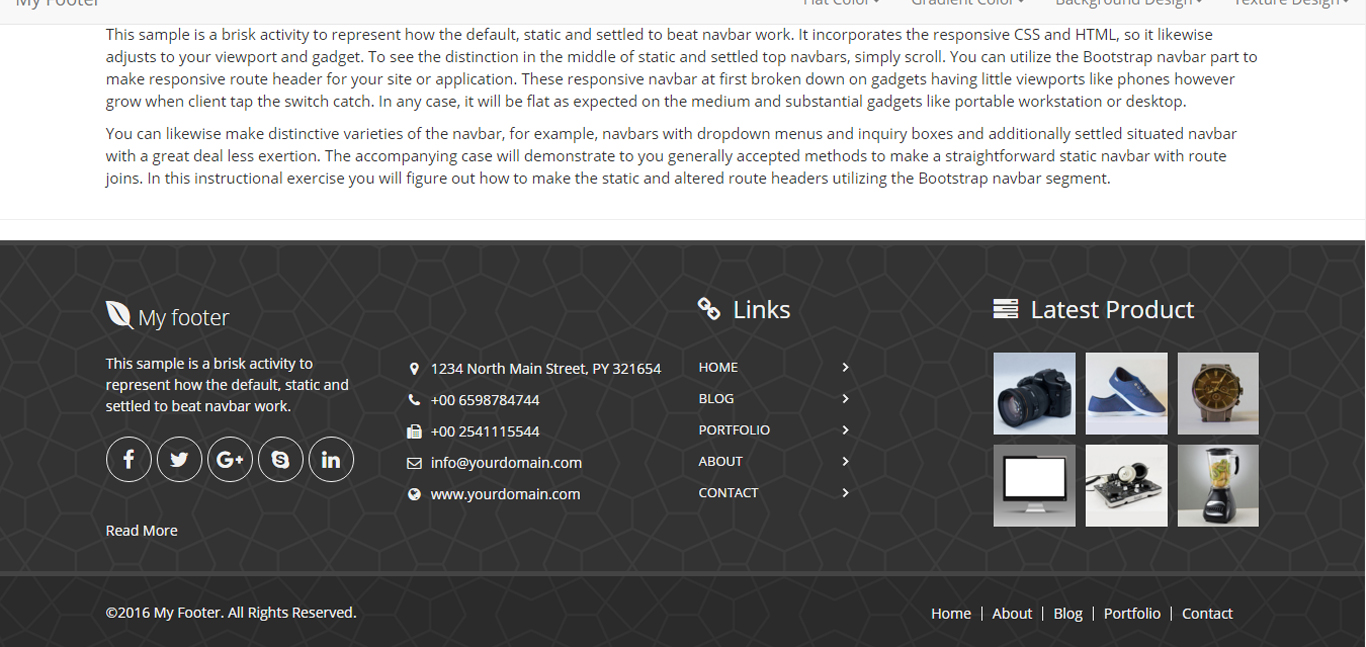
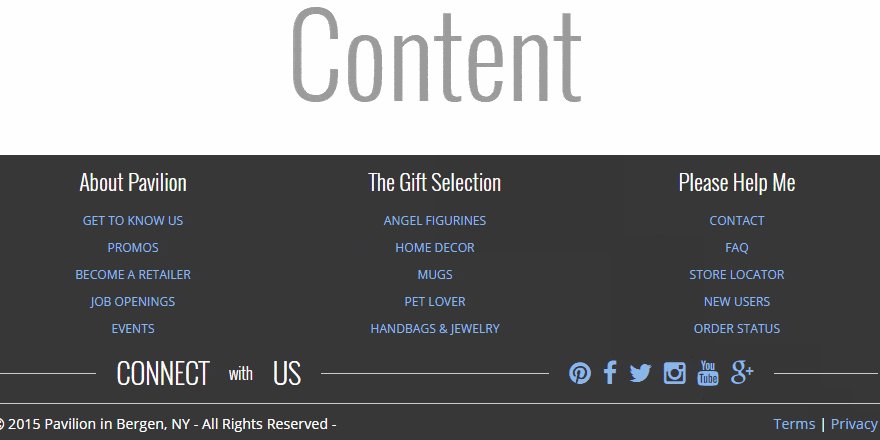
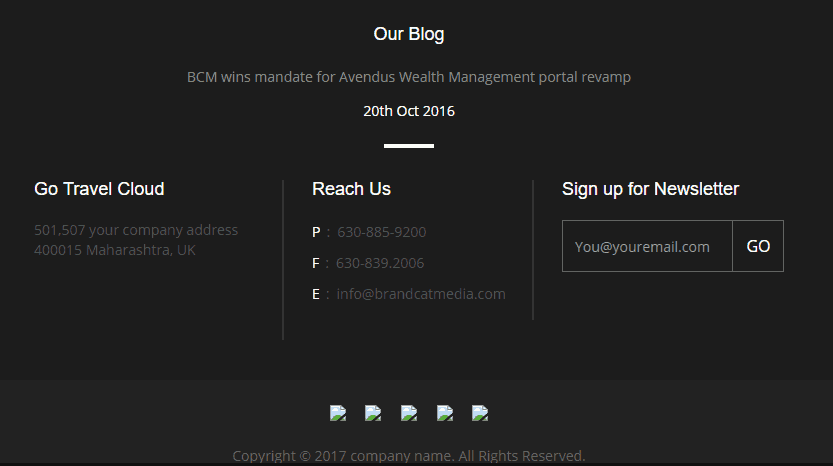
In this footer design, you will notice how you can design a beautiful and visually appealing footer while keeping it simple and uncluttered 34 Code my concept Against a dark background, the footer successfully provides all the relevant and necessary information that helps visitors navigate your site in a better way 35 Noupe.

