Html5 Diagramme
To remix – to adapt the work;.

Html5 diagramme. Architectural diagrams can be useful tools for documenting and communicating the design of a system They must be self descriptive, consistent, accurate enough and connected to the code Applying. Under the following conditions attribution – You must give appropriate credit, provide a link to the license, and indicate if changes were made You may do so in any reasonable manner, but not in. HTML widgets work just like R plots except they produce interactive web visualizations A line or two of R code is all it takes to produce a D3 graphic or Leaflet map HTML widgets can be used at the R console as well as embedded in R Markdown reports and Shiny web applications.
Prada Diagramme bag in stitched leather, sliding shoulder strap with metal chain and leather shoulder strap, removable name tag with coin pocket, flap closure with magnetic button, inside pockets, nylon labeled lining and metal lettering logo plate applied to the flap Color NERO2 Details Shipping & Returns. How to Embed Charts and Maps Onto Your Website or Blog You can embed Infogram charts, maps, and infographics on a webpage using the embed featureOur charts are fully responsive by default which means they automatically adapt and are optimized to mobile devices of any screen size. Therefore, to create an HTML document, we can use any text editor For example, we can create and edit HTMLcode in MetaEditor 5 When writing this article, the editing of the HTMLcode was done in the browser Opera @ USB v1063, which allows you to edit the page content, save the modified page, and preview the way it will be displayed.
With no Invariant Sections, no FrontCover Texts, and no BackCover TextsA copy of the license is included in the section entitled GNU Free Documentation License. Step Action See also 1 Select the elements to lay out on the currentlyactive diagram hold Shift or Ctrl while you click on each required element, or hold the mouse button down while you sweep over the area containing the required elements If no elements are selected on the active diagram, then all elements on the diagram are laid out (except where otherwise documented). RICHTDIAGRAMME HB9RU/MTNBEAM HB9RU/MTNBeam 144 MHz, 1/10 Lambda über Grund HB9RU/MTNBeam 144 MHz, 1/2 Lambda über Grund Back.
Diagramshtml5 diagramshtml5 is an HTML5 Canvas backend for diagrams based on the staticcanvas https//githubcom/jeffreyrosenbluth/staticcanvas package diagrams is a powerful, flexible, declarative domainspecific language for creating vector graphics, using the Haskell programming language Installation cabal update && cabal install diagramshtml5. Flowchart Maker and Online Diagram Software diagramsnet (formerly drawio) is free online diagram software You can use it as a flowchart maker, network diagram software, to create UML online, as an ER diagram tool, to design database schema, to build BPMN online, as a circuit diagram maker, and more drawio can import vsdx, Gliffy™ and Lucidchart™ files. Sie können Titel, Untertitel und die Schriftarten dafür ändern Vor dem Bearbeiten Titel und Untertitel sind für Linien, Flächen, Säulen, Balken, Streu, Kreis, Wasserfall, Netz, KerzenDiagramme sowie Histogramme und Strukturkarten verfügbar Öffnen Sie auf Ihrem Computer eine Tabelle in Google Tabellen;.
Eg '00ff00' pLink (optional) any http link navigated to when task bar is clicked pMile (optional) represent a milestone. I reviewed Diagramo build number 2403cf, accessed through Try It Now!. Wenn in Ihrem Formular im Abschnitt "Antworten" Diagramme erstellt werden, können Sie sie kopieren und in andere Dateien einfügen Öffnen Sie ein Formular in Google Formulare Klicken Sie auf Antworten Klicken Sie rechts oben in einem Diagramm auf "Kopieren" Fügen Sie das Diagramm an der gewünschten Stelle ein.
JavaScript / HTML5 charts and maps dataviz libraries for web sites and applications Fast and responsive WordPress plugin available Developed since 06. DHTMLX Diagram is an HTML5 and JavaScript diagram library (framework) for visualizing data in hierarchical structure Create any kind of js diagram on the fly 30day free trial. Your browser does not support HTML5 Please upgrade your browser to any modern version.
FluNet is a global webbased tool for influenza virological surveillance first launched in 1997 The virological data entered into FluNet, eg number of influenza viruses detected by subtype, are critical for tracking the movement of viruses globally and interpreting the epidemiological data. Step Action See also 1 Select the elements to lay out on the currentlyactive diagram hold Shift or Ctrl while you click on each required element, or hold the mouse button down while you sweep over the area containing the required elements If no elements are selected on the active diagram, then all elements on the diagram are laid out (except where otherwise documented). Project Samples Project Activity See All Activity > Categories Scheduling, Project Management License GNU General Public License version 30 (GPLv3) Follow GanttProject GanttProject Web Site Other Useful Business Software Grow your business with our MSP Premier Partner Program.
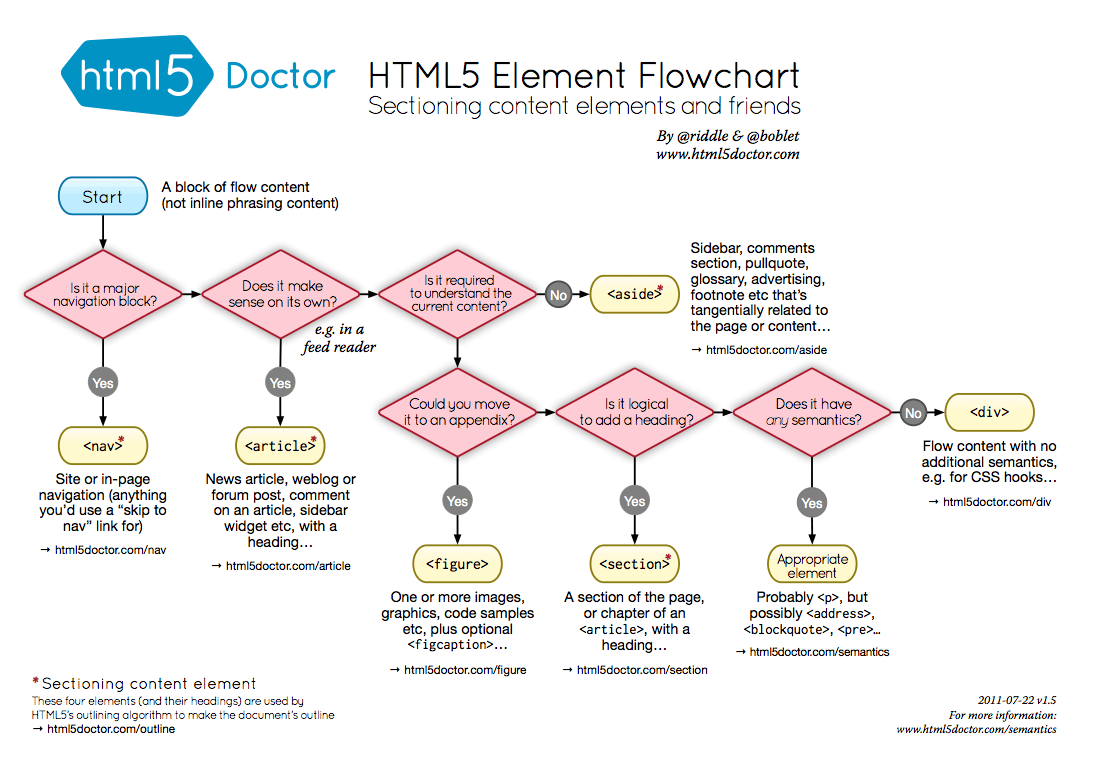
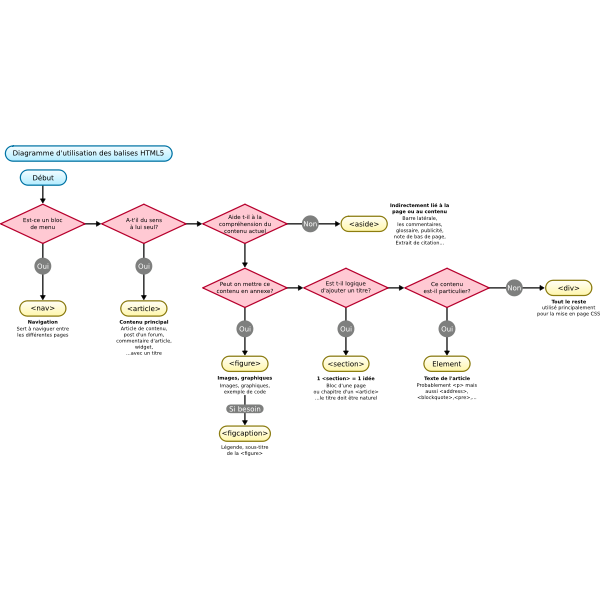
Diagramme Balises HTML (French) by cyberscooty uploaded on May 18, 14, 4 am Diagramme d’utilisation des nouvelles balises HTML5 Ce diagramme vous permet de choisir la bonne balise au bon moment. EdrawMax is used as a fishbone diagram maker coming with professionally designed fishbone diagram templates, which makes it easy for anyone to create a goodlooking fishbone diagram These fishbone diagram templates are also easily customizable in EdrawMax When you finish the diagram in EdrawMax, you can export them into images, PowerPoint, PDF, or Word files. Diagram of the St Gall Monastery Plan.
