Browser Design
Design, visualize, render Faster than ever Podium Browser is a premium component library containing over 25,000 highquality models and photorealistic Podium materials, ready to be rendered in SketchUp using SU Podium Podium Browser is now fully included with SU Podium V26, or can be purchased separately as a standalone plugin.

Browser design. Benutzerdefinierte BrowserDesigns, mit denen Sie Ihren Browser personalisieren können. Simple browser window in a flat style design a simple blank web page search in internet artalex 6 Like Collect Save Web browser template empty web page template design realistic illustration thefirst7 11 Like Collect Save Website layout web pages template internet browser window with banners and ui elements icons vector. To download, install and launch Design Space for Desktop for your Windows computer Open an internet browser and go to designcricutcom Select Download During the download, the screen will change This will be a little different with every browser Google Chrome is used in this example.
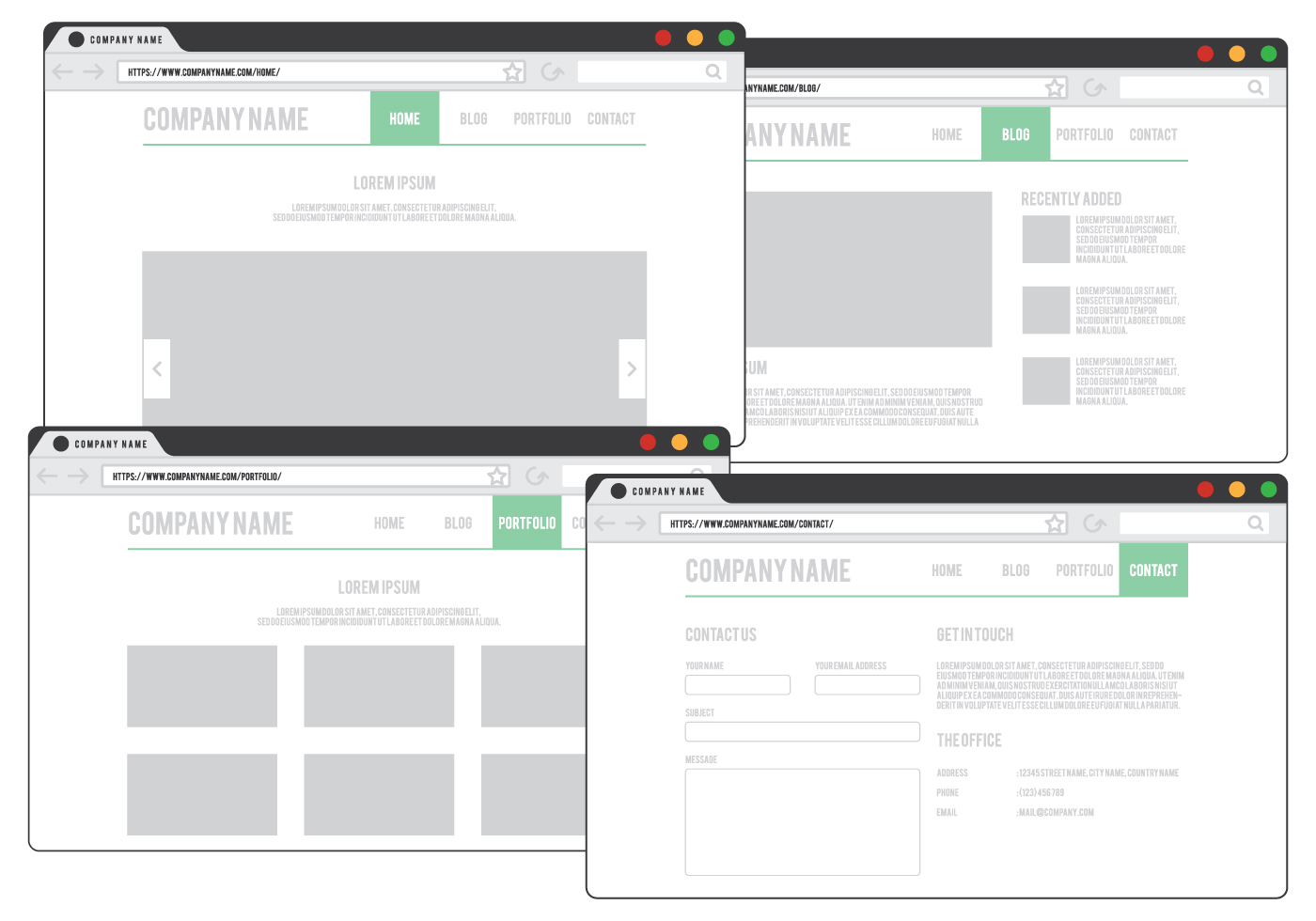
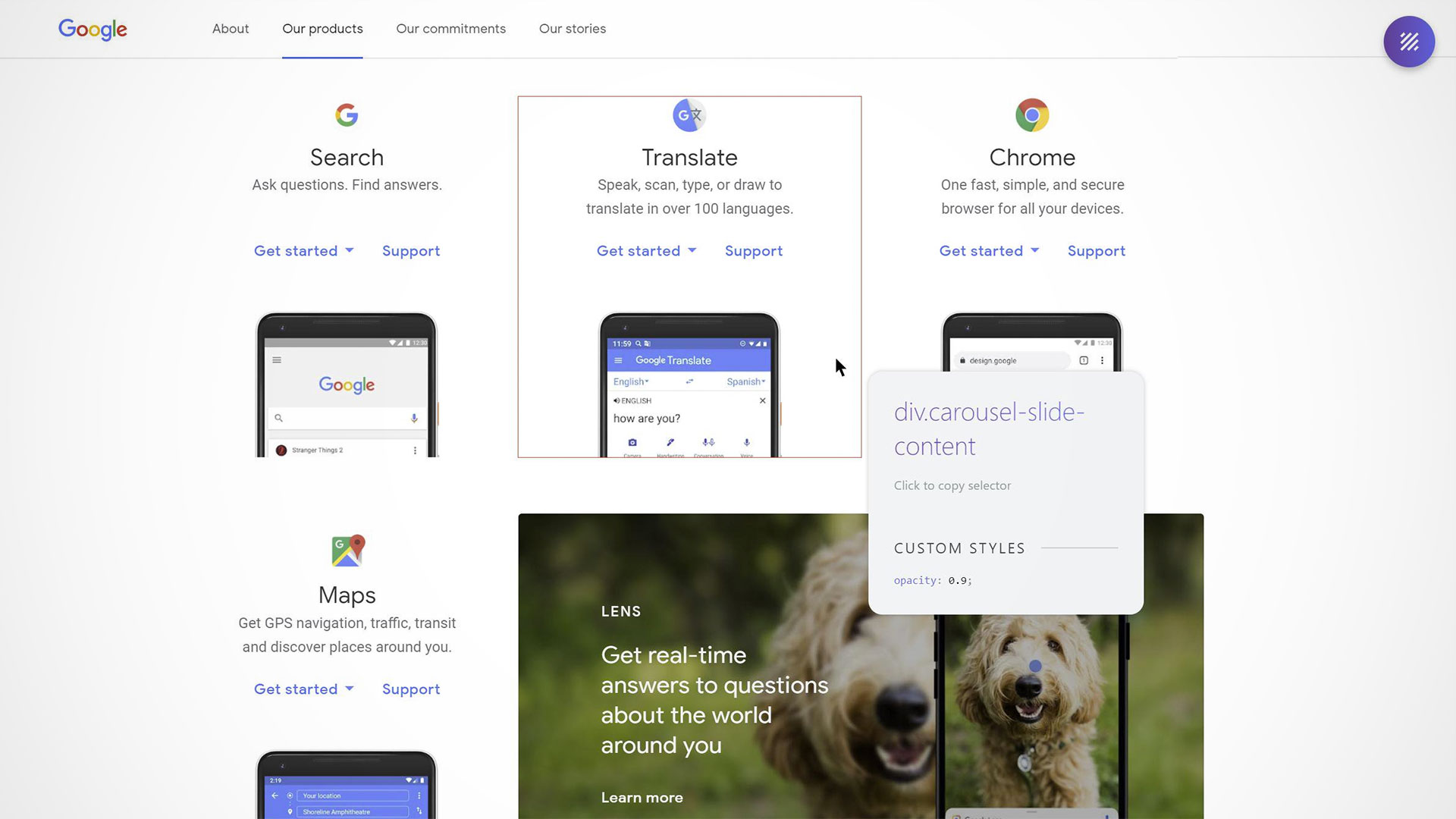
Mockups are an easy way of presenting your web design projects Here we are presenting some great free browser and web design mockups These mockups will help you present your web design projects on some popular browsers like Google Chrome, Mozilla Firefox and Safari All the mockups are available in PSD format and are very easy to use. As per the latest development, Samsung Internet Browser 13 update is now rolling out for all the users Notably, the update brings new One UI 30 design elements, and an updated Chromium engine. Dev tools for design Browser dev tools were traditionally useful for debugging JavaScript and inspecting network requests More recently, we’ve seen browsers add graphical interfaces for manipulating CSS Most browsers offer a color picker and eyedropper tool for selecting colors In Chrome, this tool will helpfully display a colorcontrast ratio.
Definition Chrome is the visual design elements that give users information about or commands to operate on the screen's content (as opposed to being part of that content) These design elements are provided by the underlying system — whether it be an operating system, a website, or an application — and surround the user's data. The primary function of a web browser is to render HTML, the code used to design or "mark up" webpages Each time a browser loads a web page, it processes the HTML, which may include text, links, and references to images and other items, such as cascading style sheets and JavaScript functions The browser processes these items, then renders them in the browser window. 1 Browser Many people blame their browser when things go wrong, and this might not be the case The best browsers to use with Design Space are Google Chrome;.
Like MyStart, Incredible StartPage also works as a web browser extension, but it's specifically for Chrome Incredible StartPage has a unique layout, featuring a large box on the right with two smaller columns on the left and a notepad above it Use it to organize and view all your bookmarks, apps, and most visited sites. Tips for Designing in the Browser Introduction I'm not saying that every website should begin life in the browser, but as websites now need to be more RIP Static Design A question that I get asked a lot by UI designers at work is "What's the maximum width that the Sites Conceived in the. Webydo is a website builder for web design freelancers & agencies with a builtin CMS and hosting to create websites faster and grow a business Webydo is a professional online website design software for designers With Webydo, designers can create multiple responsive websites with custom tailored design from scratch without writing one line.
It enables design decisions to be reached in a browser context with a reduced reliance on Photoshop or other editors, which exist one step removed from the final context in which the type will be seen If you’d like a sneak preview of what it’s capable of, use the word ‘ampersand’ to get into the invitationonly beta. Designing a website that works for all of your potential website visitors means designing a site that works across multiple browsers Called crossbrowser compatibility, this feature requires thoughtful web design and development Here are a few suggestions for making your site compatible with whatever browser you users choose. A Browser for Developers and Designers Solis is a Browser that integrates seamlessly with your favourite code editor Delivering real time, multi viewport previewing of HTML, CSS, SCSS and LESS as you write it A powerful addition to your web design workflow.