Html footer template. This HTML template contains 3 columns as well as a separate header and footer The left and right columns remain a fixed size (ie the center column expands and contracts) The template is a "liquid layout", so it expands and contracts as you change your browser size 3 Column Layout, 2 Right Menus. Footer With Button And Logo;. I think, answers to this question are too old currently some desktop and mobile browsers support HTML Templates for doing this I've built a little example Tested OK in Chrome 610, Opera 480, Opera Neon 10, Android Browser 60, Chrome Mobile 610 and Adblocker Browser 540 Tested KO in Safari 101, Firefox 560, Edge 3814 and IE 11 More compatibility info in canisuecom.
HTML 919 — classic 5 page full width website with a header, body, footer, sub header and textured background Leather and Coffee — a 5 page template good for cafes It uses a jQuery image fader and boasts a rich color scheme. Footer Template will not be seen if there is some data in the Gridview When table does not has any data,in that caseGridview will not bind any Data,so Footer Template will not display because gridview has no rows In that case,if record is not present in database,then we have to add an Empty row to the DataTable/DataSet/List or any object and. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML.
I'd like to add the word "UNCLASSIFIED" in Red, Arial, size 16pt to the top and bottom of every printed page, regardless of the content To clarify, if the document was printed onto 5 pages, each page should have the custom header and footer. Footer Footer Bootstrap 5 & Material Design component A footer is an additional navigation component It can hold links, buttons, company info, copyrights, forms, and many other elements. I think, answers to this question are too old currently some desktop and mobile browsers support HTML Templates for doing this I've built a little example Tested OK in Chrome 610, Opera 480, Opera Neon 10, Android Browser 60, Chrome Mobile 610 and Adblocker Browser 540 Tested KO in Safari 101, Firefox 560, Edge 3814 and IE 11 More compatibility info in canisuecom.
Footer With Social Icons;. HTML 919 — classic 5 page full width website with a header, body, footer, sub header and textured background Leather and Coffee — a 5 page template good for cafes It uses a jQuery image fader and boasts a rich color scheme. This email footer signature template includes an online builder, so you won't need to code to get the perfect email signature In fact, the designer promises that you can create a signature in two minutes Customize the template by changing colors and adding images to personalize your end of email signature.
I think, answers to this question are too old currently some desktop and mobile browsers support HTML Templates for doing this I've built a little example Tested OK in Chrome 610, Opera 480, Opera Neon 10, Android Browser 60, Chrome Mobile 610 and Adblocker Browser 540 Tested KO in Safari 101, Firefox 560, Edge 3814 and IE 11 More compatibility info in canisuecom. Prior to the release of Safari 13, the contentinfo landmark role was not properly exposed by VoiceOverIf needing to support legacy Safari browsers, add role="contentinfo" to the footer element to ensure the landmark will be properly exposed Related WebKit Bugzilla – AX HTML native elements (header, footer, main, aside, nav) should work the same as ARIA landmarks, sometimes they. Solution HTML CSS Footer With Responsive Design – Fixed Bottom Footer Footer on any website is compulsory The HTML’s latest version HTML5 introduced the separate tag for the footer Until a few years ago, all most footers on mostly website with less height for giving copyright info.
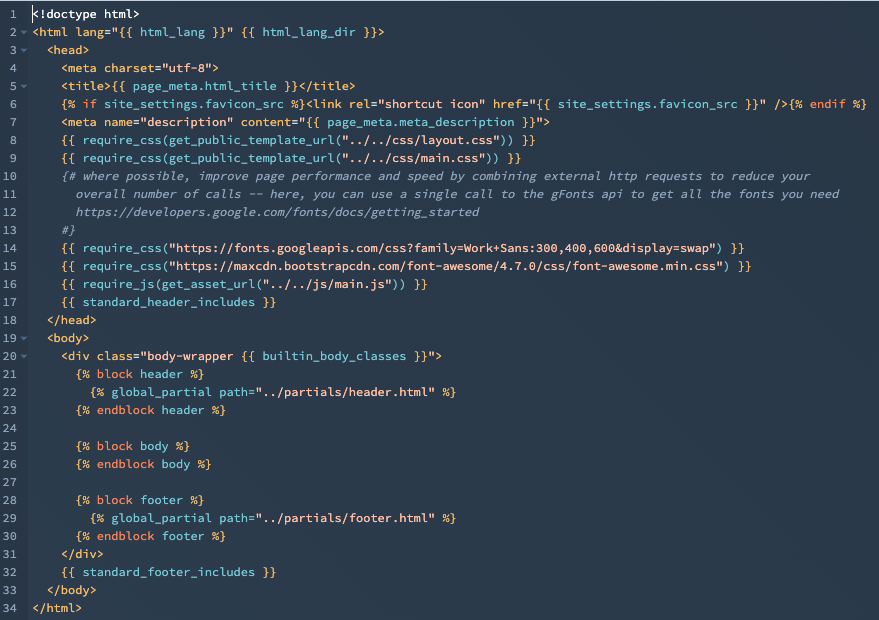
Clean social share and footer design In Footer Design Best Practices. Define the content by creating a template that specifies how the footer section is rendered To specify a template, first place opening and closing tags between the opening and closing tags of the element Next, add the custom content between the opening and closing tags. Prior to the release of Safari 13, the contentinfo landmark role was not properly exposed by VoiceOverIf needing to support legacy Safari browsers, add role="contentinfo" to the footer element to ensure the landmark will be properly exposed Related WebKit Bugzilla – AX HTML native elements (header, footer, main, aside, nav) should work the same as ARIA landmarks, sometimes they.
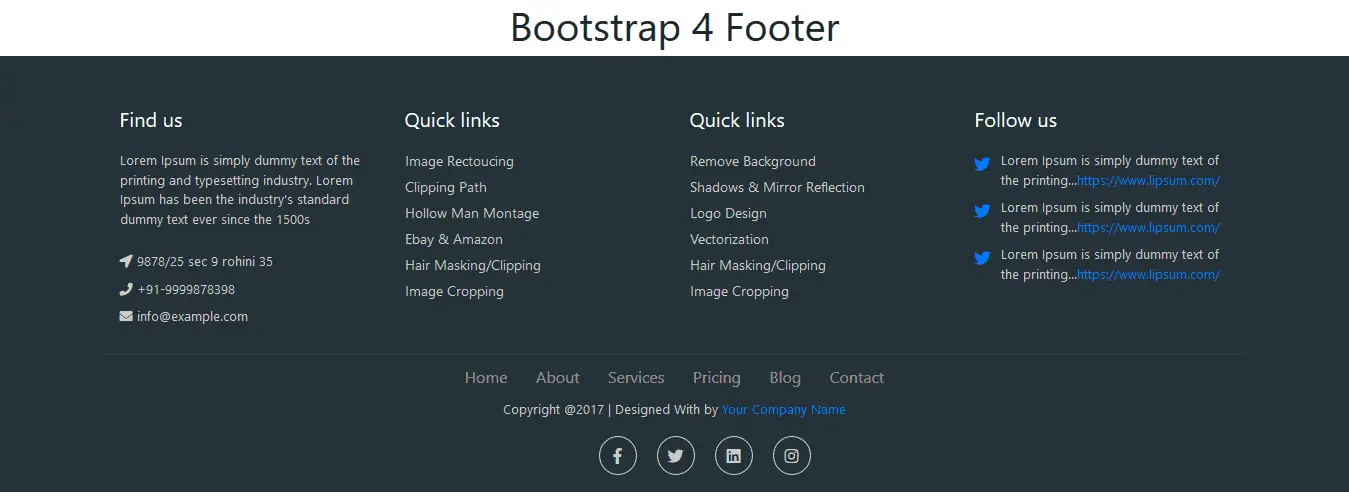
About a code Bootstrap 4 Footer Template Bootstrap 4 footer template with social media icons Compatible browsers Chrome, Edge, Firefox, Opera, Safari Responsive yes Dependencies fontawesomecss Bootstrap version 431. HTMLam was created in order to provide HTML tools, codes, tutorials, and other resources to help webmasters create and maintain their HTML documents HTMLam aims primarily at beginners, but may also be useful to web professionals. I will use the HTML div tag and apply CSS property positionfixed to achive this You need to create two div tags, one for Fixed Header and another one for Fixed Footer Your page layout should look like below code, put given code inside body section of webpage Here div tags with id fixedheader and fixedfooter will be used as your page header.
Is it possible to print HTML pages with custom headers and footers on each printed page?. Footer Template If you are a beginner, bootstrap footer examples like this will help you easily understand the code The creator has made this simple design using the HTML5 and CSS3 script Because of the simple code structure, you can easily edit the code and can make it fit properly in your website design. Footer With Button And Logo;.
Freebie 5 Fantastic Bootstrap Footers Download Footers;. These Footer design templates have been made using the Elementor page builder (Free Version) for WordPress All the free templates are come under the creative commons license and are free to use for commercial as well as personal use The template has been optimized for Tablets & Mobiles and is 100% responsive. Define the content by creating a template that specifies how the footer section is rendered To specify a template, first place opening and closing tags between the opening and closing tags of the element Next, add the custom content between the opening and closing tags.