On the Diagramo website using the Firefox browser Diagramo is standalone, webbased flowcharting software It claims to be pure HTML5 and GPL, but the source code repository states the code is available under the Apache License The tool is accessible through a web browser, so no installation is. Hot Network Questions Before reinserting a stuck seat post what should I do to the steel/alloy surfaces?. Activity Diagrams Activity diagram is UML behavior diagram which shows flow of control or object flow with emphasis on the sequence and conditions of the flow The actions coordinated by activity models can be initiated because other actions finish executing, because objects and data become available, or because some events external to the flow occur.
Thursday, January 14 through Saturday, January 16 $50 Off your $250 fullprice purchase $100 Off your $450 fullprice purchase $175 Off your $700 fullprice purchase $250 Off your $1000 fullprice purchase Online Only Use Code SHOP21SF at Checkout We will take $50 off your fullpriced $250 purchase, $100 off your fullpriced $450 purchase, $175 off your fullpriced $750 purchase or $250 off. PColor (required) the html color for this task;. The tree diagram, which resembles a trunk with branches, shows the hierarchy of tasks and subtasks needed to complete an objective Learn more at ASQorg.
The tree diagram, which resembles a trunk with branches, shows the hierarchy of tasks and subtasks needed to complete an objective Learn more at ASQorg. Diagramme und Grafiken auf höchstem Niveau Erstelle professionelle Diagramme und Grafiken für Präsentationen, MarketingBroschüren oder Infografiken Mit Illustrator kannst du Daten exakt nach deinen Vorstellungen und unter Berücksichtigung der CIVorgaben darstellen Mehr Übersicht durch Icons und Symbole Bilder sagen mehr als Worte. Prada Diagramme shoulder bag in stitched leather, chain shoulder strap with adjustable leather shoulder strap, silver metal finish, top zip closure, logo fabric lining and metal plaque with external lettering logo.
Diagramshtml5 diagramshtml5 is an HTML5 Canvas backend for diagrams based on the staticcanvas https//githubcom/jeffreyrosenbluth/staticcanvas package diagrams is a powerful, flexible, declarative domainspecific language for creating vector graphics, using the Haskell programming language. Build graph/network structures using functions for stepwise addition and deletion of nodes and edges Work with data available in tables for bulk addition of nodes, edges, and associated metadata Use graph selections and traversals to apply changes to specific nodes or edges A wide selection of graph algorithms allow for the analysis of graphs Visualize the graphs and take advantage of any. Download Dia Diagram Editor for free Free drawing software for Windows, Mac OS X, and Linux Dia Diagram Editor is free Open Source drawing software for Windows, Mac OS X and Linux Dia supports more than 30 different diagram types like flowcharts, network diagrams, database models.
1587 How do I make a placeholder for a 'select' box?. The Diagram component is part of Telerik UI for ASPNET Core, a professional grade UI library with 100 components for building modern and featurerich applicationsTo try it out sign up for a free 30day trial. Diagramme und Grafiken auf höchstem Niveau Erstelle professionelle Diagramme und Grafiken für Präsentationen, MarketingBroschüren oder Infografiken Mit Illustrator kannst du Daten exakt nach deinen Vorstellungen und unter Berücksichtigung der CIVorgaben darstellen Mehr Übersicht durch Icons und Symbole Bilder sagen mehr als Worte.
If you need help, visit the FAQ section or contact our Client Services department available Monday through Saturday, from 900 am to 1000 pm, and Sunday from 900 am to 800 pm (EST) For information about a product and online orders, please call us at or contact us through Chat You can also get help by filling out the form in the "Contact Us" section. HTML5 Element Index A complete index of HTML5 elements, each with a short description, code snippet and and often a link to an article with our prognosis Explore the Element index HTML5 Sectioning Element Flowchart An easytounderstand HTML5 sectioning element flowchart to help you get to grips with some of the new elements in HTML5. Blogmarksnet is a social bookmarking service Founded in late 03 and heartquartered in France, we are nonprofit and independant We believe in the open web, think internet services should be sustainable, build for the long term.
Nightmat 30 juin 10 à 0656. The R graph gallery displays hundreds of charts made with R, always providing the reproducible code. HTML ne permet pas la formation de diagramme par contre, il existe des librairies PHP qui le permettent ou bien utilise exel pour créer ton diagramme et insères le en temps qu'image sur ton site!.
Build graph/network structures using functions for stepwise addition and deletion of nodes and edges Work with data available in tables for bulk addition of nodes, edges, and associated metadata Use graph selections and traversals to apply changes to specific nodes or edges A wide selection of graph algorithms allow for the analysis of graphs Visualize the graphs and take advantage of any. I reviewed Diagramo build number 2403cf, accessed through Try It Now!. Export to PDF, HTML and CSV;.
ClickCharts Lernprogramme Mit der ClickCharts FlussdiagrammSoftware kann man Prozesse, Organisationen, Mindmaps oder andere Diagramme visuell darstellen Flussdiagramme stellen eine einzigartige Möglichkeit der Organisation und Darstellung von Daten bereit, sodass auch sehr detaillierte und komplexe Abläufe leichter verstanden werden. Blogmarksnet is a social bookmarking service Founded in late 03 and heartquartered in France, we are nonprofit and independant We believe in the open web, think internet services should be sustainable, build for the long term. HTML widgets work just like R plots except they produce interactive web visualizations A line or two of R code is all it takes to produce a D3 graphic or Leaflet map HTML widgets can be used at the R console as well as embedded in R Markdown reports and Shiny web applications.