Vivaldi browser is a fast, private and secure browser that blocks ads and trackers It puts you in control with unique features Get Vivaldi for Windows, macOS, Linux, and Android!. Design in the Browser Extension Pack Design in the Browser Extension Pack is a collection of bestofbreed extensions that transforms Visual Studio Code into an integrated design environment Aimed at designers Extensions Included By installing Design in the Browser Extension Pack, the following extensions are installed Builtin Design Systems. A nd different pertinent information that want to be prepared in a pictogram Download Free Powerpoint Templates Design now and see the differenceWhat you will have is a extra engaged audience, and the go with the flow of information is smooth and fast All the PPT Templates and PPT Designs can be downloaded as pptx file format compatible with all the recent version of Microsoft Powerpoint.
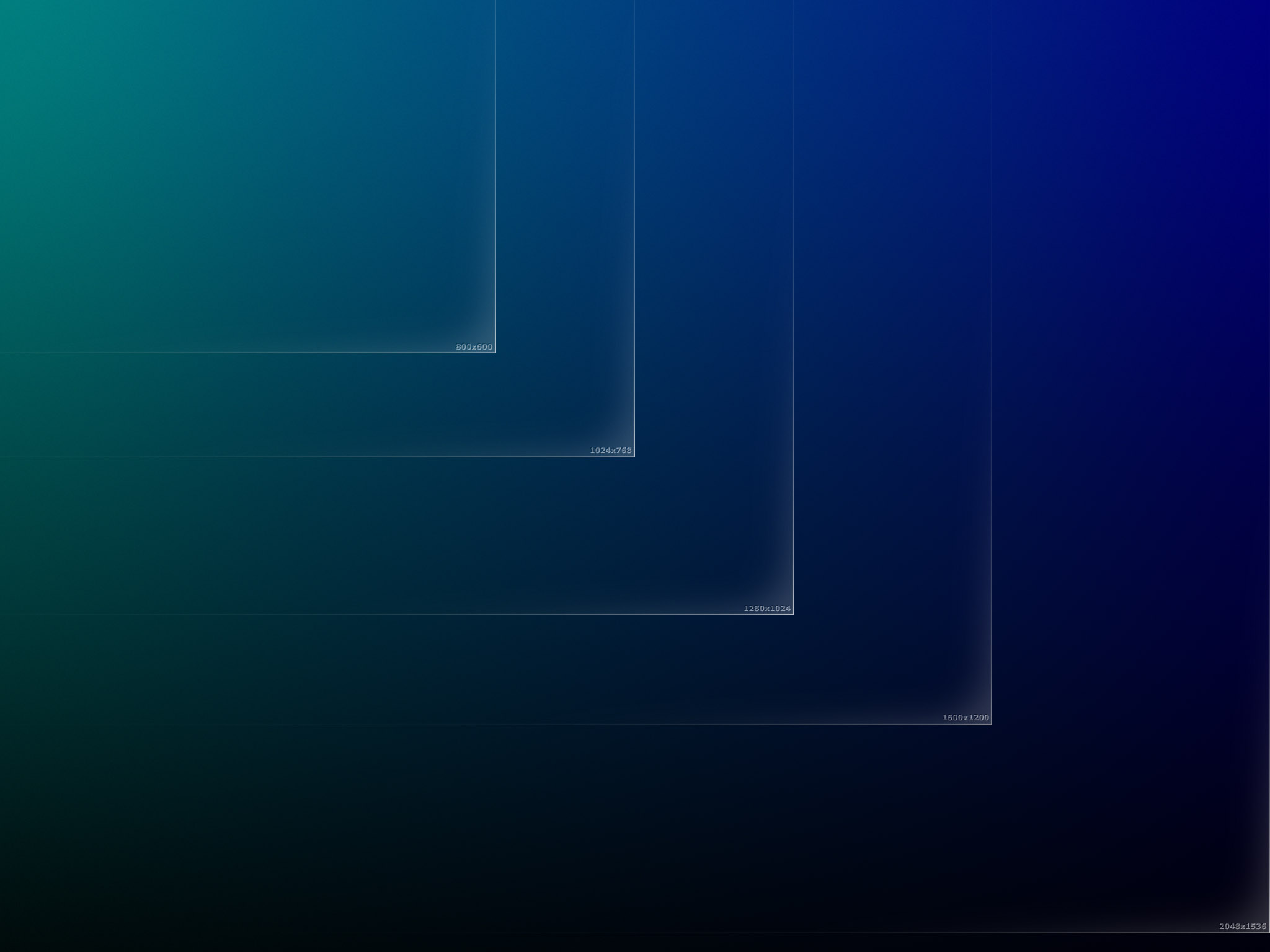
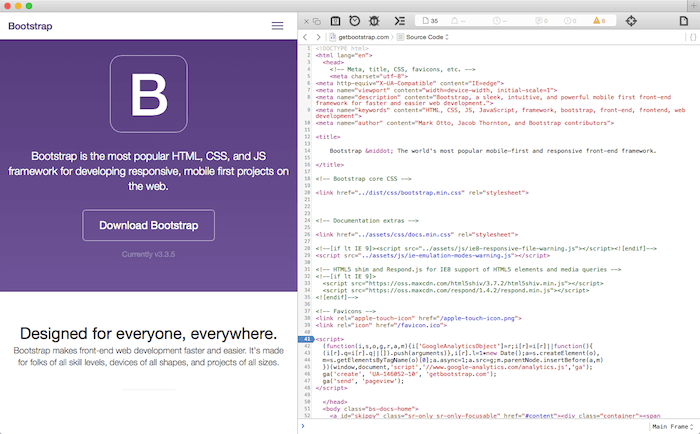
Tools for Designing in the Browser Get a programming friendly editor This might sound a bit strange But designing in the browser basically means working Bootstrap – your frontend framework Bootstrap is probably the best known frontend prototyping framework available Style guide Next, it’s. A nifty online tool for setting your browser size while doing Web design 640 x 480 800 x 600 1024 x 768 1152 x 864 1280 x 1024 1600 x 10 Click on one of the links on the left to set your browser's size to one of the standard screen resolutions, or use them as bookmarklets. It is clear by now that the browser will fetch the webpage in its original form The browser will then calculate the viewport and the webpage will be adjusted accordingly But the orientation part comes under special cases when we refer to this responsive web design tutorial.
Design Browser History LeetCode You have a browser of one tab where you start on the homepage and you can visit another url, get back in the history number of steps or move forward in the history number of steps Implement the BrowserHistory class BrowserHistory (string homepage) Initializes the object with the homepage of the browser. IStock Web Design Browser Stock Illustration Download Image Now Download this Web Design Browser vector illustration now And search more of iStock's library of royaltyfree vector art that features Backgrounds graphics available for quick and easy download. Design in the Browser Extension Pack Design in the Browser Extension Pack is a collection of bestofbreed extensions that transforms Visual Studio Code into an integrated design environment Aimed at designers Extensions Included By installing Design in the Browser Extension Pack, the following extensions are installed Builtin Design Systems.
How to Design Browser Themes Key Considerations for Browser Theme Design The trickiest part of designing browser themes is the variability of the Dealing with the “New Tab” User Experience Oftentimes, when designing a browser theme, the browser chrome should be the Things to Avoid in Browser. Puma Browser is a fast and privacy focused mobile web browser with access to new Coilcom premium content network and a new way to support creators directly Available FREE while in beta on the iOS App Store (iPhone & iPad) and Android Play Store. Simple Browser ( ai ) Ai file is fully vector scalable and can be opened with Adobe Illustrator Download Free Flat Browsers A minimal style for a modern browser mockup design Download Browser Template Freebie This psd comes in black and white color and in totally smooth design with rounded borders Download Browser PSD.
Creating web browsers is not always necessary to benefit from custom settings Many predesigned Internet browsers such as Firefox and Google Chrome allow you to customize the appearance and features of the browser by using different backgrounds, addons and apps However, their capabilities for customization are still limited. As per the latest development, Samsung Internet Browser 13 update is now rolling out for all the users Notably, the update brings new One UI 30 design elements, and an updated Chromium engine. The browser is an endless, flexible canvas It's a natural place to code, and its dynamic design surface and instant feedback allows for more responsive web designs In this course, Morten.
A browser is an application program that provides a way to look at and interact with all the information on the World Wide Web This includes Web pages, videos and images The word "browser" originated prior to the Web as a generic term for user interfaces that let you browse (navigate through and read) text files online Many people will use web browsers today for access to the internet and is seen almost as a necessity in how many navigate their daily life. Responsive design allows developers to write a single set of HTML, CSS, and JavaScript code for multiple devices, platforms, and browsers Responsive design is deviceagnostic and aligns with the popular development philosophy of Don’t Repeat Yourself (DRY) But there’s more to it than that. When it comes to designing and developing for the web, you will at some point in time inevitably come across a bug, compatibility and or rendering issue, with a browser in which you don't have access to Even with everimproving standards support you almost always have to rely on third party tools to diagnose the issue.