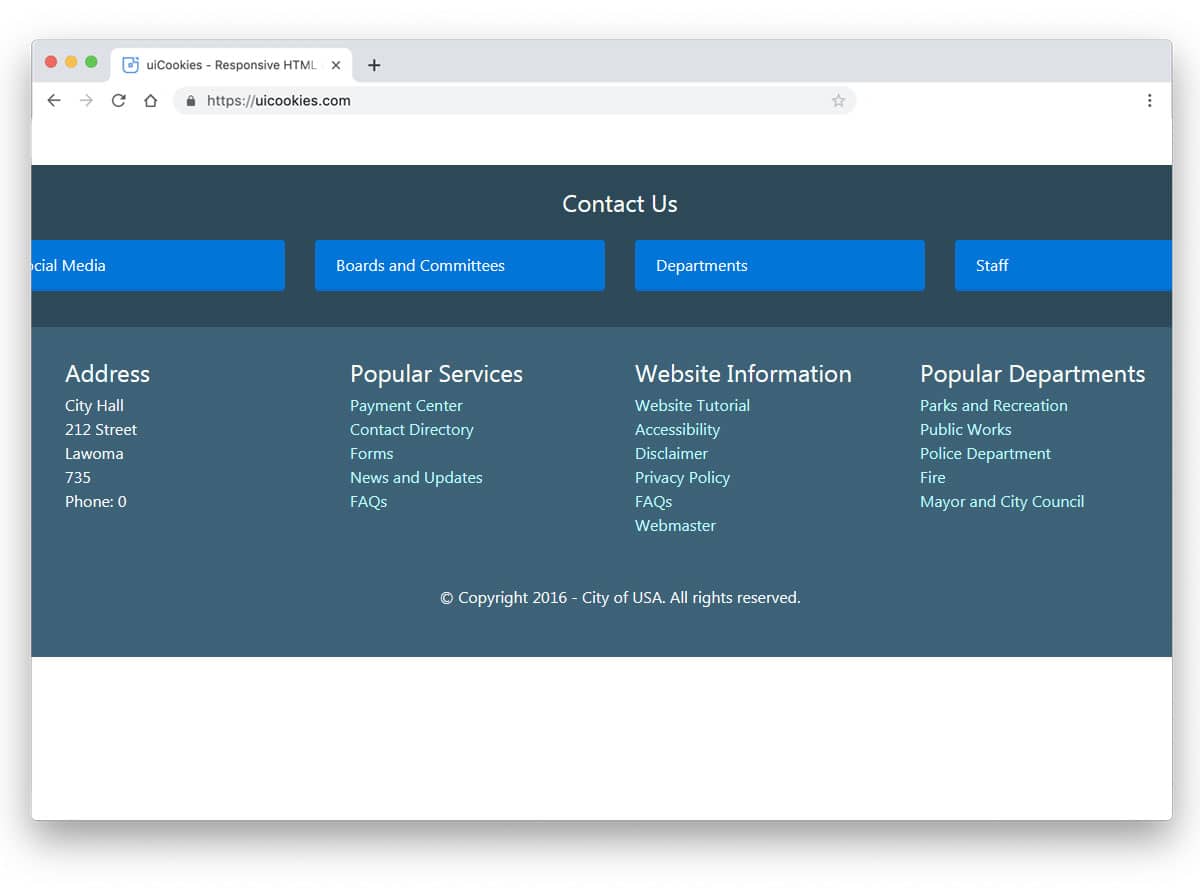
UiCookies brings fantastic HTML & Bootstrap templates for free Menu Close Menu Menu 0 Remove footer credits from all templates – $5900 Free Must leave footer credits in place – $000. Aside from the main body content, a website includes a header and footer, which serve a particular purpose to help visitors We previously shared best free website header design templates and examples for your inspiration Since we believe that website footer design is just as important, we’ve also put together a list of best free website footer designs for you to look at. Is it possible to print HTML pages with custom headers and footers on each printed page?.
Prior to the release of Safari 13, the contentinfo landmark role was not properly exposed by VoiceOverIf needing to support legacy Safari browsers, add role="contentinfo" to the footer element to ensure the landmark will be properly exposed Related WebKit Bugzilla – AX HTML native elements (header, footer, main, aside, nav) should work the same as ARIA landmarks, sometimes they. These 15 website navigation footers are all super creative and unique, showing some truly interesting ways to display your own site’s footer!. Footer is the bottom section of the document It is located under the main section or body The tag defines a footer for a document or section You can have many elements in a single document.
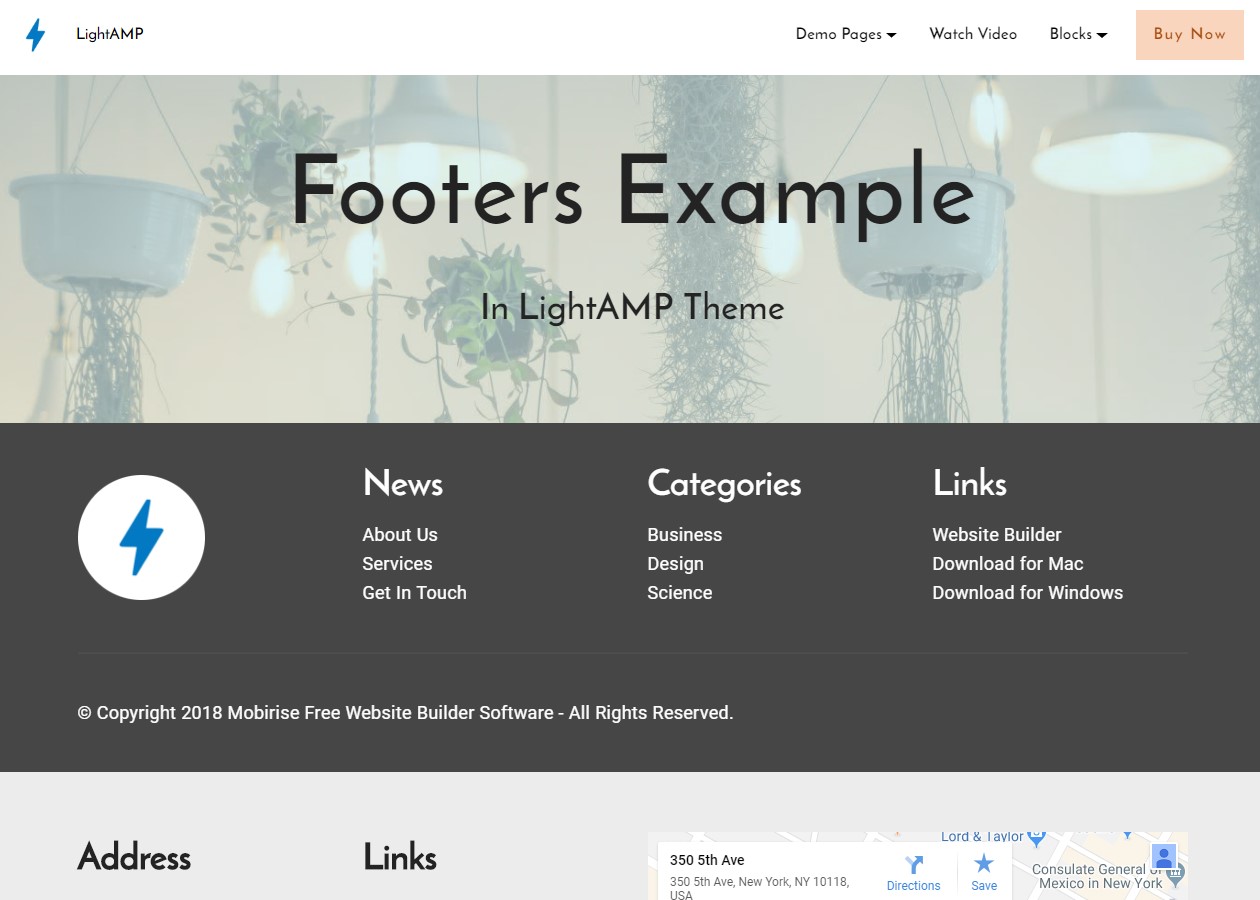
You can found thousands of Bootstrap header and footer templates on the web But our every footer template is an ideal Bootstrap footer example These templates have several cool sections such as contact information, social links, about us, newsletter, gallery, project, vertical and horizontal navigation, and so on. You can found thousands of Bootstrap header and footer templates on the web But our every footer template is an ideal Bootstrap footer example These templates have several cool sections such as contact information, social links, about us, newsletter, gallery, project, vertical and horizontal navigation, and so on. The upper markup is only for showing some content with the footer Large footer style number 2 The markup and most of the CSS is same for this footer template as in above example I just changed the linear background colors for both footer classes along with button style, payment option icons size etc Have a look See online demo and code.
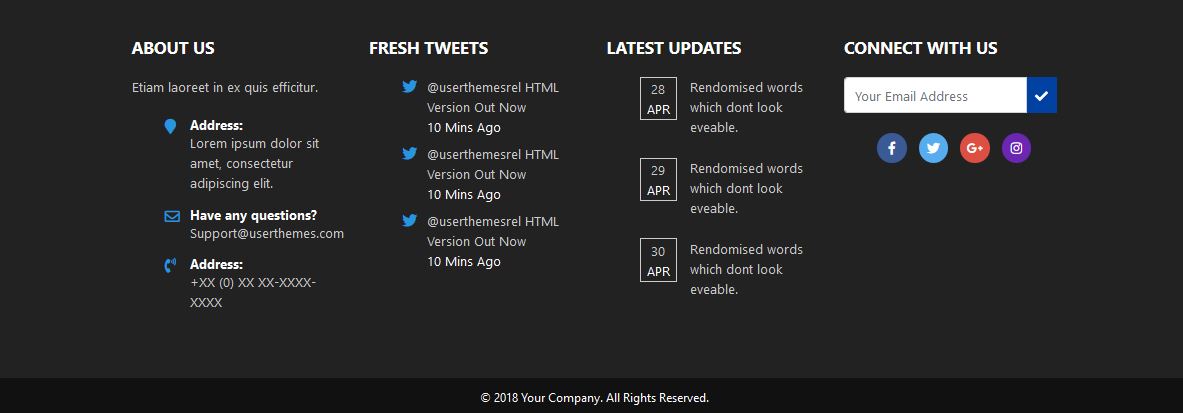
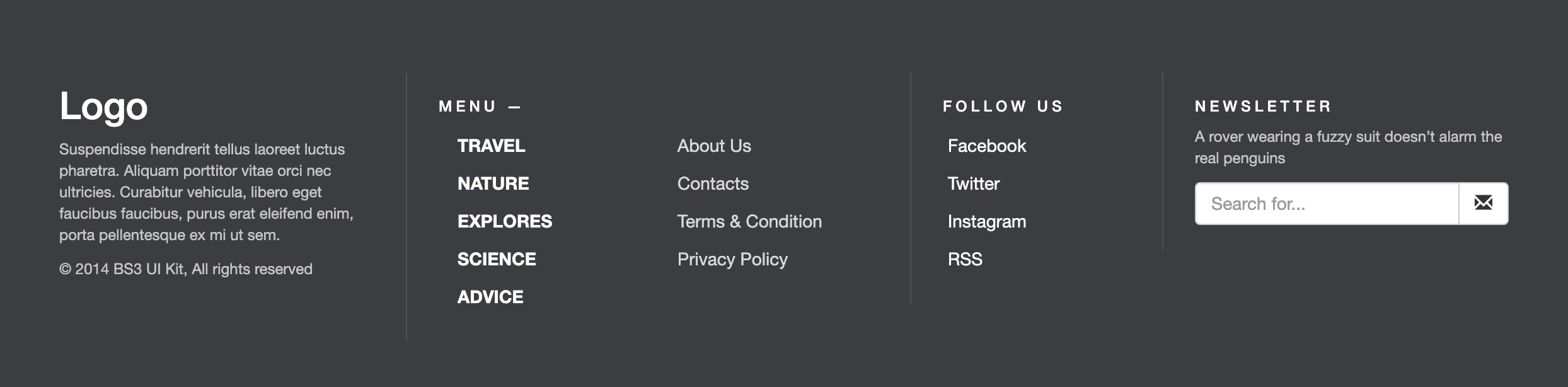
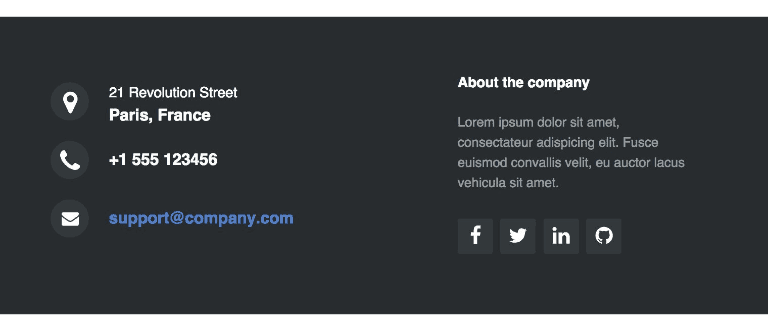
Footer HTML Bootstrap 4 is a template that is great and has a lot of options to add for your visitors to enjoy It has a search section with subscribe section, two quick link sections which can be customized to link the numerous pages or information on the website. About the company Lorem ipsum dolor sit amet, consectateur adispicing elit Fusce euismod convallis velit, eu auctor lacus vehicula sit amet. Freebie 5 Fantastic Bootstrap Footers Download Footers;.
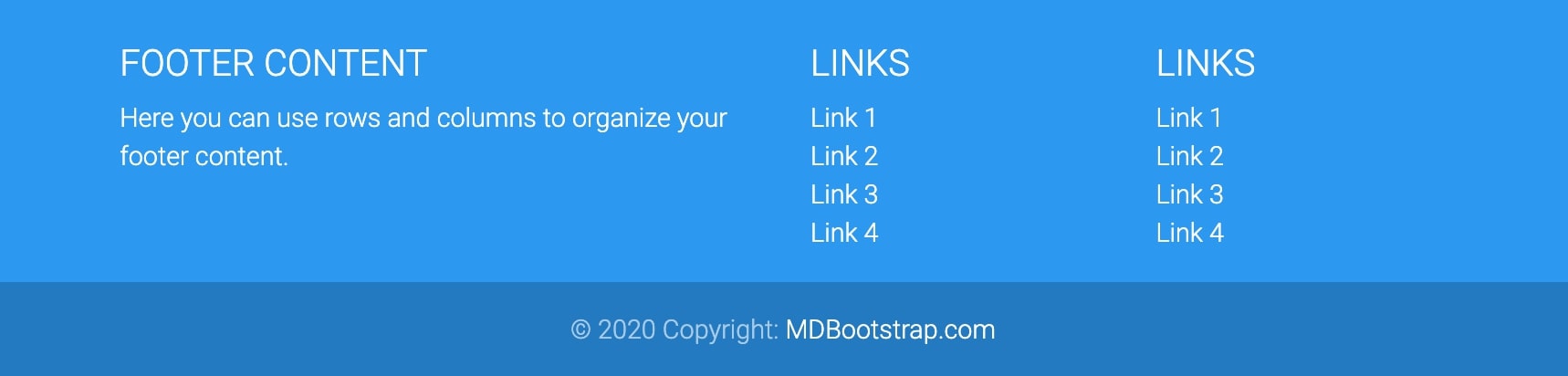
Is it possible to print HTML pages with custom headers and footers on each printed page?. Define the content by creating a template that specifies how the footer section is rendered To specify a template, first place opening and closing tags between the opening and closing tags of the element Next, add the custom content between the opening and closing tags. This Bootstrap footer template has been developed by Cristian, a CodePen user The footer content has been organized in rows and columns There are several links organized in different columns Each column has a subheading.
Freebie 5 Fantastic Bootstrap Footers Download Footers;. Sublime is a Creative HTML5 onepage template designed for creative agencies, studios, digital design, and media agencies or other similar business The template is a dark theme design with features like fullscreen header/hero section, responsive video lightbox, a nice portfolio section and much more. HTML CSS Mobile Responsive Footer is another darkthemed template we have for you It is designed with both HTML and CSS, so you can easily apply it to any kind of website building for both new sites and existing ones It is flexible, responsive and easy to customize 24.
A website footer is a section of content at the very bottom of your webpage The opposite of a website header, which appears at the very top of your page, the footer might be the last thing your visitors see , especially for those who scroll down quicklyIn this case, the footer may be more important than you think. In this footer design, you will notice how you can design a beautiful and visually appealing footer while keeping it simple and uncluttered 34 Code my concept Against a dark background, the footer successfully provides all the relevant and necessary information that helps visitors navigate your site in a better way 35 Noupe. Standout is a free multipurpose single page HTML5 template It is beautiful and modern looking free HTML5 web template It is built with Bootstrap and can be used for personal, corporate, agency, freelancer or small business websites It is fully responsive and has 6 sections About, Services, Gallery, Stats, Testimonials and Contact.
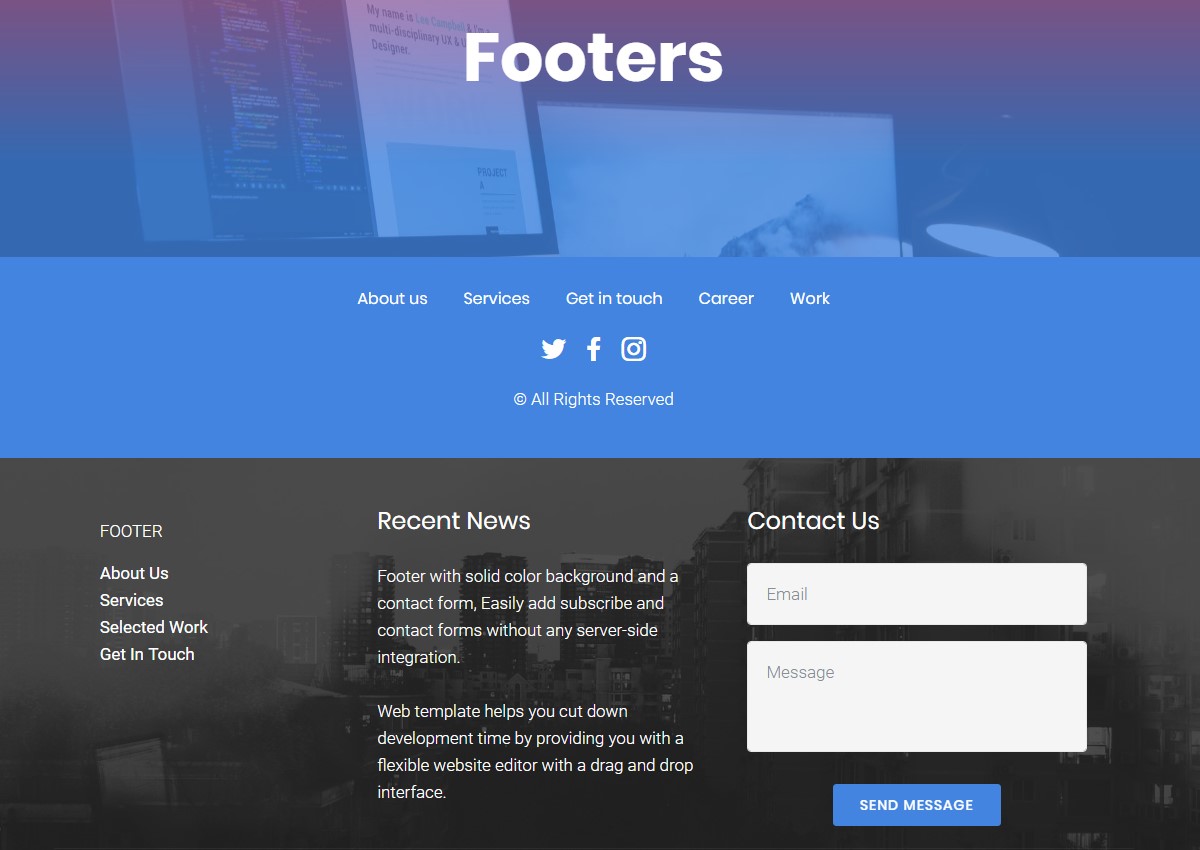
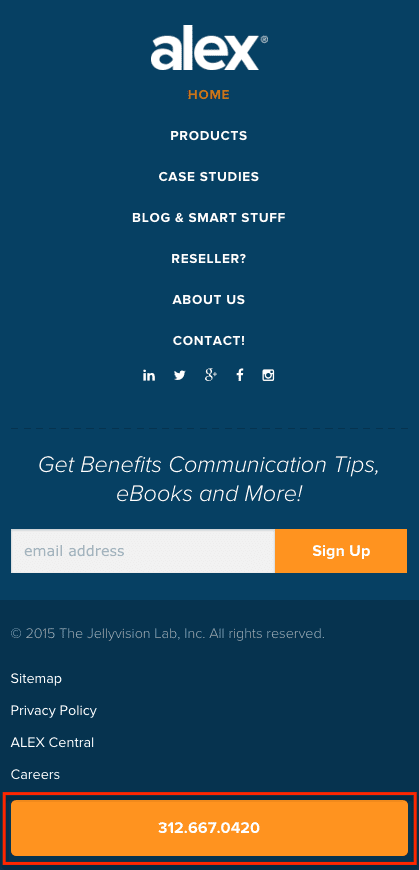
Introduction This tutorial will be a code sample of a footer in CSS Steps of Creation Step 1 First we need a HTML file to contain our footer I have created one with a couple of divs and a link to my themecss CSS file. The HTML Here’s the basic HTML setup for the footer Obviously, sections could be added, deleted, or lengthened, but the main concept is that everything is evenly spread out on the same plane at desktop sizes Note, the social media icons are SVGs that are generated with code See the Pen Responsive Footer by Alex Caldwell on CodePen The CSS. I'd like to add the word "UNCLASSIFIED" in Red, Arial, size 16pt to the top and bottom of every printed page, regardless of the content To clarify, if the document was printed onto 5 pages, each page should have the custom header and footer.