HTML widgets work just like R plots except they produce interactive web visualizations A line or two of R code is all it takes to produce a D3 graphic or Leaflet map HTML widgets can be used at the R console as well as embedded in R Markdown reports and Shiny web applications. On the Diagramo website using the Firefox browser Diagramo is standalone, webbased flowcharting software It claims to be pure HTML5 and GPL, but the source code repository states the code is available under the Apache License The tool is accessible through a web browser, so no installation is. ClickCharts Lernprogramme Mit der ClickCharts FlussdiagrammSoftware kann man Prozesse, Organisationen, Mindmaps oder andere Diagramme visuell darstellen Flussdiagramme stellen eine einzigartige Möglichkeit der Organisation und Darstellung von Daten bereit, sodass auch sehr detaillierte und komplexe Abläufe leichter verstanden werden.
We collected 2979 of the best free online html5 games These games include browser games for both your computer and mobile devices, as well as apps for your Android and iOS phones and tablets They include new html5 games such as Home Deco Indoor Jungle and top html5 games such as TrackMania Blitz, Slitherio, and Moto X3M. Comma separated list of column labels and/or column titles and/or column numbers for tables used for chart data This applies to all tables processed Columns are enumerated starting at 1 Column label is the text for the column in the header row Column title is the (html) title attribute for the column in the header row Content Orientation. FluNet is a global webbased tool for influenza virological surveillance first launched in 1997 The virological data entered into FluNet, eg number of influenza viruses detected by subtype, are critical for tracking the movement of viruses globally and interpreting the epidemiological data.
GoJS is a JavaScript library for building interactive diagrams and graphs on the web Build apps with flowcharts, org charts, BPMN, UML, modeling, and other visual graph types Interactivity, databinding, layouts and many node and link concepts are builtin to GoJS. Change an HTML5 input's placeholder color with CSS 1962 How to create an HTML button that acts like a link?. Diagramme Balises HTML (French) by cyberscooty uploaded on May 18, 14, 4 am Diagramme d’utilisation des nouvelles balises HTML5 Ce diagramme vous permet de choisir la bonne balise au bon moment.
HTML5 is the newest specification for HTML, the language that web browsers read to display web pages HTML5 has many new features intended to make creating websites easier and people’s experience in using those websites better Among those features are many enhancements to web forms. SVGEdit is a general purpose HTML5 webbased diagramming tool I'm still coding it and have no roadblocks so far I did try the other diagramming tools, found them unsatisfactory– buttercupMar 4 '14 at 2356 add a comment. Diagramme sind hauptsächlich dann sinnvoll, wenn sie aus dem eigentlichen Programmcode dynamisch mit Daten gefüllt werden Die Grundgerüste können mit dem Scene Builder erstellt werden und in einer Preview kann man die Diagramme mit Beispieldaten füllen.
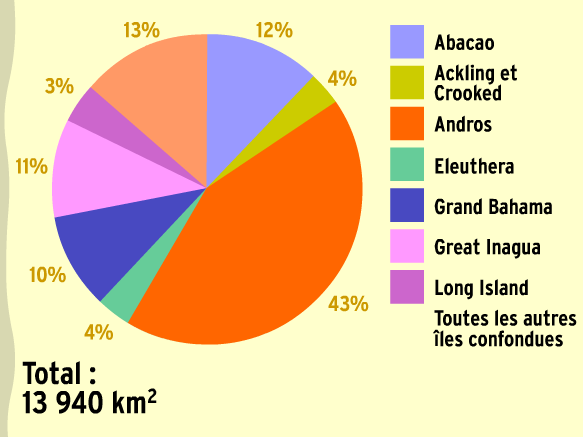
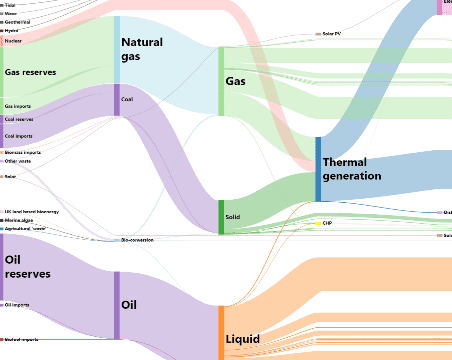
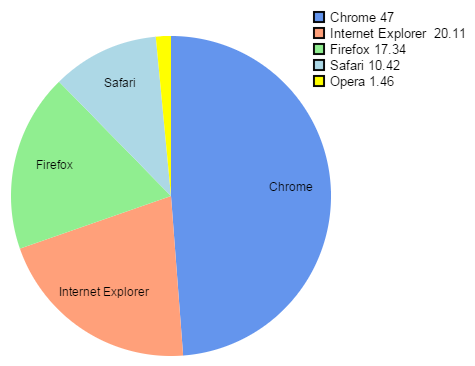
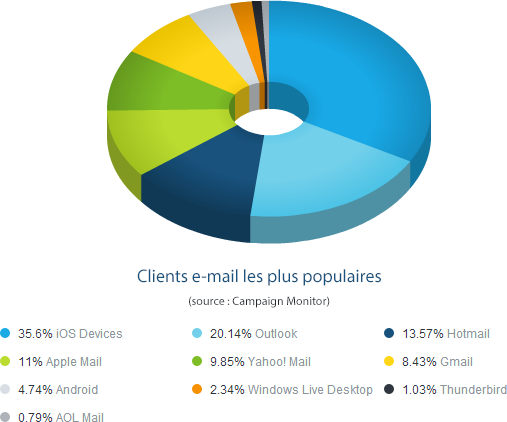
EdrawMax is used as a fishbone diagram maker coming with professionally designed fishbone diagram templates, which makes it easy for anyone to create a goodlooking fishbone diagram These fishbone diagram templates are also easily customizable in EdrawMax When you finish the diagram in EdrawMax, you can export them into images, PowerPoint, PDF, or Word files. Overview A sankey diagram is a visualization used to depict a flow from one set of values to another The things being connected are called nodes and the connections are called linksSankeys are best used when you want to show a manytomany mapping between two domains (eg, universities and majors) or multiple paths through a set of stages (for instance, Google Analytics uses sankeys to. Un diagramme circulaire, ou diagramme en camembert, est un type de diagramme ressemblant à un camembert Chacune des « parts » représente une catégorie de données qui forment un ensemble Au total, le camembert est égal à 100 pour cent La taille de chaque « part » est proportionnelle à son poids dans l’ensemble.
Permission is granted to copy, distribute and/or modify this document under the terms of the GNU Free Documentation License, Version 12 or any later version published by the Free Software Foundation;. Activity Diagrams Activity diagram is UML behavior diagram which shows flow of control or object flow with emphasis on the sequence and conditions of the flow The actions coordinated by activity models can be initiated because other actions finish executing, because objects and data become available, or because some events external to the flow occur. How to Embed Charts and Maps Onto Your Website or Blog You can embed Infogram charts, maps, and infographics on a webpage using the embed featureOur charts are fully responsive by default which means they automatically adapt and are optimized to mobile devices of any screen size.
Diagram Legends A Diagram Legend is an element that you can add to your diagram to provide information about the colors and/or line thicknesses and styles that have been used in the current diagram, where those colors and other styles have some particular meaning. This file is licensed under the Creative Commons AttributionShare Alike 30 Unported license You are free to share – to copy, distribute and transmit the work;. JavaScript / HTML5 charts and maps dataviz libraries for web sites and applications Fast and responsive WordPress plugin available Developed since 06.
Draw UML with code Because yUML diagrams are based on text, you can easily create them from your CI scripts or code Simply request an image programatically using a GET or a PUTTool vendors are using this to integrate yUML with blogs, wikis and scripts. Klicken Sie doppelt auf das Diagramm, das Sie ändern möchten. UML Sequence Diagrams Sequence diagram is the most common kind of interaction diagram, which focuses on the message interchange between a number of lifelines Sequence diagram describes an interaction by focusing on the sequence of messages that are exchanged, along with their corresponding occurrence specifications on the lifelines.