7 new browserbased tools for designers 01 Gravit Since the demise of Adobe Fireworks, tools for creating vector illustration and UI designs have multiplied, 02 Boxy SVG Boxy SVG is another free vector graphics editor aiming to provide an alternative to Illustrator and Sketch 03 Figma. Designing in the browser also affords you the luxury of creating multiple style sheets for your markup to drastically change the look and feel of your site with just a few changes in the style sheet link From there, you can again fine tune your design live to really hone in on what the client wants 8 You Start with Content, Not Style. The very nature of responsive design enables the site to work across multiple devices and browsers so we need to take the capabilities of these when developing the sites With the arrival and wide spread support of CSS3 media queries now make our lives much simpler Learn when you min/max, device or width To find out which browsers support these techniques check out Can I Use.
According to Wikipedia, the term web design is normally used to describe the design process relating to the frontend (client side) design of a website including writing mark up Online Email Template Builder With Postcards you can create and edit email templates online without any coding skills!. A personalized start page is a web page that you customize to show certain search engines, RSS feeds, websites, bookmarks, apps, tools, or other information Use it to kickstart your web browsing by automatically opening a new window or tab to a page you've customdesigned with your own interests in mind Many tools will create a personalized start page for you, each with its own unique style. The browser maintains a corresponding RenderProcessHost for each render process, which manages browser state and communication for the renderer The browser and the renderers communicate using Chromium's IPC system Managing views Each render process has one or more RenderView objects, managed by the RenderProcess, which correspond to tabs of content.
Cross browser tests are inherent to the principles of responsive web design Therefore, you should look at these terms as part of the same process of creating a great end user experience If you are starting out on a web based project, you should definitely incorporate principles of responsive web design. Good web application design is defined by numerous factors user interface, usability, content, creativity, accessibility You cannot focus on only one thing All these aspects should be thoughtthrough to make your website successful in introducing and promoting the design product. Switch back to the browser tab to view the resized site In Safari, enable the Show Develop menu in menu bar option from the Advanced tab of the browser Preferences Load a page and choose Enter.
A browser is an application program that provides a way to look at and interact with all the information on the World Wide Web This includes Web pages, videos and images The word "browser" originated prior to the Web as a generic term for user interfaces that let you browse (navigate through and read) text files online Many people will use web browsers today for access to the internet and is seen almost as a necessity in how many navigate their daily life. Packed with design features you already love plus unique inventions like the Arc tool and Vector Networks, Figma helps you keep the ideas flowing No need to stop to install, save, or export It’s what any good cloud software should be. Here is a gorgeous browser mockup template with a flat design If you need this kind of template for your projects, here you have a highquality item that you can download for free Freebie – Flat Browser Mockup This is a fully vectorized browser mockup with a flat design This freebie is available in both PSD and AI file formats.
Your design canvas is 1024 resolution minus the height of the browser toolbar and status bar The size has been properly measured to simulate the actual design estate you can work on Each grid is 32x32px in dimension You can use this data to map out directly into Photoshop during production. According to Wikipedia, the term web design is normally used to describe the design process relating to the frontend (client side) design of a website including writing mark up Online Email Template Builder With Postcards you can create and edit email templates online without any coding skills!. Home of the Chromium Open Source Project Except as otherwise noted, the content of this page is licensed under a Creative Commons Attribution 25 license, and examples are licensed under the BSD License.