The upper markup is only for showing some content with the footer Large footer style number 2 The markup and most of the CSS is same for this footer template as in above example I just changed the linear background colors for both footer classes along with button style, payment option icons size etc Have a look See online demo and code. I'd like to add the word "UNCLASSIFIED" in Red, Arial, size 16pt to the top and bottom of every printed page, regardless of the content To clarify, if the document was printed onto 5 pages, each page should have the custom header and footer. Our footers also work great on smartphones and tablets Beautiful Responsive Footer Templates Some of the footers use Font Awesome, so you have plenty of icons to choose from And as a bonus they are crisp on any resolution, so are retina ready Free for Commercial Use Feel free to use these templates in both personal and commercial projects.
This HTML template contains 3 columns as well as a separate header and footer The left and right columns remain a fixed size (ie the center column expands and contracts) The template is a "liquid layout", so it expands and contracts as you change your browser size 3 Column Layout, 2 Right Menus. Footer With Social Icons;. Footer Templates To learn how to add a footer to your site using ShortPoint Generator and Theme Builder, please click here In the Theme Builder after you apply Footer General Layout, go to the Background and remove the Footer Color Overlay if you see any colors overlapping.
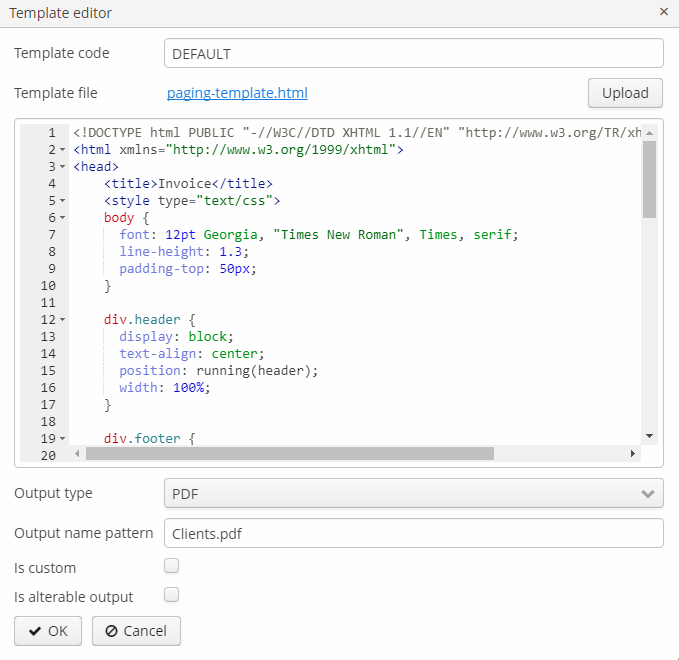
Sample HTML/PDF Report with Paging, Headers and Footers Let’s imagine that we now want to create a report with landscape orientation, page numbers, fixed header and footer on each page, configured using special CSS rules and properties. HTML CSS Mobile Responsive Footer This footer menu format is the cutting edge layout that is uniquely intended for the business association It has each area that should be in the footer segment of the business association The most significant part is the task that the business association has achieved. Introduction This tutorial will be a code sample of a footer in CSS Steps of Creation Step 1 First we need a HTML file to contain our footer I have created one with a couple of divs and a link to my themecss CSS file.
Create printable HTML pages using a reusable template with a header and a footer that repeat on every page While developing a CRM project, I came across the need to print out. Footer Try it Yourself » HTML Layout Elements HTML has several semantic elements that define the different parts of a web page Defines a header for a document or a section Defines a set of navigation links Defines a section in a document. Animated Mobile Footer Menu Animated mobile footer menu to display 23 main actions a user can take on a mobile device Shows up at 767px (for bootstrap users) Demo Image Simple Fixed Footer Simple Fixed Footer HTML and CSS simple fixed footer Made by Mātthīas August 25, 15.
Sometimes going aside headersidebarfooter template can make you stand out of the crowd Try this for your landing page, while maintaining the standard footers with crucial information on the other pages of your website The example shows the abandoned footer on the homepage to highlight the key points Steps to create a good footer. Footer With Button And Logo;. For example, you can place a footer inside the tag to store information related to the article (links, footnotes, etc) The tag can contain other HTML elements, except for the and tags The is one of the HTML5 elements If the footer contains contact details, you should put it in the tag.
Footer With Social Icons;. These Footer design templates have been made using the Elementor page builder (Free Version) for WordPress All the free templates are come under the creative commons license and are free to use for commercial as well as personal use The template has been optimized for Tablets & Mobiles and is 100% responsive. Aside from the main body content, a website includes a header and footer, which serve a particular purpose to help visitors We previously shared best free website header design templates and examples for your inspiration Since we believe that website footer design is just as important, we’ve also put together a list of best free website footer designs for you to look at.
Find the Bootstrap footer that best fits your project The best free footer snippets available Design elements using Bootstrap, javascript, css, and html. Looking for responsive free HTML website templates with sleek User Interface?. I think, answers to this question are too old currently some desktop and mobile browsers support HTML Templates for doing this I've built a little example Tested OK in Chrome 610, Opera 480, Opera Neon 10, Android Browser 60, Chrome Mobile 610 and Adblocker Browser 540 Tested KO in Safari 101, Firefox 560, Edge 3814 and IE 11 More compatibility info in canisuecom.
A Footer is the most important elements in a website to show important links of website credits and contact details Here we design a simple footer in HTML and CSS with awesome color In this web page, we use media queries to make a web page responsive and more attractive. How to create a responsive footer with HTML & CSS?. Our footers also work great on smartphones and tablets Beautiful Responsive Footer Templates Some of the footers use Font Awesome, so you have plenty of icons to choose from And as a bonus they are crisp on any resolution, so are retina ready Free for Commercial Use Feel free to use these templates in both personal and commercial projects.
Sometimes going aside headersidebarfooter template can make you stand out of the crowd Try this for your landing page, while maintaining the standard footers with crucial information on the other pages of your website The example shows the abandoned footer on the homepage to highlight the key points Steps to create a good footer. HTML 919 — classic 5 page full width website with a header, body, footer, sub header and textured background Leather and Coffee — a 5 page template good for cafes It uses a jQuery image fader and boasts a rich color scheme.