10 Javascript Libraries To Draw Your Own Diagrams Edition

Html5 Als Grafikkomponente Access Im Unternehmen

Anychart Logiciels Alternatifs Et Similaires Progsoft Net
Html5 Diagramme のギャラリー

Diagramme De Gantt Dans Bitrix24

Javascript Based Uml Diagrams Editor Stack Overflow

Glisser Deposer De Topologie De Reseau Javascript Html5 Reponses Ici

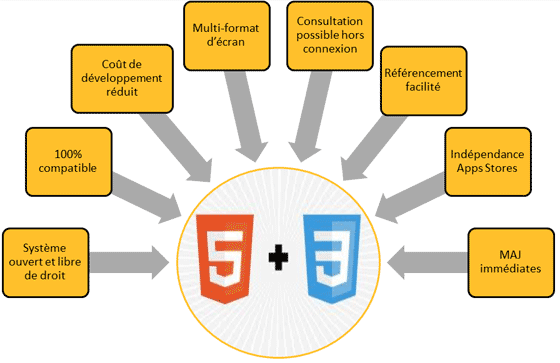
Flash Et Html5 Ne Sont Pas Concurrents Fredcavazza Net

Diagrammes Brainpop Francais

Chart Js Schicke Javascript Diagramme Mit Html5 Und Css3

Insertafter Gestion Des Collisions 2d Dans Un Jeu Html5 Javascript

So Zeichnen Sie Diagramme Mit Javascript Und Html5 Canvas Code Website Entwicklung Computerspiele Und Mobile Anwendungen

Iceberg Technology Linkedin

Free Venn Diagram Maker Create Venn Diagrams Visme

Diagramme Rectangulaire Diagramme En Batons Histogramme Avec L Element Canvas De L Api Html 5 Veolinking Technologies Web
Q Tbn And9gcsdbbaelqsb62o7tti7knu2enbad6kzqwacc1g7rabm5qwuhcit Usqp Cau

Diagramme De Moody

Hubsche Html5 Diagramme Mit Chart Js Erstellen Entwicklung Tutorials Tipps Und Tricks Fur Webmaster Auf Webmasterpro De

Uml Visual Paradigm Use Case Diagrammes De Cas D Utilisation Youtube

Structure D Un Document Html5 02 Le Programmeur Marocain

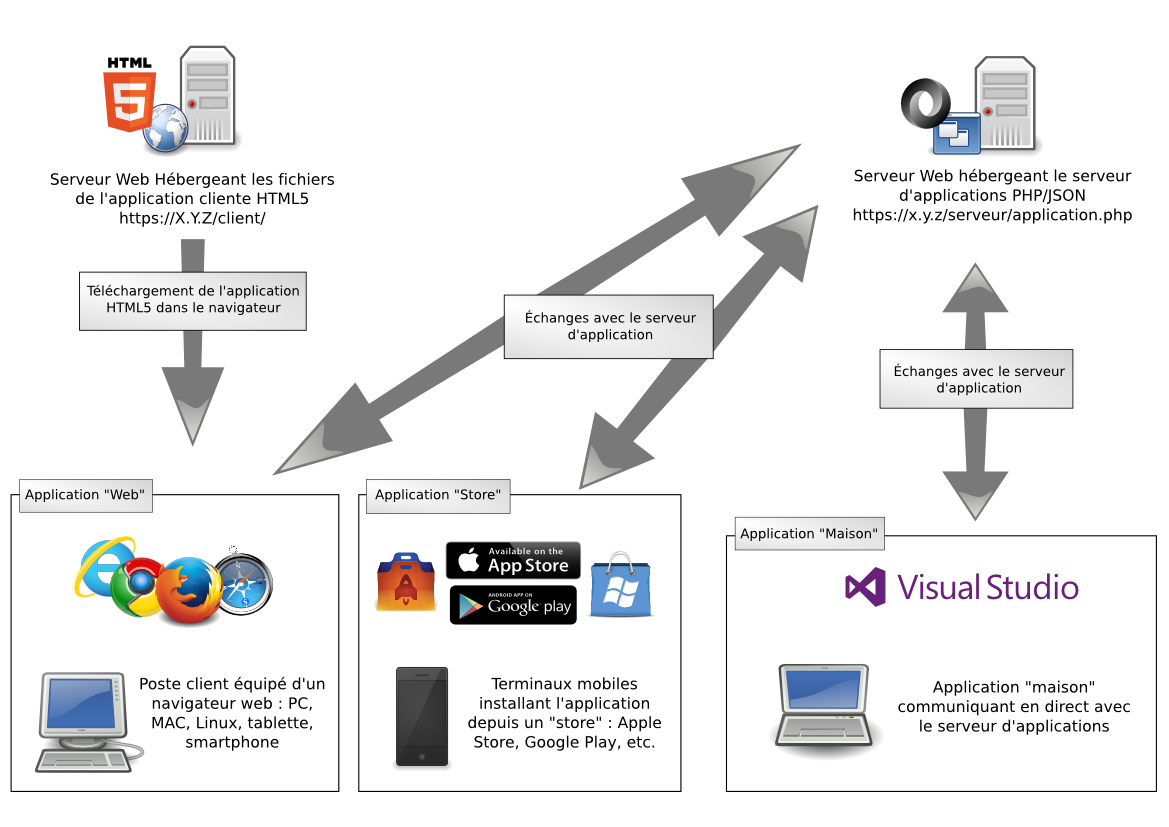
Architecture Globale Du Futur Syst Me Diagramme De D Ploiement Download Scientific Diagram

Creation D Un Graphe Dynamique Et D Un Camembert Comme Les Statistiques De Goo Gl Jquery Html5 Css3

Microservice Html5 Architecture Google Search Architecture Software Design System Architecture

Html5 Doctor Resources Html5 Doctor

Entity Relationship Diagrams Erds Lucidchart

Unverzichtbare Tools Fur Web Entwickler Flotr2 Interaktive Diagramme Auf Html5 Basis Erstellen Computerwoche De

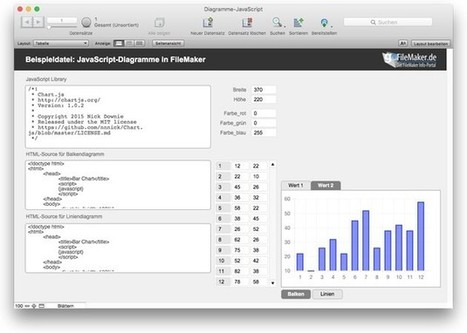
Diagramme In Filemaker Mit Javascript Und Html5 Erzeugen

Insertafter Jeux Html5 Developpement D Un Casse Brique

Diagramme Circulaire Diagramme En Secteur Circulaire Camembert Avec L Element Canvas De L Api Html 5 Veolinking Technologies Web
Formation Html5 Et Css3 Avec Karamel Prod Specialiste En Communication Digitale

Createur De Diagramme Circulaire En Ligne Gratuit Canva

Grilles Web Grid Html5 Css3 Wireframe

Chp5 Diagramme D Etat Transition Pdf Document
Conishiwa Playerapi

Javascript Bibliothek Fur Diagramme Anychart 8 2 0 Erschienen

10 Javascript Libraries To Draw Your Own Diagrams Edition

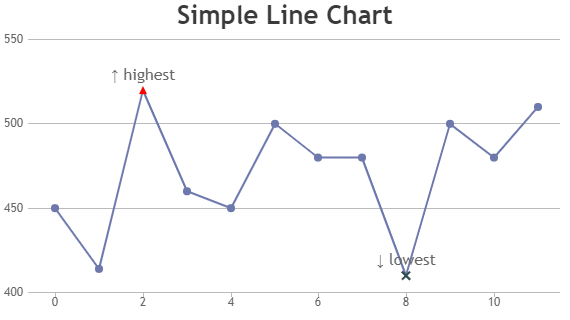
Das Linien Diagramm Interaktive Svg Diagramme Im Web Blog Advitum De

Zend Framework 2 Applications Web Mobiles Php Html5 Javascript Nosql Mettre En Pratique Le Pattern Domain Model

Tp Diagramme Floral Pdf Document

Diagramme In Filemaker Mit Javascript Und Html5 Erzeugen

Chart Js Im Handumdrehen Grafische Auswertung Von Daten Mittels Javascript Digicomp Blog

Pourquoi La Rivalite Entre Html5 Et Flash Ne Rime A Rien Fredcavazza Net

Architecture Globale Du Futur Syst Me Diagramme De D Ploiement Download Scientific Diagram

Bordures Et Ombres En Html5 Mindmeister Mind Map

Application Web Web App Html5 Avantages Inconvenients Et Bonnes Pratiques Marketing Web Mobile 2 0