Microsoft is refreshing the logo for its Chromiumbased Edge browser The software giant originally unveiled its Edge icon more than four years ago, and it’s fair to say it was a logo that. A nifty online tool for setting your browser size while doing Web design 640 x 480 800 x 600 1024 x 768 1152 x 864 1280 x 1024 1600 x 10 Click on one of the links on the left to set your browser's size to one of the standard screen resolutions, or use them as bookmarklets. After opening Fusion 360, the Browser or design tree on the left of the of the screen is missing and cannot be seen on any monitor Perform one of the follow to bring back the Browser Click File>View>Show Browser Reset to the default layout as shown here How to reset to the default layout in Fusion 360.
A static design doesn’t consider the constraints or edge cases, that you can end up with in the browser and it doesn’t show any moving parts It doesn’t tell the whole story either If you take a look at the design below, it will only show one perfect ideal state of how it looks and works. Packed with design features you already love plus unique inventions like the Arc tool and Vector Networks, Figma helps you keep the ideas flowing No need to stop to install, save, or export It’s what any good cloud software should be. Mockups are an easy way of presenting your web design projects Here we are presenting some great free browser and web design mockups These mockups will help you present your web design projects on some popular browsers like Google Chrome, Mozilla Firefox and Safari All the mockups are available in PSD format and are very easy to use.
The browser is very similar to Opera, with the same sidebar on the lefthand side But the level of customization provided, such as for the address bar, tab bar, etc, is what makes Vivaldi a top. A Browser for Developers and Designers Solis is a Browser that integrates seamlessly with your favourite code editor Delivering real time, multi viewport previewing of HTML, CSS, SCSS and LESS as you write it A powerful addition to your web design workflow. A nd different pertinent information that want to be prepared in a pictogram Download Free Powerpoint Templates Design now and see the differenceWhat you will have is a extra engaged audience, and the go with the flow of information is smooth and fast All the PPT Templates and PPT Designs can be downloaded as pptx file format compatible with all the recent version of Microsoft Powerpoint.
Definition Chrome is the visual design elements that give users information about or commands to operate on the screen's content (as opposed to being part of that content) These design elements are provided by the underlying system — whether it be an operating system, a website, or an application — and surround the user's data. IStock Web Design Browser Stock Illustration Download Image Now Download this Web Design Browser vector illustration now And search more of iStock's library of royaltyfree vector art that features Backgrounds graphics available for quick and easy download. CryptoTab Browser is the world’s first web browser with builtin mining features Familiar Chrome user interface is perfectly combined with extremely fast mining speed Mine and browse at the same time!.
Sign in or create an account here. Opera Browser's new design revealed by Martin Brinkmann on February 16, 17 in Opera Last Update February 16, 17 19 comments Opera Software released the first build of the Opera 44 Developer web browser featuring a refresh of the browser's user interface The interface refresh is part of the bigger project Reborn which Opera promises to reveal more about in the future. Microsoft is refreshing the logo for its Chromiumbased Edge browser The software giant originally unveiled its Edge icon more than four years ago, and it’s fair to say it was a logo that.
Start designing with Gravit Designer today!. Google Chrome and Mozilla Firefox work on both Windows and Apple machines Make sure your browser is always up to date as out of date browsers can cause. Webydo is a website builder for web design freelancers & agencies with a builtin CMS and hosting to create websites faster and grow a business Webydo is a professional online website design software for designers With Webydo, designers can create multiple responsive websites with custom tailored design from scratch without writing one line.
Crossbrowser compatibility testing is the practice of developing the website in a way that the website functions correctly across all the web browsers on a computer system One of the responsibilities of the website developer is to develop the website in such a way that the website is functional.