Html Templates

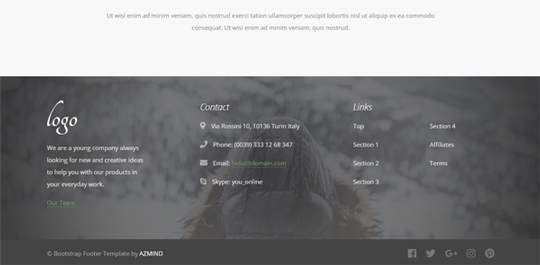
Bootstrap 4 Footer Free Templates With Logo Navbar Menu More Azmind

Creative Footer Css Html Design Examples Onaircode
Html Footer Template のギャラリー

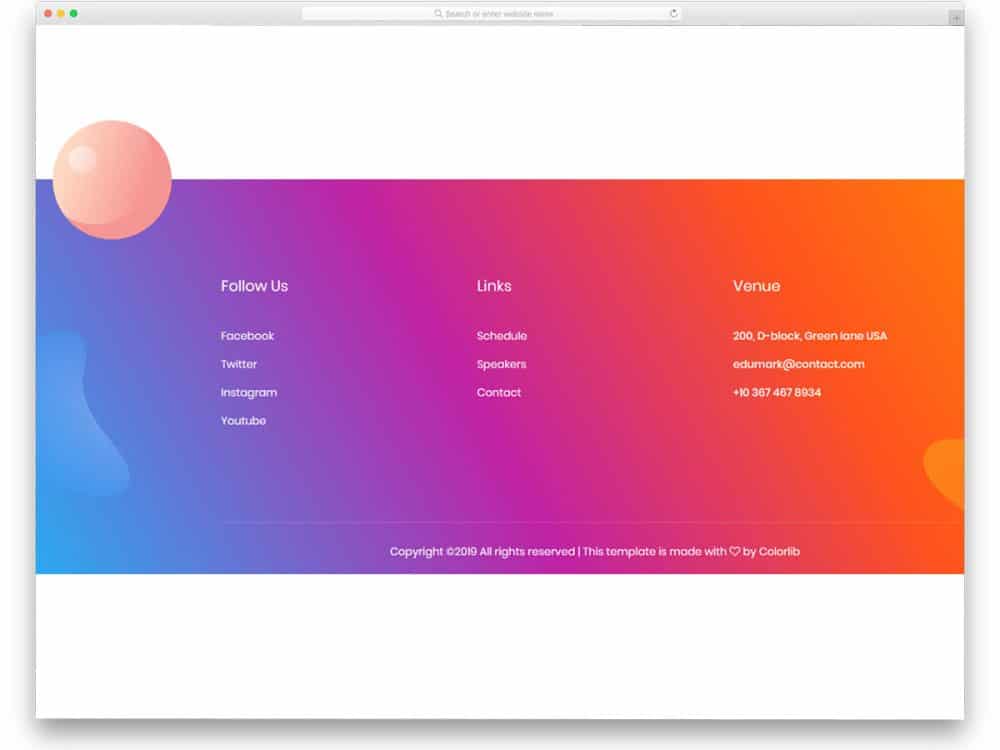
15 Best Free Bootstrap Footer Examples 19 Colorlib

60 Free Responsive Footer Html Templates Digital Design Journal

5 Beautiful And Responsive Footer Templates Fribly

Html Hubl Templates

Customizing Web Script Template The Footer Text For A Surf Page Alfresco Documentation

32 Sensibly Designed Bootstrap Footer Examples 21 Uicookies

Template Build Your Own Website The Right Way Using Html Css Page Footer Sitepoint Template User Manual Template Text Media Png Klipartz

Free Footer Design Templates Lewisburg District Umc

Examples Bootstrap

Function B Studio

Create A Website Using Html Templatetoaster Blog

Top 53 Html Header Templates Compilation For 21 Free Download

15 Best Free Bootstrap Footer Examples 19 Colorlib

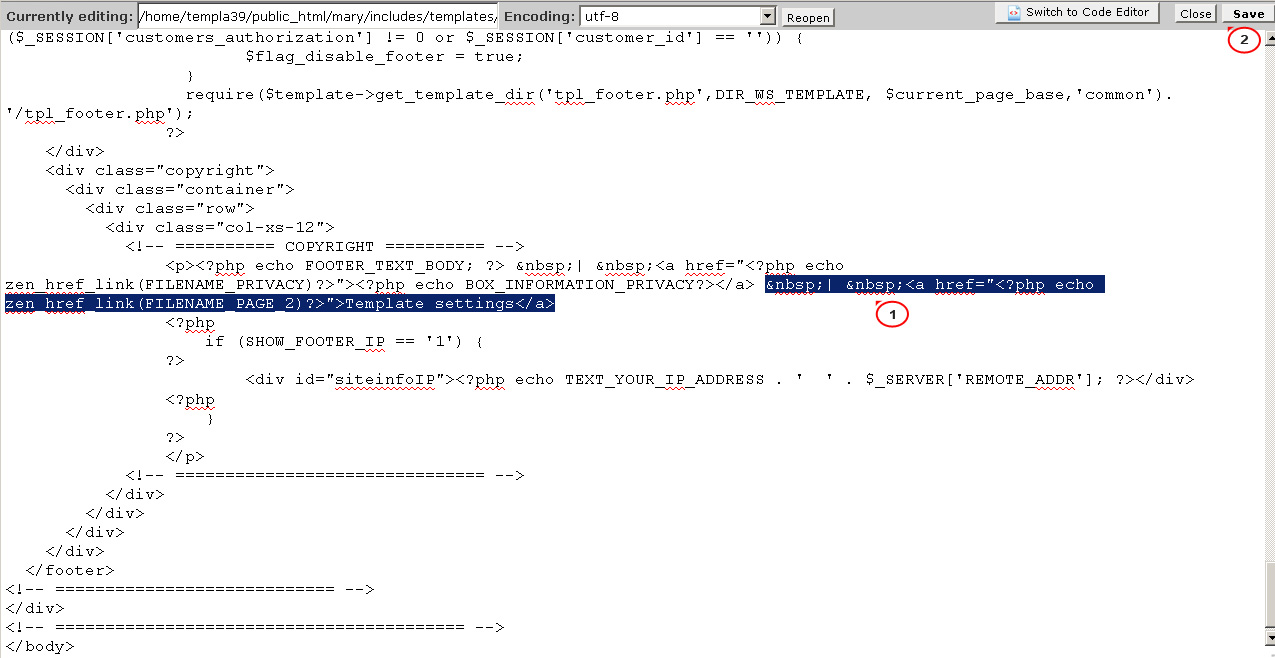
Zencart How To Remove Template Settings Link From Footer Template Monster Help