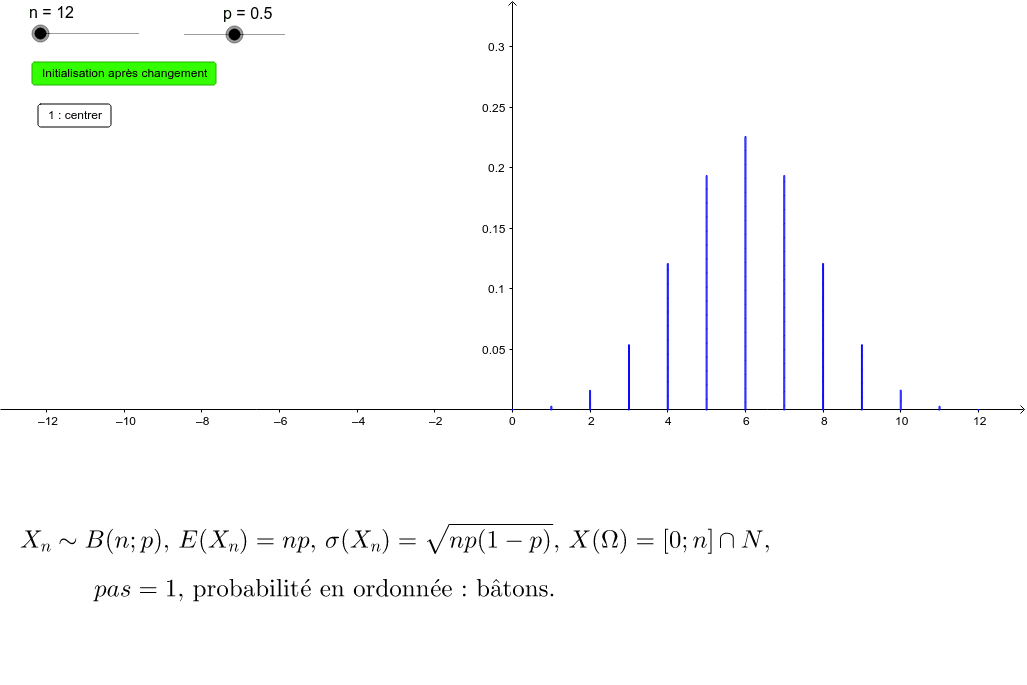
Idee Du Th De Moivre Laplace Pour Format Html5 Geogebra

Diagramme Mit Javascript Und Chart Js Einfach Anlegen Und Anpassen Tutorial Youtube

Html5 In Learning Filemaker Scoop It

L Intel Html5 App Porter Tool Transforme Votre App Ios En Code Html5 Mac4ever Com
Markup Language Diagram Html Computer Icons Page Footer Others Miscellaneous Text Flowchart Png Klipartz

How To Draw Charts Using Javascript And Html5 Canvas

Comprendre Les Ameliorations Html5 Dans Storyline 360 Articulate

Diagramme Mit Html5 Canvas Zeichnen Tutorials Javascript Webmaster Glossar De

Atelier Initiation Au Html5

Gojs Diagram And Graph Library For Javascript And Typescript

Html5 Charts Mit Jquery Knob Foxplex

Developpement Html5 Grizzlydev

Atelier Initiation Au Html5

Pitney Bowes Reference Summ It Unternehmensberatung

Sigma Js Dessiner Des Graphes Interactives Avec Les Canvas Html5 Anis Berejeb

Icone De Signe Html5 Nouveau Symbole De La Langue De Balisage Copiez Des Fichiers Des Bulles De Discours De Discussion Et Des Icones Web De Diagramme Vecteur Clip Art Libres De Droits

Navigation Archives Infinite Studio

Cercle Arc Et Graphe Circulaire Avec Canvas Et Javascript
Q Tbn And9gcqbv Dztekndepmz4ax2uusneathihukg6emks Gbjlyzwytykx Usqp Cau

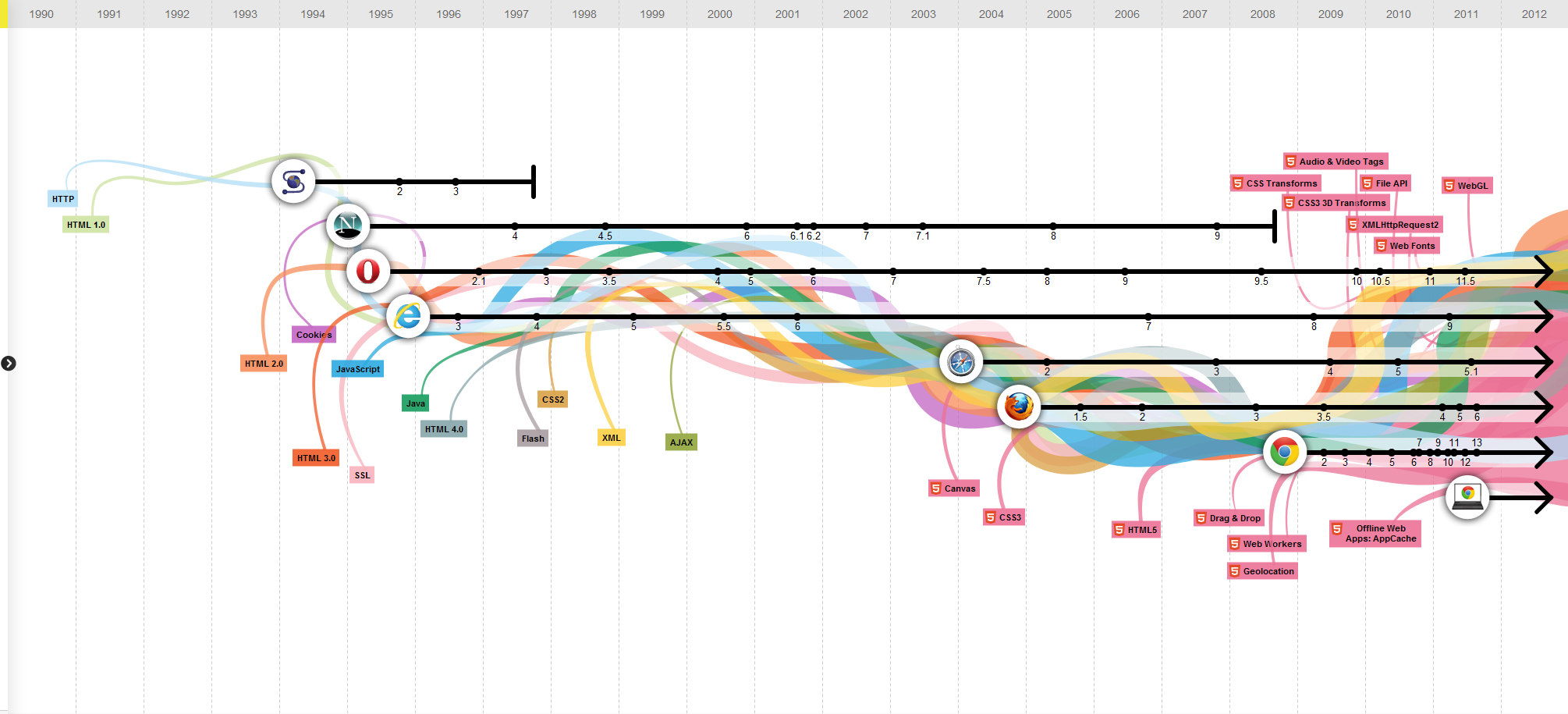
L Evolution Du Web Une Infographie Interactive En Html5 Frenchweb Fr
Top 5 Javascript Libraries To Create An Organizational Chart Dzone Web Dev