Web Browser Window Browser In Flat Design Vector Image

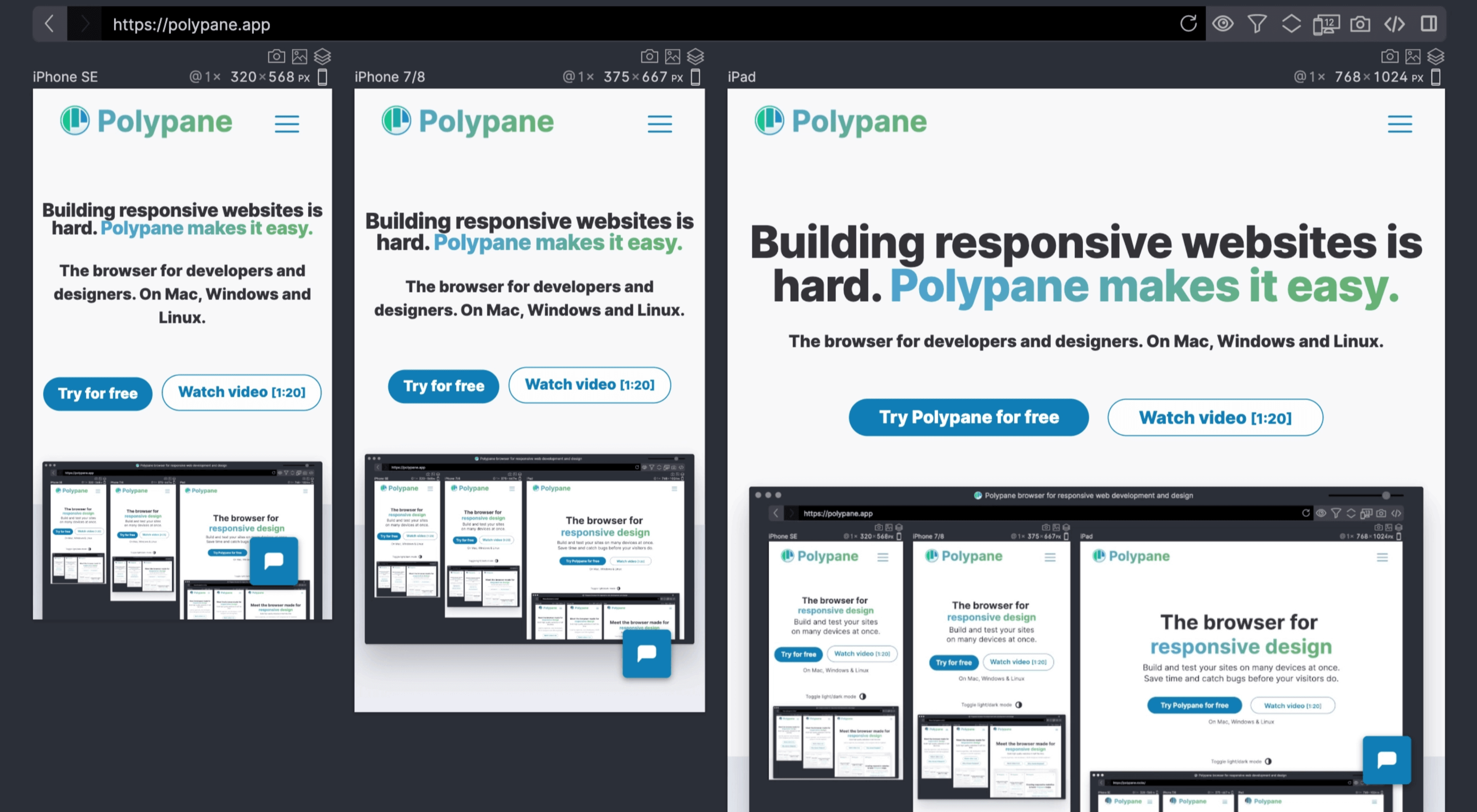
Responsive In Browser Web Page Design With Html And Css Pluralsight

Web Pages Layout Internet Browser Windows With Website Elements Interface Ui Template Vector Design Illustration Of Window Browser Website Menu Or Homepage Architecture Buy This Stock Vector And Explore Similar Vectors
Browser Design のギャラリー

6 Open Source Web Browser Alternatives Opensource Com

The Ultimate Guide To Designing In The Browser

Free Vector Vector Browser Design With Responsive Website

Flat Browser Window Vector Design Download Free Vectors Clipart Graphics Vector Art

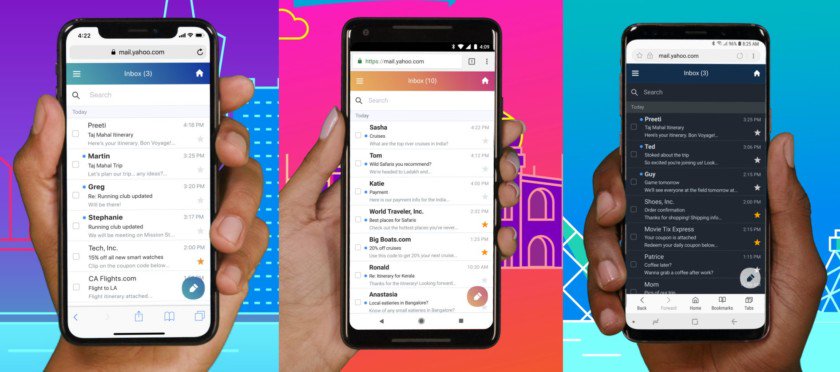
Yahoo Mail Gets A New Mobile Browser Design And A Go App Dignited

Multi Process Architecture The Chromium Projects

The Ultimate Guide To Designing In The Browser

Internet Browser Window Template Flat Style Design Royalty Free Cliparts Vectors And Stock Illustration Image

Pin On Web Browser Psd Mockups

Web Pages Wireframe Layout Illustration Web Design Template For Pc Browser Smartphone Stock Vector Image Art Alamy

Browser Designs Themes Templates And Downloadable Graphic Elements On Dribbble

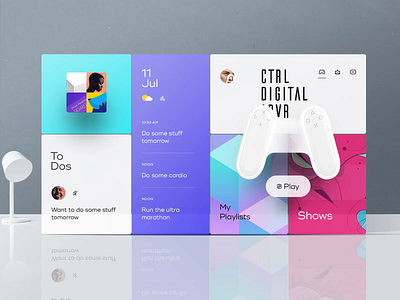
Mobile Desktop Browser For Adobe Xd Free Xd Templates

6 Best Browsers For Developers In Webdesigner Depot Webdesigner Depot Blog Archive

Free Web Browser Vectors 1 000 Images In Ai Eps Format

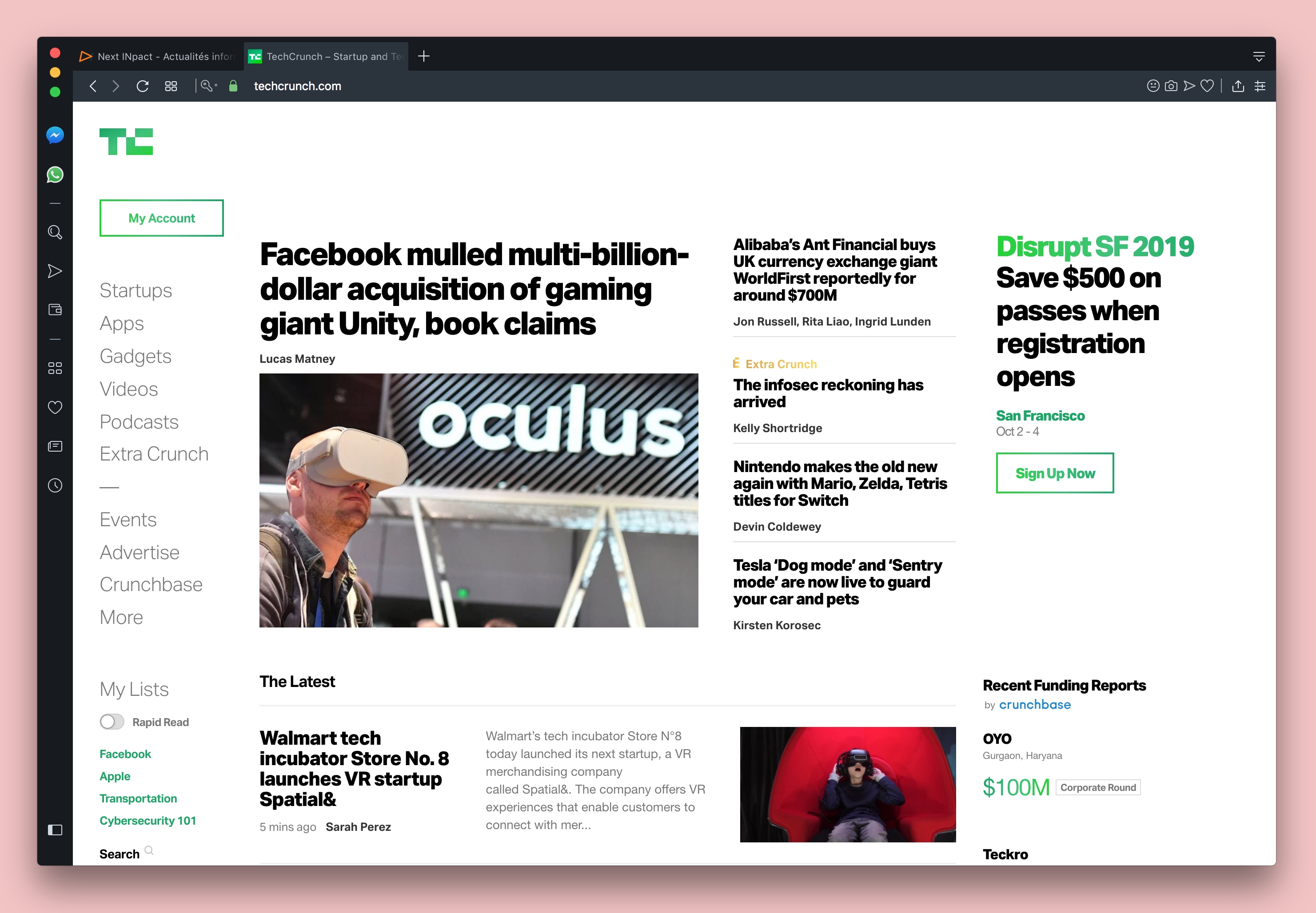
Opera Teases New Desktop Browser Design Techcrunch