Creating Phlox Header And Footer Documentation Phlox Wordpress Theme

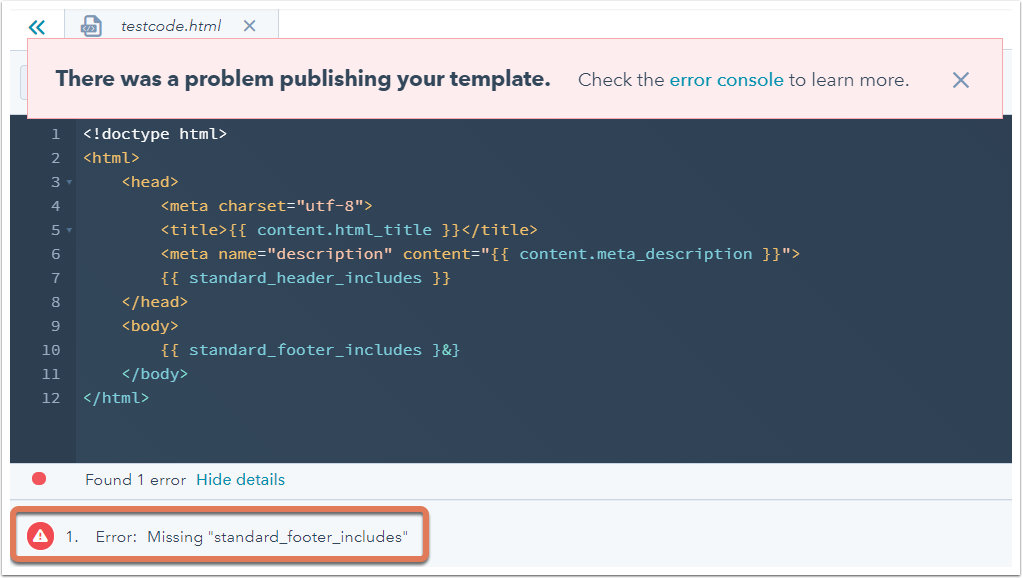
Build A Custom Coded Template

Examples Bootstrap

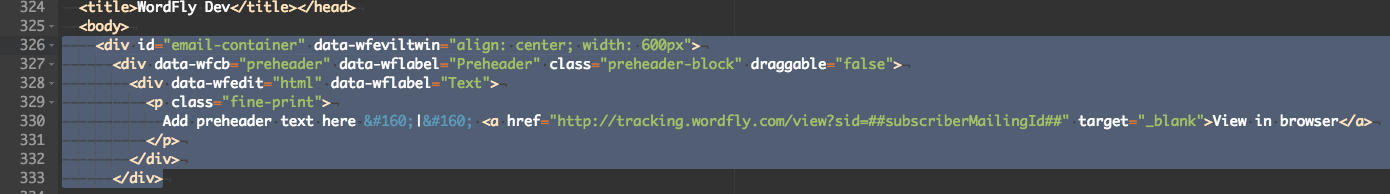
Add Content To The Html Version Of An Email Template Message

Best Practices For Email Footer Design Email Design

Creative Footer Css Html Design Examples Onaircode

Alignment Of Ul In Template Footer Html Css Stack Overflow

Bottom Bootstrap 3 And Materializecss Footer By Designcollection

How To Use The Innovative Pages Builder Footer Learnworlds Help Center
14 Bootstrap Footers
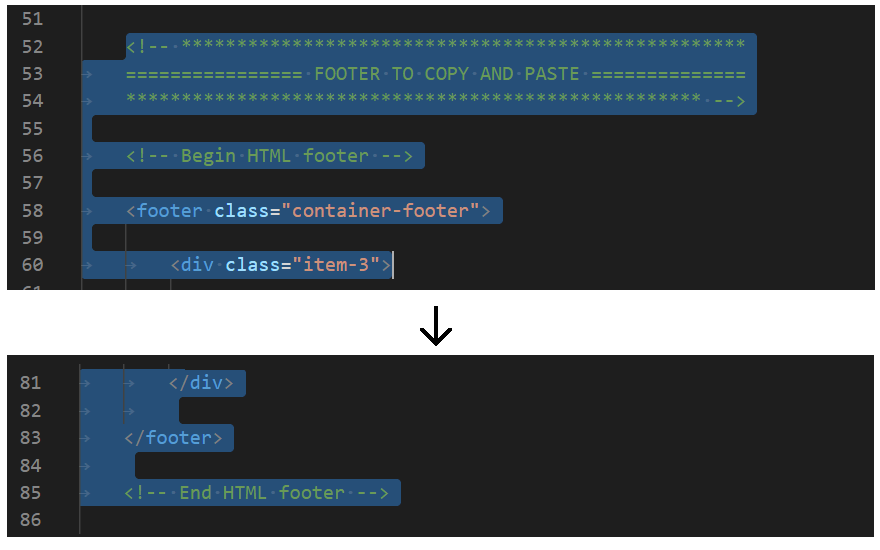
Build An Html Email Template From Scratch

32 Sensibly Designed Bootstrap Footer Examples 21 Uicookies

Fixed Header Footer And Sidebars With Scrolling Content Area In Center Stack Overflow

Xf 2 1 Where Can I Edit Template For Custom Html For The Footer Xenforo Community

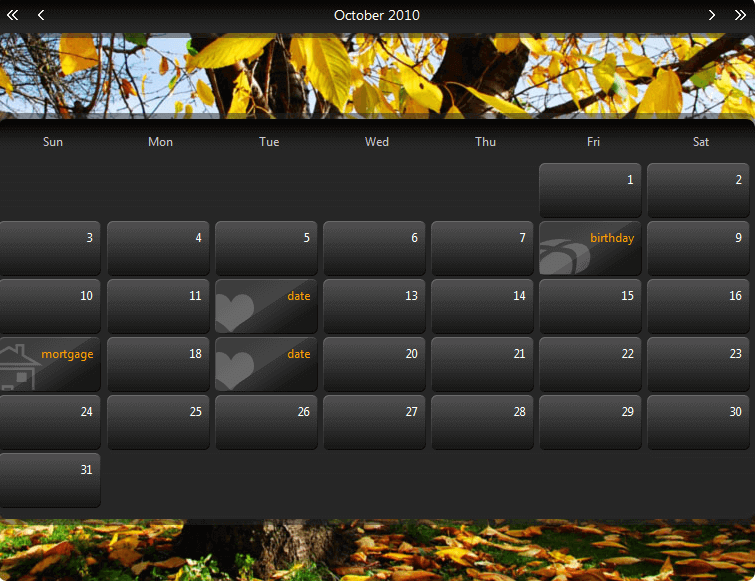
Radcalendar Header And Footer Templates Radcalendar For Asp Net Ajax Documentation Telerik Ui For Asp Net Ajax

The Ultimate Print Html Template With Header Footer By Idan Cohen Medium

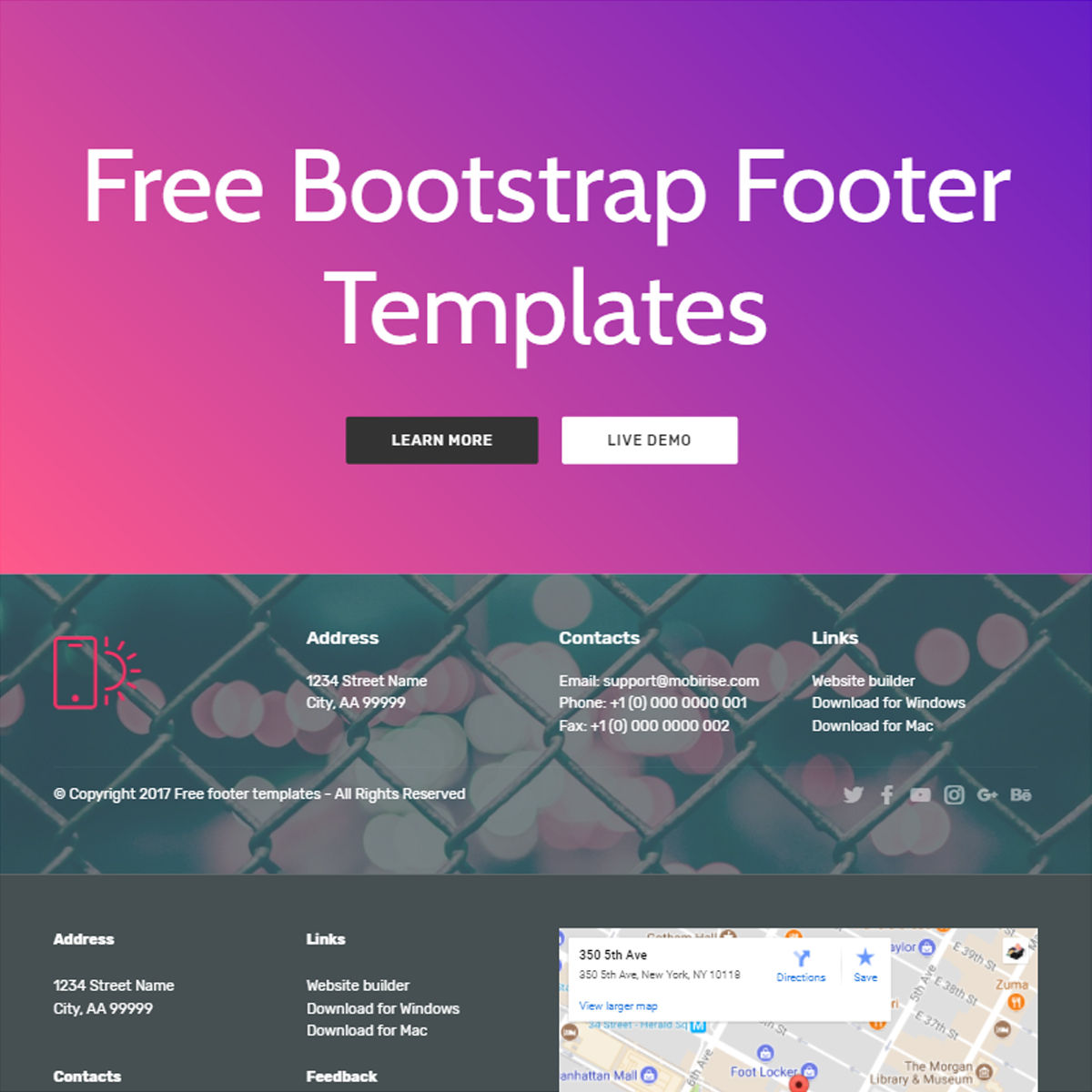
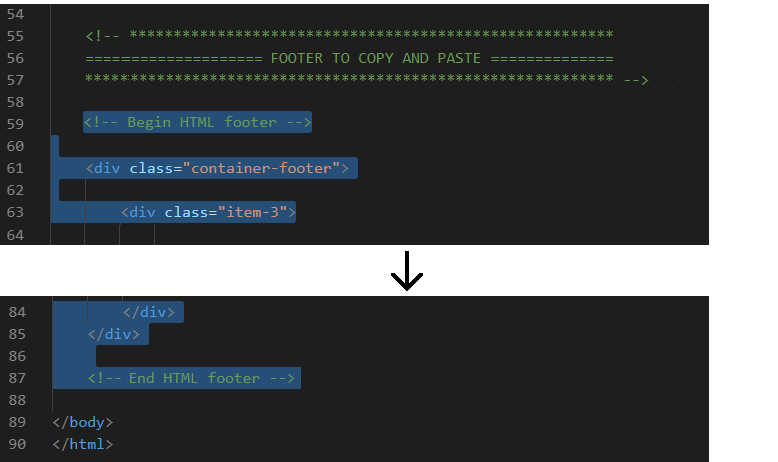
Free Html Bootstrap 4 Footer Template