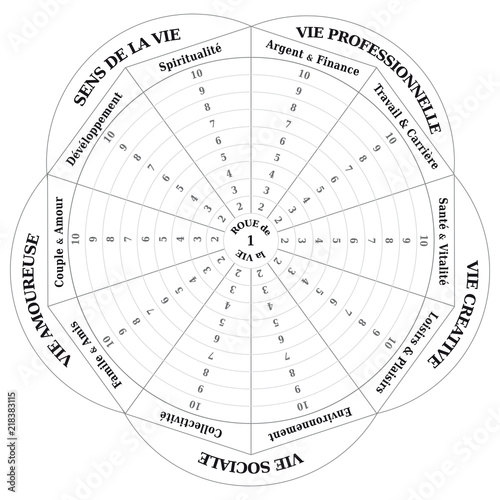
Roue De La Vie Diagramme Outils De Coaching En Francais Noir Et Blanc Buy This Stock Vector And Explore Similar Vectors At Adobe Stock Adobe Stock

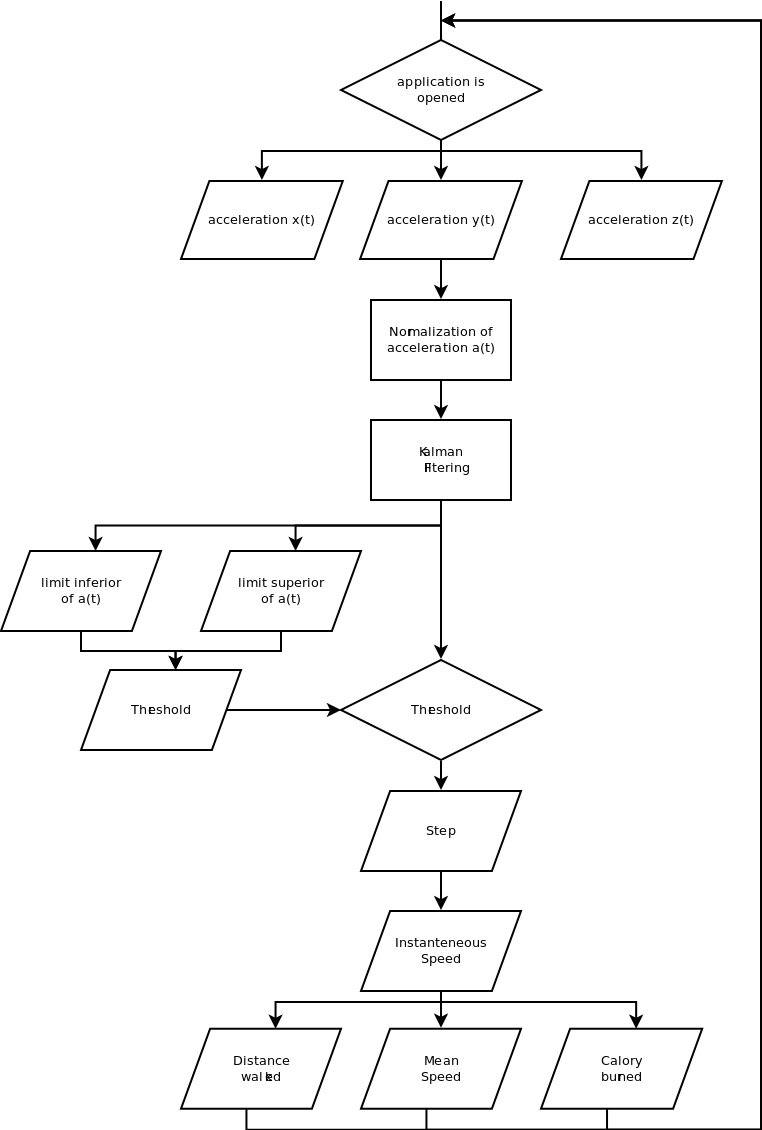
Pedometer In Html5

Entity Relationship Diagrams Erds Lucidchart

Forma Plus Formation Html5 Css3 Javascript Php Facebook

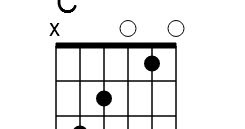
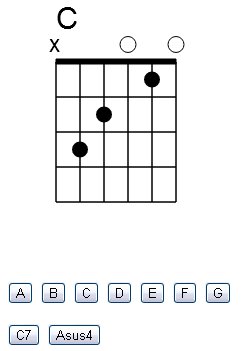
Code 18 Diagramme D Accords De Guitare En Canvas Html5