Flat Browser Mockup Design Shack

Opera Teases New Desktop Browser Design Techcrunch

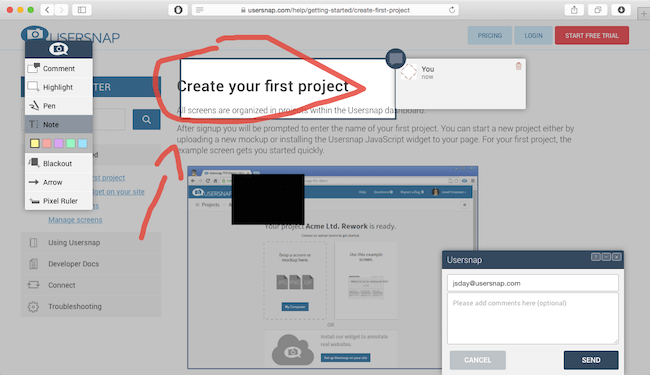
Using Devtools To Tweak Designs In The Browser Css Tricks

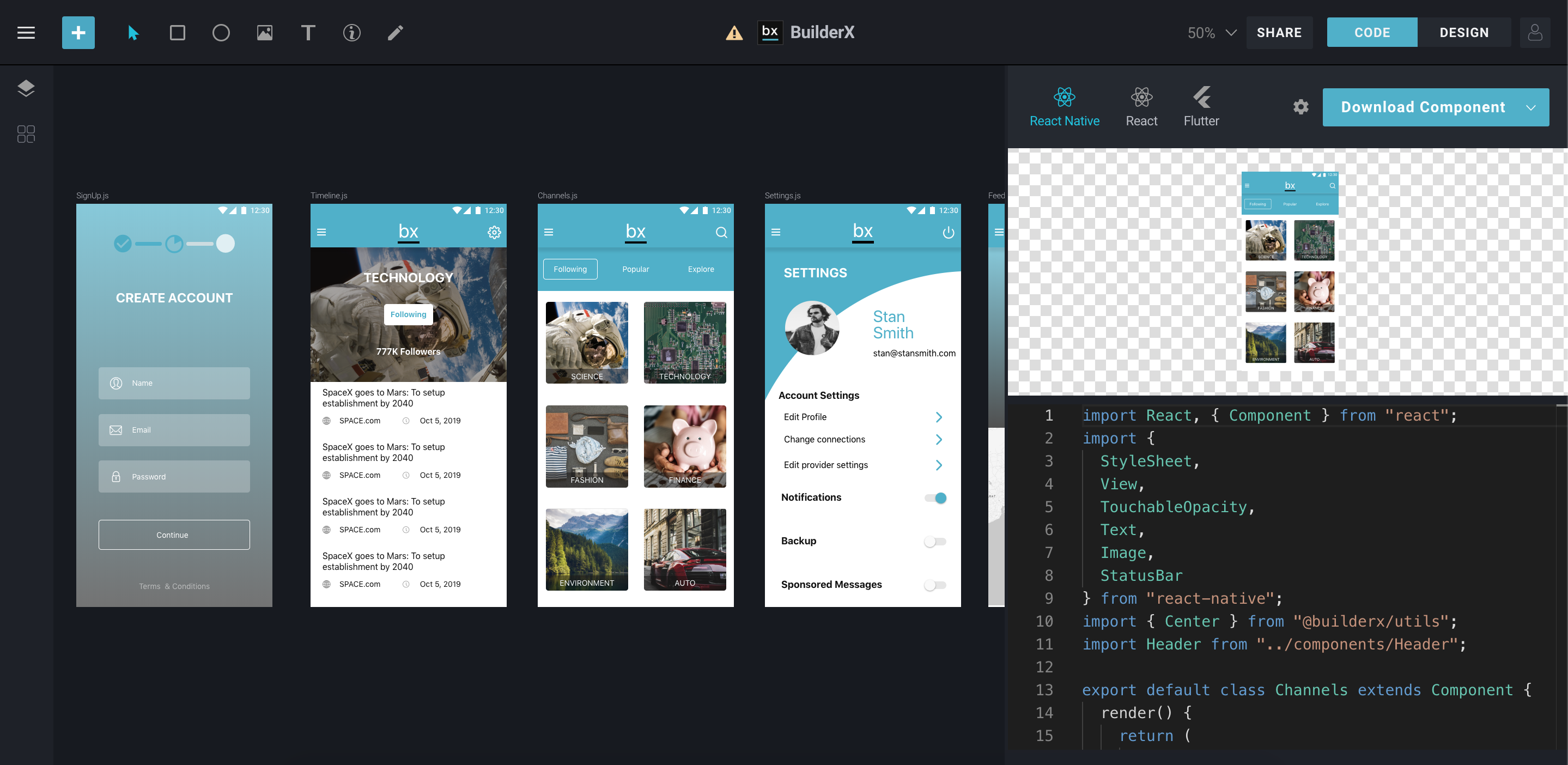
Design Collaborate Get Code With Builderx In The Browser By Sanket Sahu Prototypr

Web Browser Design Template

Free Flat Vector Browsers Set Free Mockup Mockup Design Mockup Free Psd

Vector Flat Web Browser With Flat Design Eco Website Royalty Free Cliparts Vectors And Stock Illustration Image

Intro To Designing In The Browser Youtube

Gray Web Browser Illustration Design Slidemodel

Material Design Web Browser Uplabs

The Opera R3 Browser R3 Developer With New Design And Crypto Wallet

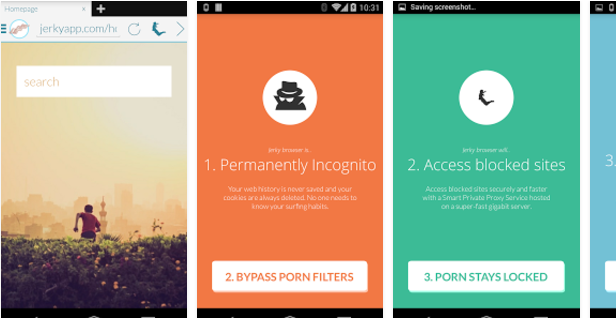
Mobile App Review Cake Browser Mobile First Design