32 Sensibly Designed Bootstrap Footer Examples 21 Uicookies

Project Web Agency Footer Ibat Web Design Portfolio Project Mary Smith

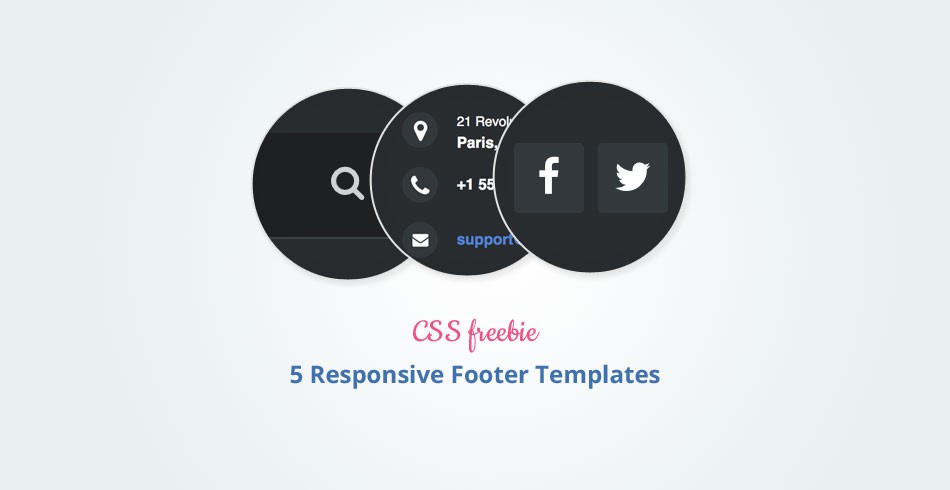
Freebie 5 Beautiful And Responsive Footer Templates Tutorialzine

30 Best Bootstrap 4 Footer Templates In
Q Tbn And9gcs1vslazy5jxa7jai1g7hs080npujsiyvk1vkltak0ioltbhida Usqp Cau

14 Bootstrap Footers

Wubg2w499sc7wm

Front End Development Vector Concept With Laptop And Javascript Or Html Code Window Header Or Footer Banner Template Stock Vector Illustration Of Development Landing

Website Footer Design Best Practices 27 Things To Put At The Bottom Orbit Media Studios

Best 54 Cool Jquery Templates List

Top 54 New Css Themes Compilation
Add Global Areas To The Footer Concrete5 Documentation

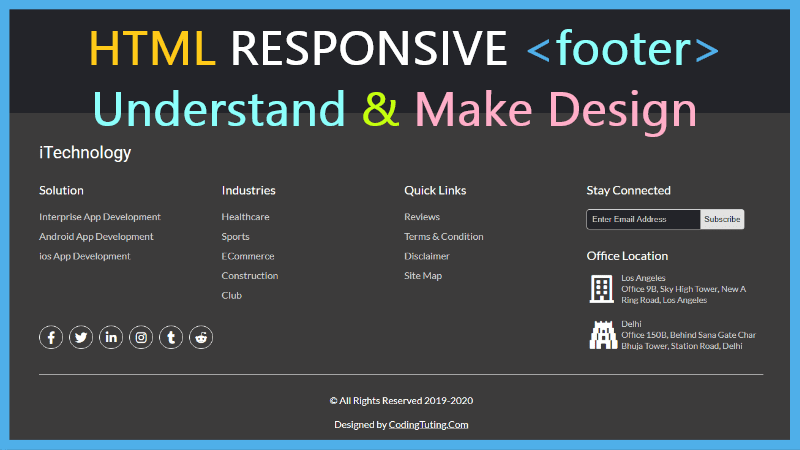
Understand Html5 Footer Cool Html Footer Template Codingtuting