Html5 Elements Figure Et Figcaption Alsacreations

Developper Des Jeux En Html5 Et Javascript Samuel Ronce Librairie Eyrolles

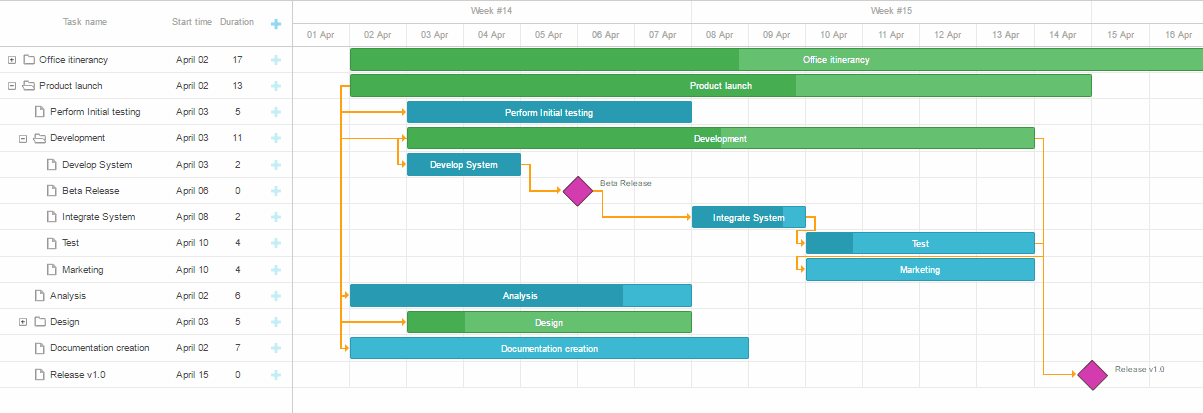
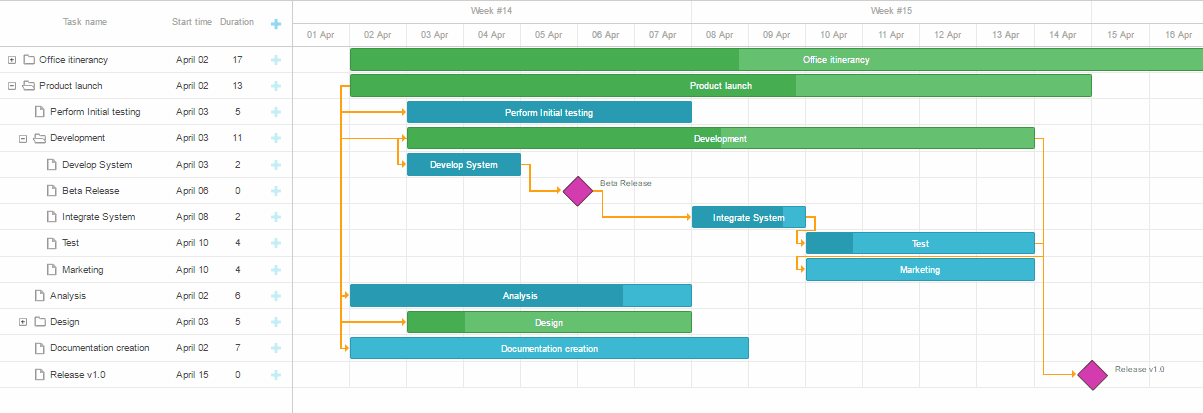
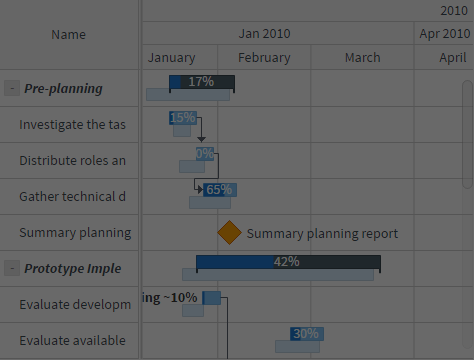
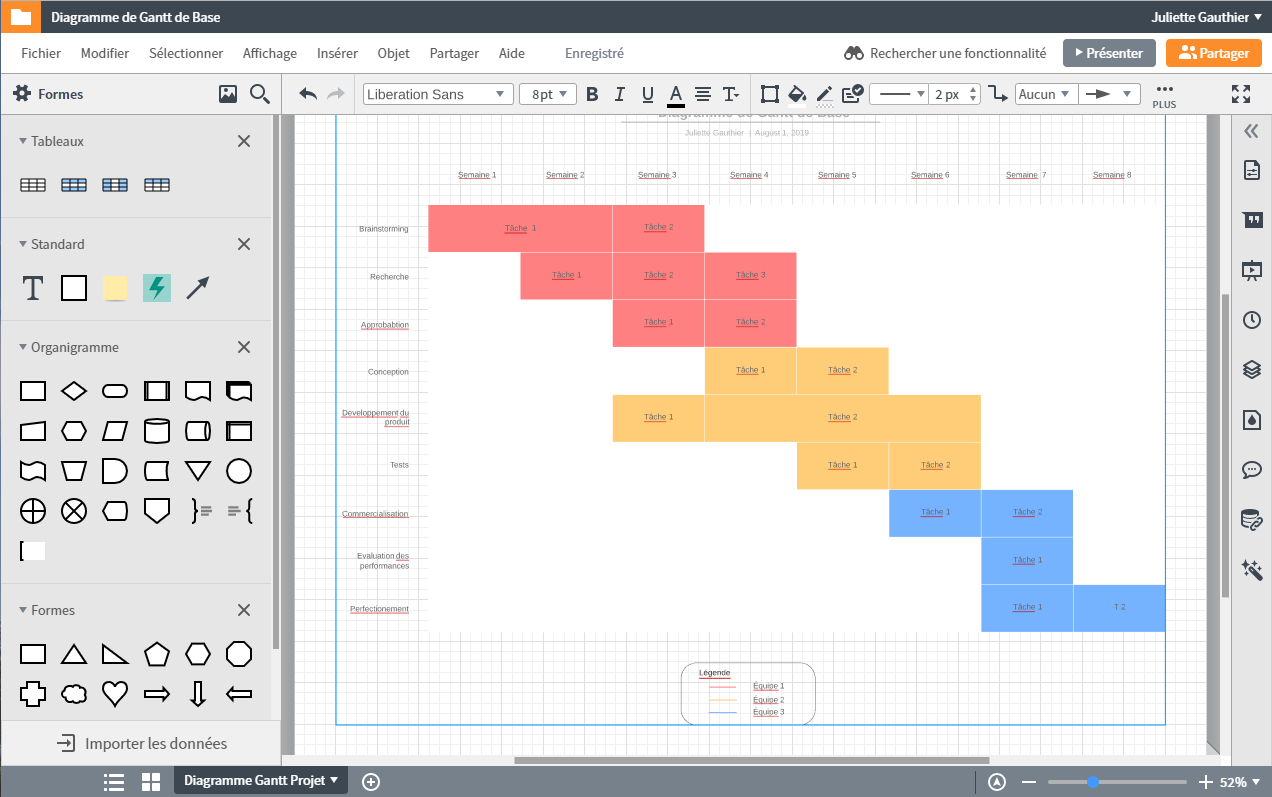
Top 5 Best Free Jquery And Javascript Dynamic Gantt Charts For Web Applications Our Code World

Comment Creer Une Onde Lisse Dans Html5 Svg Canvas

Javascript Bibliothek Fur Diagramme Anychart 8 2 0 Erschienen

Fun Introduction A Html5 Animations Et Jeux Session 4

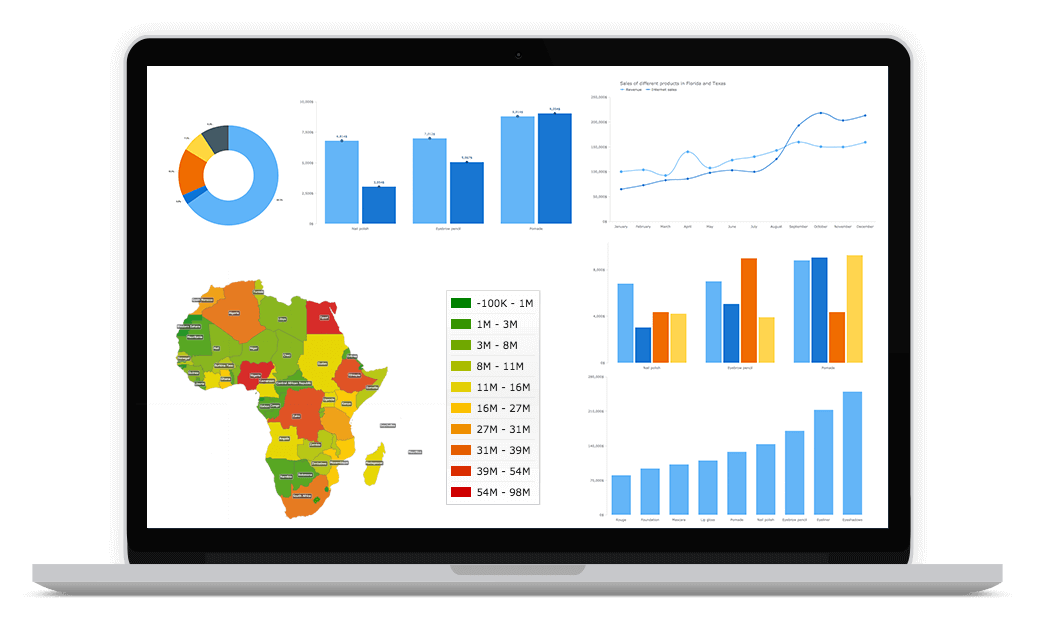
Diagramme In Dashboards Smartsheet Hilfeartikel

Beautiful Html5 Charts Graphs 10x Fast Simple Api

Html5 Javascript Workflow Diagram Generator Stack Overflow

Html 5 At E Renaux

Anychart Ist Eine Leichtgewichtige Robuste Javascript Diagrammbibliothek De

Visualizer Tables And Charts Manager For Wordpress Wordpress Plugin Wordpress Org Deutsch

Le Spectacle D Ecole Bienvenue Sur Le Blogue Des Jeunes

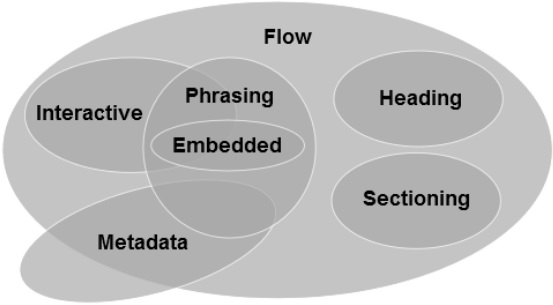
Les Categories D Elements Html5 Apcpedagogie