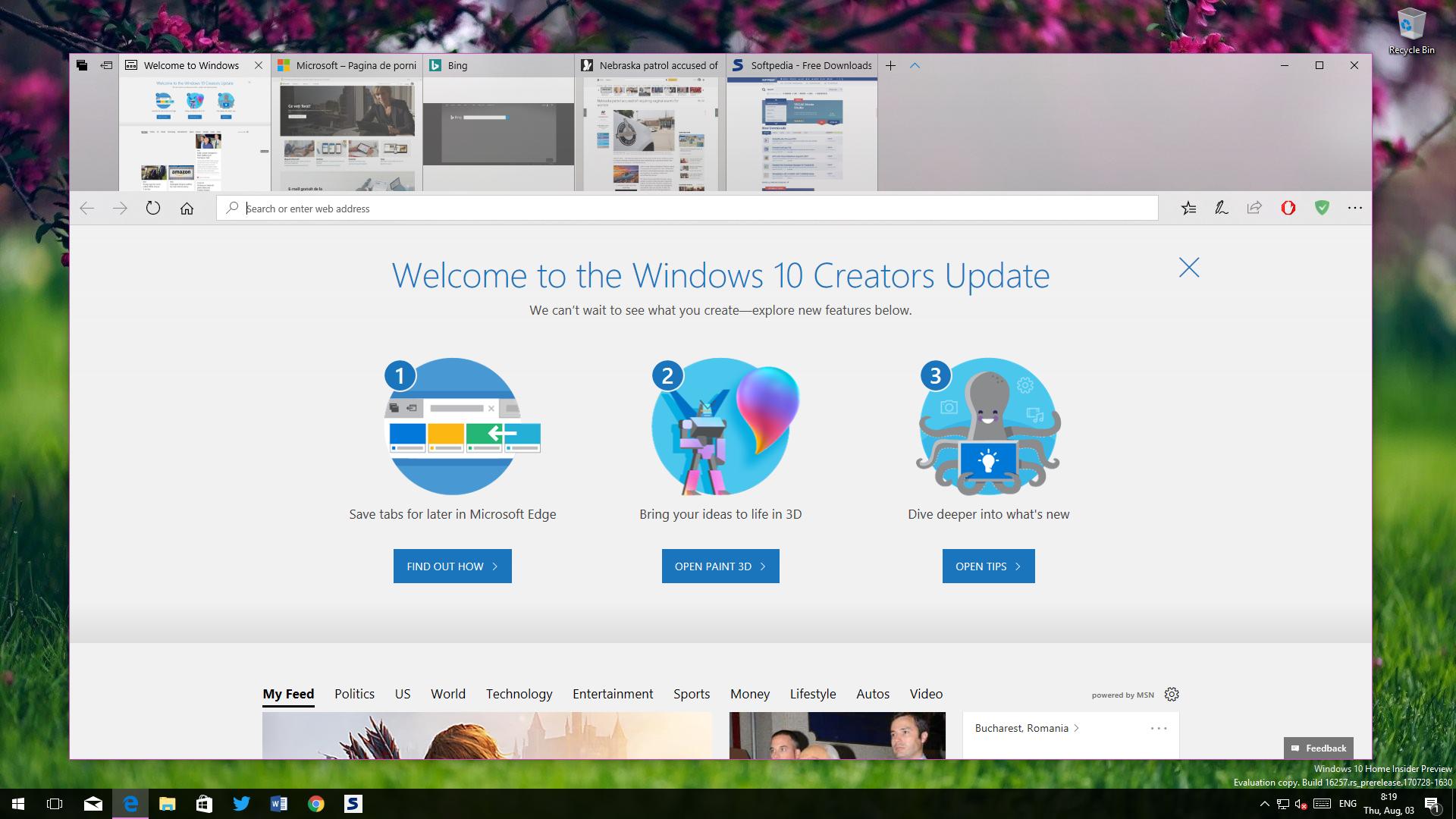
Microsoft S Windows 10 Browser Gets Fluent Design Treatment

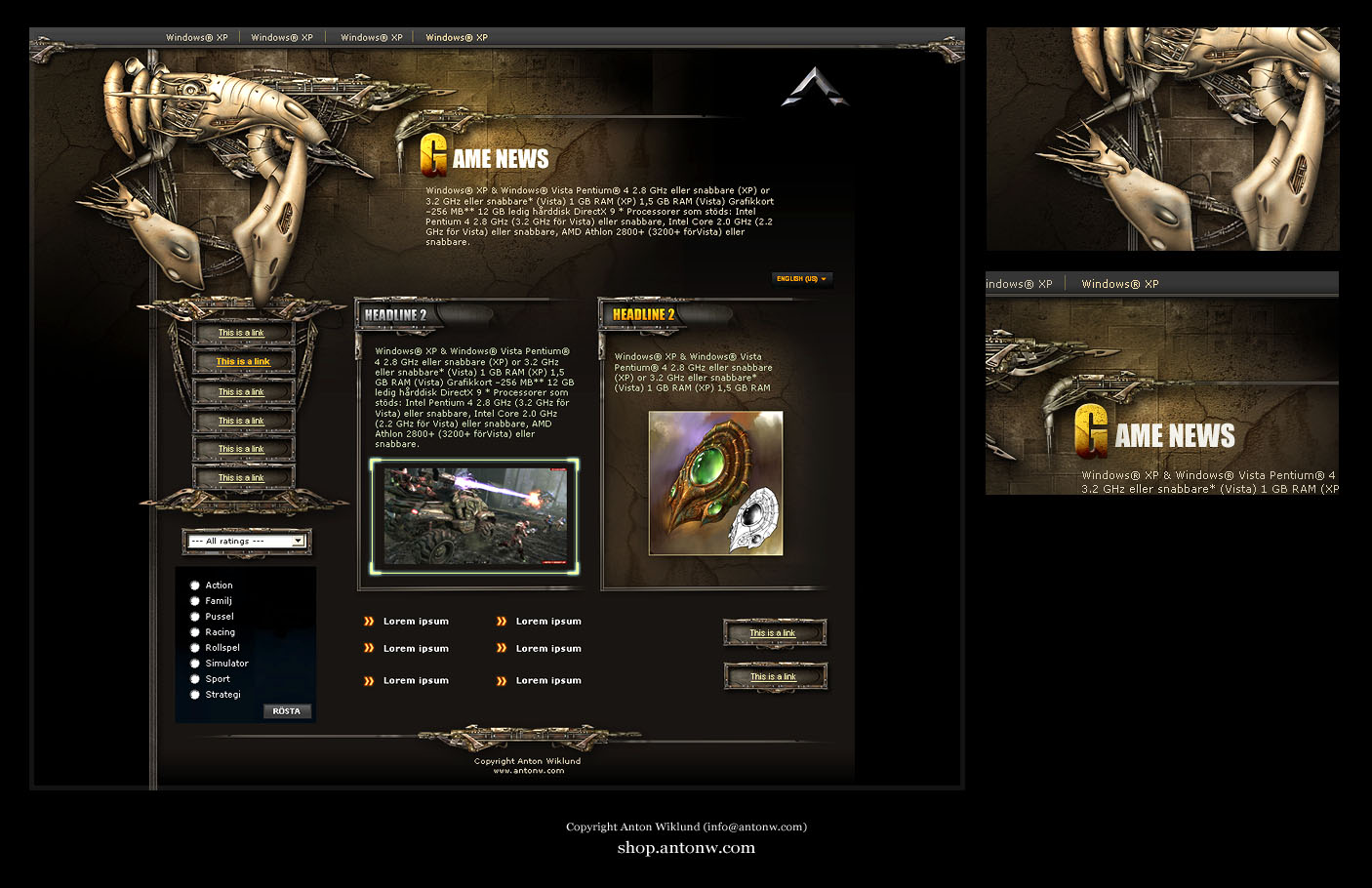
Browser Game Design
Q Tbn And9gcr23polf5mubv3lgjrehrx7z6itupv3a1vfns8hrhinuk0n9ogg Usqp Cau