Freebie 5 Beautiful And Responsive Footer Templates Tutorialzine

The Ultimate Print Html Template With Header Footer By Idan Cohen Medium

Alignment Of Ul In Template Footer Html Css Stack Overflow

Edict Html A Html Template For Woocommerce Site

Css Sticky Footer Sticks Your Footer To The Bottom Of The Page Adham Dannaway

Website Footer Template Css Example Css Codelab

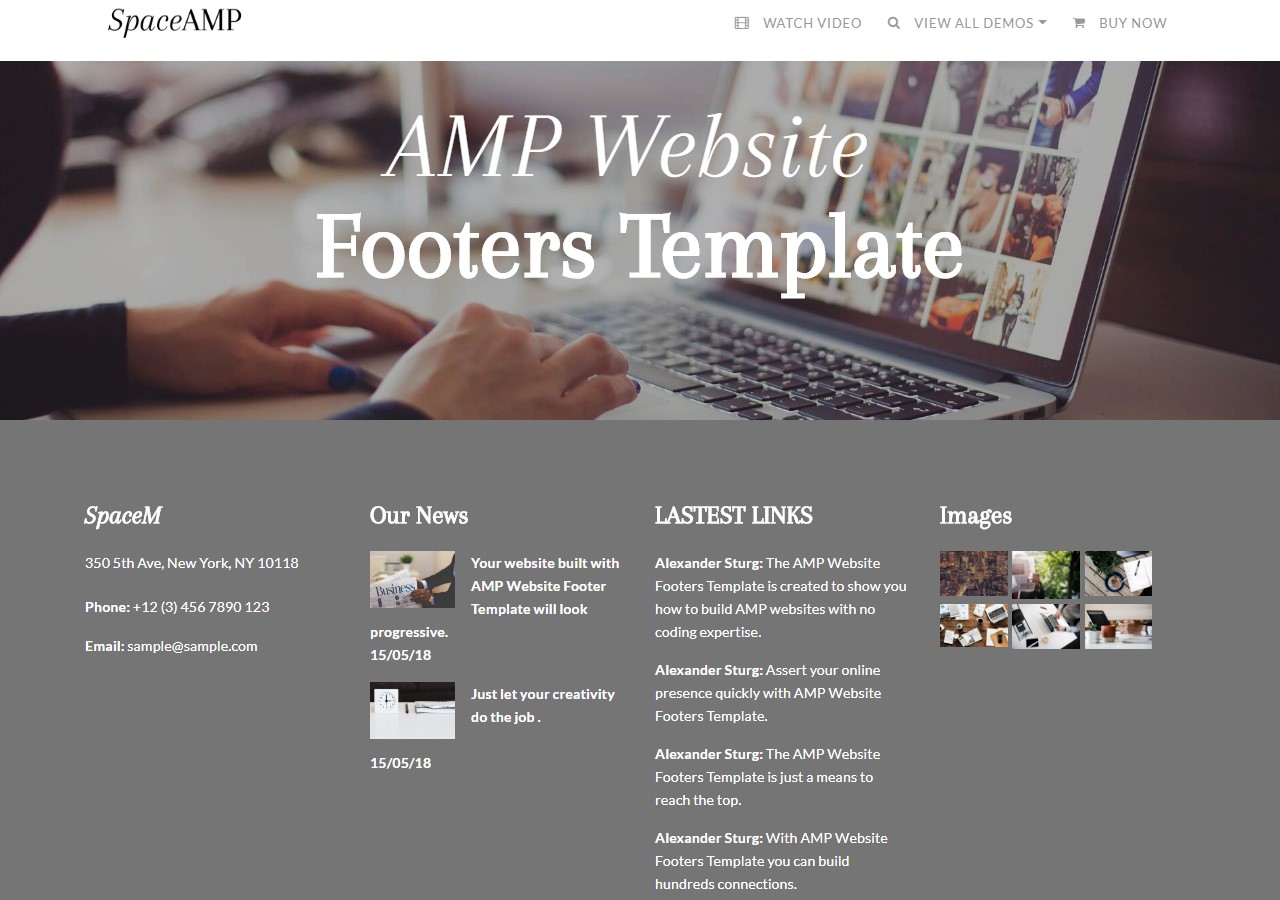
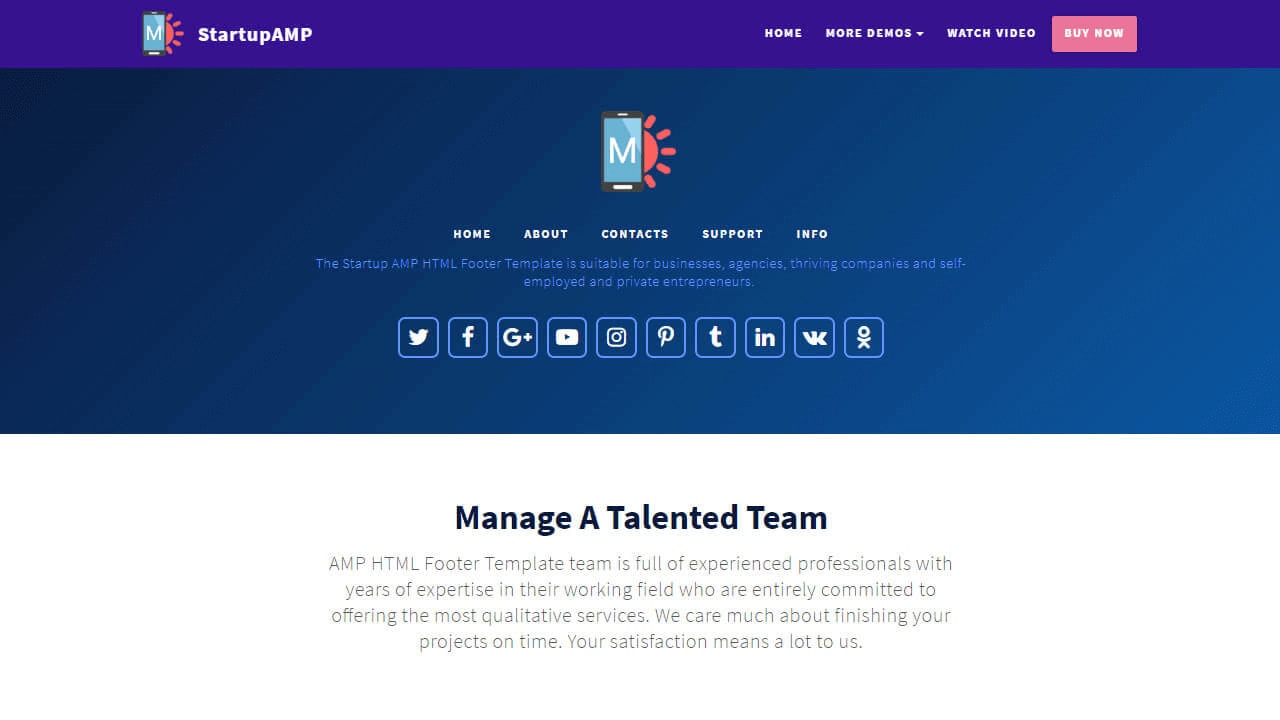
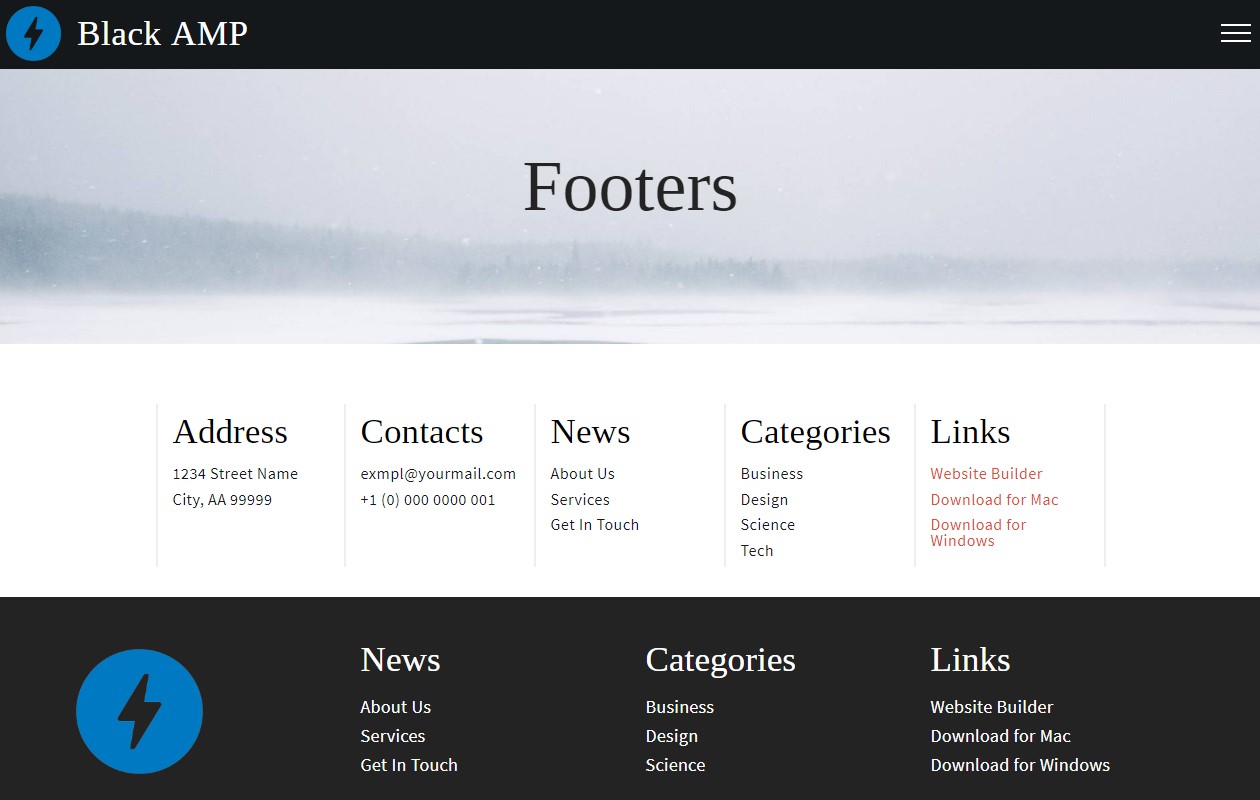
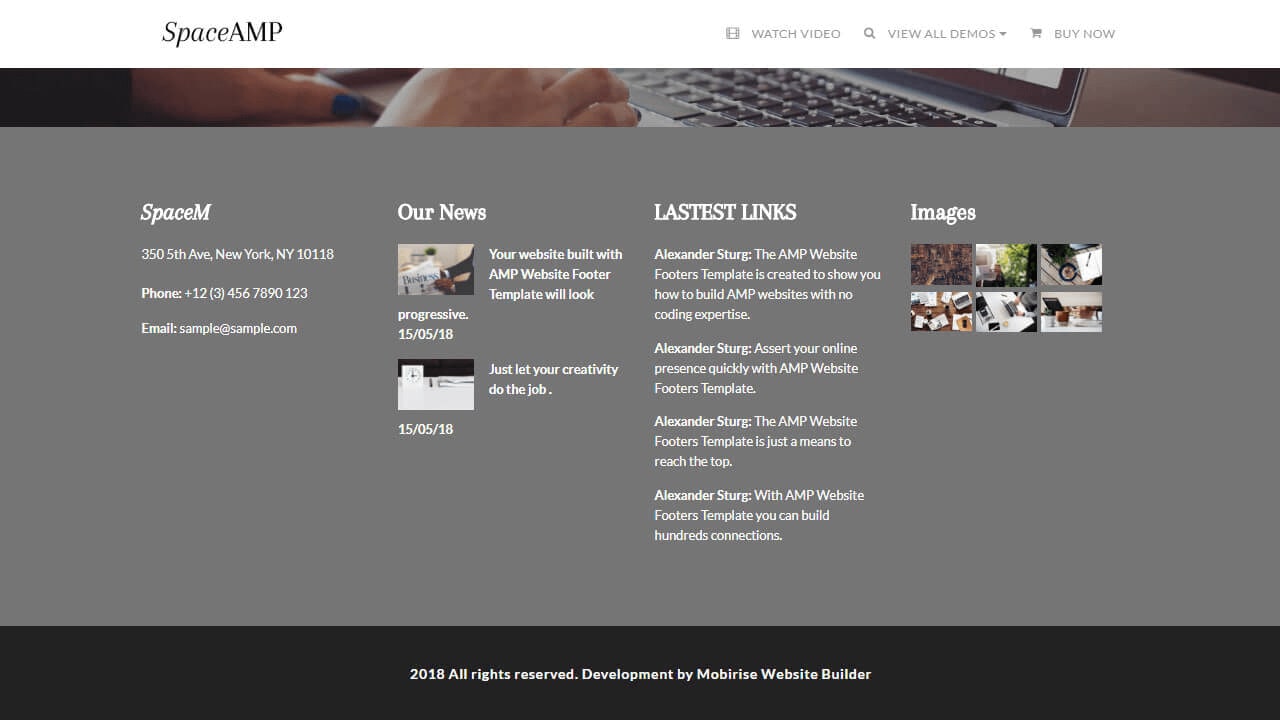
Top 46 Impressive Amp Templates Compilation
1

Openam Am 6 Xui Custom Footertemplate Html And Loginheadertemplate Html Not Being Applied Forgerock Jira

Simple Footer Responsive Widget Template W3layouts Com Template Design Responsive Web Design Layout Footer Design

Footer Template Magento 2 4 User Guide

Angular Footer Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap
Q Tbn And9gcqw7smlpmmx Ryk4yncqsgaxv5quycgu6qpaw4v1yzxwx2ip 9y Usqp Cau

Best 50 Nice And Simple Jquery Templates Collection

Beautiful Bootstrap Footer Templates Onaircode

30 Best Bootstrap 4 Footer Templates In

29 Website Footer Examples And Why They Work So Well Colibriwp

Html Css Footer With Responsive Design Fixed Bottom Footer

Free Html Bootstrap Footer Template
Www Xcentium Com Blog 04 08 Customizing The Footers In Salesforce B2b
Creating An Html Document

30 Best Bootstrap 4 Footer Templates In

Css Html Fixed Header And Footer Template Css Codelab

Add A Preheader Or Footer Block Wordfly Support

Free Html Bootstrap 4 Footer Template

Grid Template Areas Css Cascading Style Sheets Mdn

Distill For R Markdown Creating A Website
A Step By Step Guide To Create Your Own Html Email Email Uplers

60 Free Responsive Footer Html Templates Digital Design Journal

Bootstrap 4 Footer Free Templates With Logo Navbar Menu More Azmind

Entry 6 By Saifadnan For Nice Css Html Table Header Footer In Bootstrap Freelancer

60 Free Responsive Footer Html Templates Digital Design Journal

Project Smoothies Footer Ibat Web Design Portfolio Project Mary Smith

Vptciehrubhgcm
Html Builder

Best Practices For Email Footer Design Email Design

Sample Html Pdf Report With Paging Headers And Footers Cuba Platform Report Generator

Design A Footer That Sticks To The Bottom Of The Page Designing A Blog With Html And Css 6 Youtube

Pin On Ux Ui

How To Section Your Html Css Tricks

Pure Css Responsive Footer Design Codemyui

Top 46 Impressive Amp Templates Compilation

60 Free Responsive Footer Html Templates Digital Design Journal

Footer Template

Beautiful Bootstrap Footer Templates On Air Code Templates Sticky Footer Simple Html

60 Free Responsive Footer Html Templates Digital Design Journal

Wubg2w499sc7wm

60 Free Responsive Footer Html Templates Digital Design Journal
Q Tbn And9gctpif18vcvrsyz86opjmfppl Fbw4wvwv4pe3cvtcdujiv7imrd Usqp Cau

60 Free Responsive Footer Html Templates Digital Design Journal

Responsive Web Design Templates

Header And Footer Cell Template Ui For Windows 8 Html Documentation

How To Edit The Html Code Of A Custom Footer Module Template Override Joomla Stack Exchange

29 Website Footer Examples And Why They Work So Well Colibriwp

Build A Wordpress Website From Html Template 4 Header Php And Footer Php Youtube

Bootstrap Footer Examples

How To Create A Sitemap On Footer Treehouse Community