Chart Js Schicke Javascript Diagramme Mit Html5 Und Css3

Tp Diagramme Floral Pdf Document

6 Tools Fur Diagramme In Webseiten Und Web Apps
Q Tbn And9gcq8m51s7rwsi O3 1hdaqh Ithjtzmtblpwey Zp4nmqzrhvbd Usqp Cau

Charts Mit Jquery Html5 Canvas Foxplex

Positionner Un Element En Html5 Css3 Mindmeister Mind Map

Diagram Html 5 Free Svg

Layabox Wikipedia

Vue Js Diagram Component

Code 18 Diagramme D Accords De Guitare En Canvas Html5

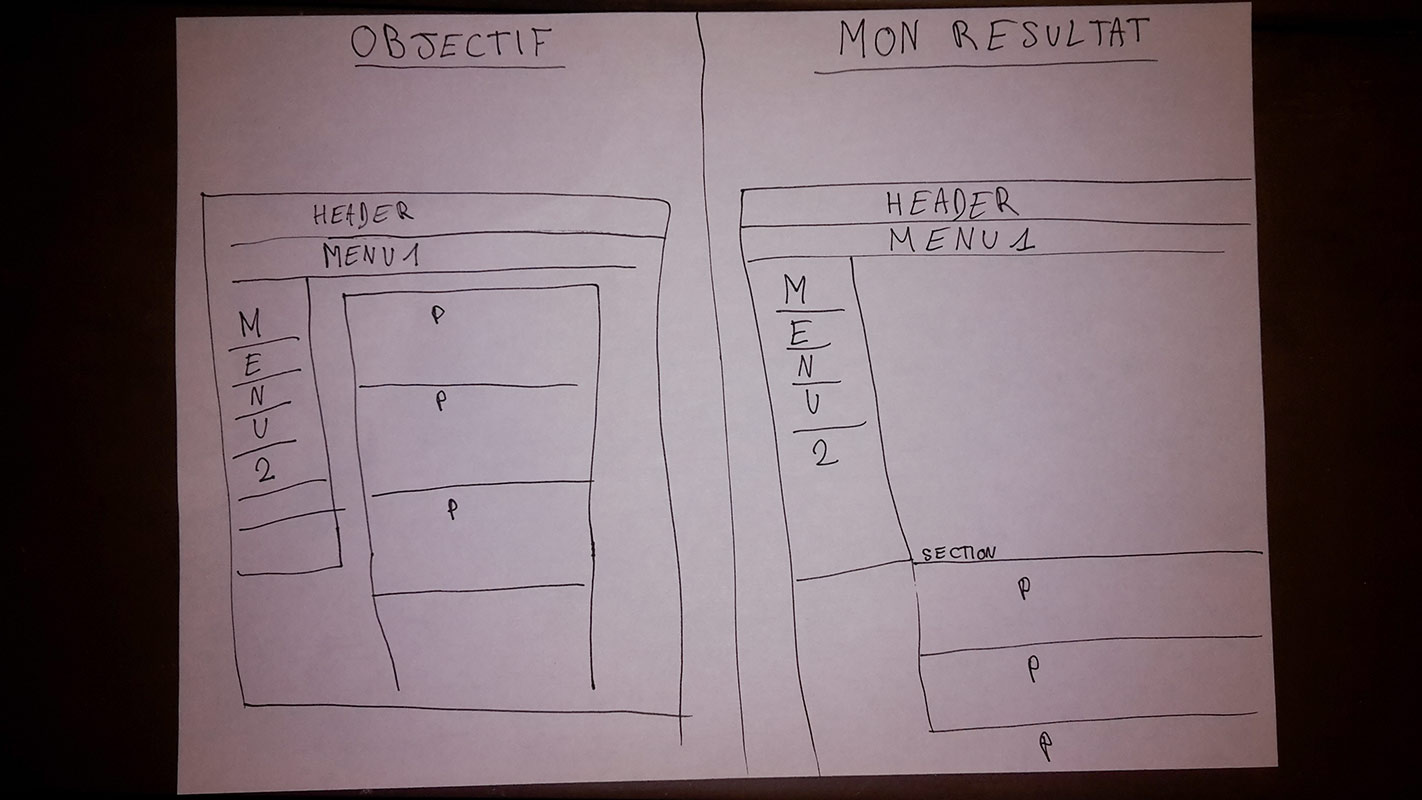
Positionner Un Paragraphe A Cote D Un Menu Html5 Par Ertjol Openclassrooms

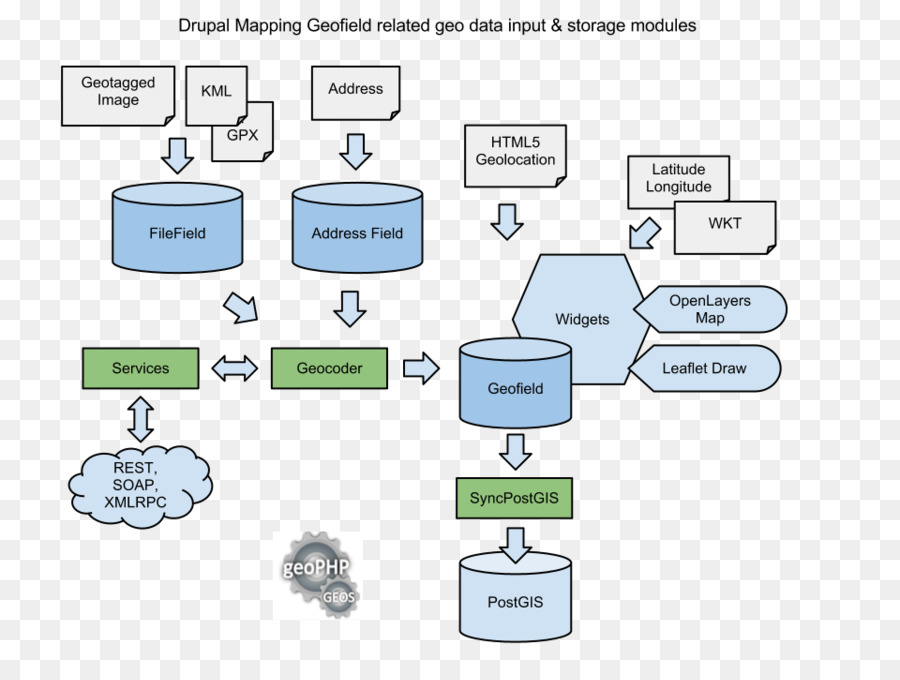
Diagramme Le Mappage De Donnees Diagramme De Flux De Donnees Png Diagramme Le Mappage De Donnees Diagramme De Flux De Donnees Transparentes Png Gratuit

Chart Js Im Handumdrehen Grafische Auswertung Von Daten Mittels Javascript Digicomp Blog

Javascript Gantt Charting Library Anygantt Js Gantt Charts Anychart De

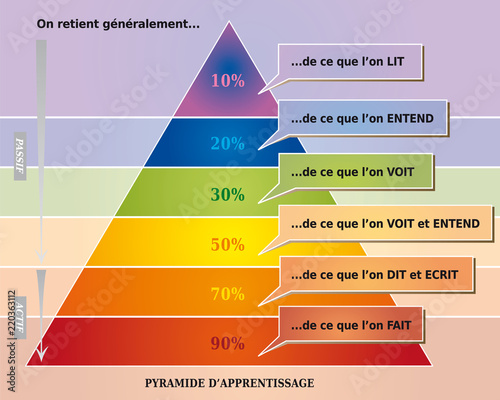
Pyramide De L Apprentissage Ce Que L On Retient Outil Pour L Education Diagramme Multicolore En Francais Buy This Stock Vector And Explore Similar Vectors At Adobe Stock Adobe Stock
Q Tbn And9gcqpnc Hgxsrjtt49wfsisahaq0zam9nbbl3dzvh7ltphoef Hqv Usqp Cau

Quelles Sont Les Nouveautes De Html 5

59 Css Jquery Graph Bar Pie Chart Script Tutorials Freshdesignweb

Logiciel De Diagramme De Gantt En Ligne Lucidchart

Anychart Js 8 6 0 Frise Chronologique Diagramme En Reseau Et De Nouvelles Fonctions Pour Le Framework Javascript De Graphiques Oriente Html5