Samsung Internet Browser 13 Goes Live With Updated One Ui 3 0 Design

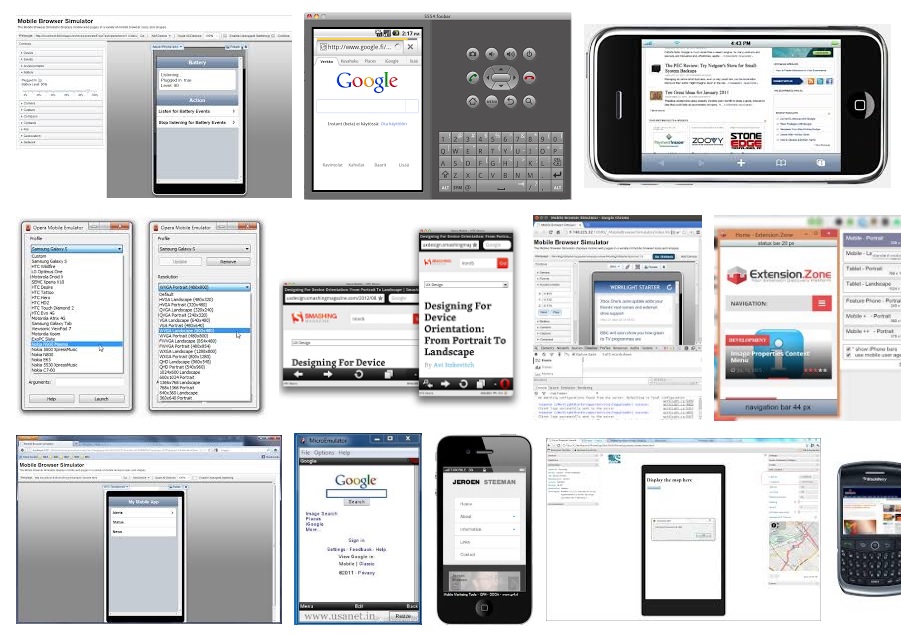
5 Best Mobile Browser Emulators Fort Worth Web Design D6

Web Design Egenienext Web Solutions Web Design Services

How To Iterate Your Way To A Winning Content Driven Website Smashing Magazine

Ios Browser Ui Kit For Figma Uistore Design

Web Browser Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Browser Design Pmcukltd

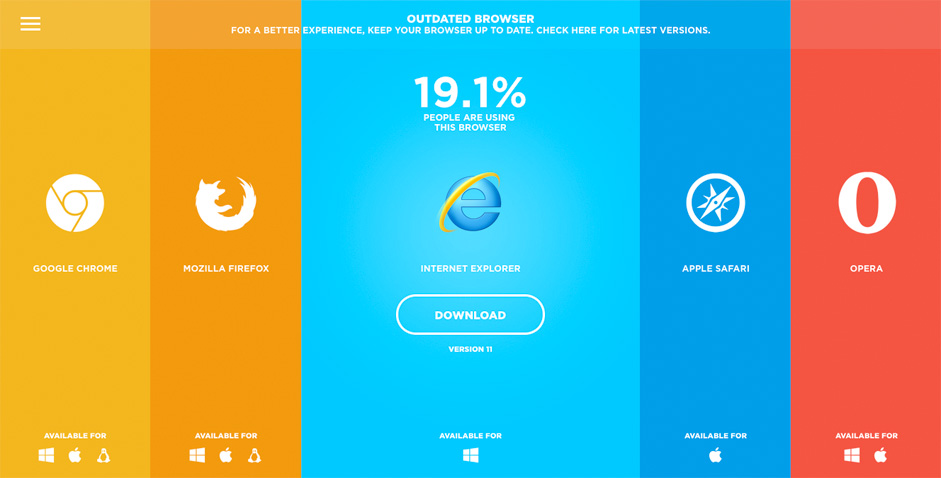
Outdated Browser Css Design Awards

Should The Browser Interface Size Be Taken In To Account When Designing Web Apps Graphic Design Stack Exchange

Vector Browser Design With Responsive Website Stock Vector Illustration Of Button Presentation

The Ultimate Web Design Tool A Browser Logrocket Blog

Browser Design Psd Freebbble
/website-design-browser-636026242-5a4bf574ec2f640037759132.jpg)
What Is Graceful Degradation In Web Design

Use The Best Browser Mockups To Promote Today Placeit

Industville Browser Design Ascend Studio
Q Tbn And9gcsx9sfgdmefla1rmwqwjtu4vicz5umtzpq0tvctfpwbr0f3p 6f Usqp Cau

How Research And Discovery Shape Our Ui Thinking Browser London

Gamifying A Web Browser The Design Process By Akhil Dakinedi Prototypr

Best Android Browsers 15 Edition Speed Features And Design Phonearena
Q Tbn And9gcrbj6slsapnl7is4f68n7h8ztvod2 Tpjeb8qpyqymugdh1hcs5 Usqp Cau

Browser Designs Themes Templates And Downloadable Graphic Elements On Dribbble

10 Ways To Avoid Cross Browser Compatibility Issues

8 Ways To Give Your Browser A Minimalist Design Gizbot News

Sonuthakur By Sonu Thakur At Coroflot Com
Q Tbn And9gcteflynrajf6nww4tdx08brqu9pgqr Qfd1aghyrvefca7z Gse Usqp Cau

Web Pages Wireframe Layout Illustration Set Web Design Template For Pc Browser Smartphone Stock Vector Image Art Alamy

Phinal Touch Work Portfolio

Free Vector Vector Browser Design With Responsive

Browser Window Vector Illustration Browser Or Web Browser In Flat Style Window Concept Internet Browser Mockup Browser Screen Design Buy This Stock Vector And Explore Similar Vectors At Adobe Stock

Design And Create Themes For Firefox Mozilla Add Ons Blog

How To Design Browser Themes

Cross Browser Compatibility Web Design Envisager Studio
7 Flat Design Web Browser Icon Sets 365 Web Resources

Best Practices For Web Design In A Multi Browser Multi Platform Digital Universe Business 2 Community

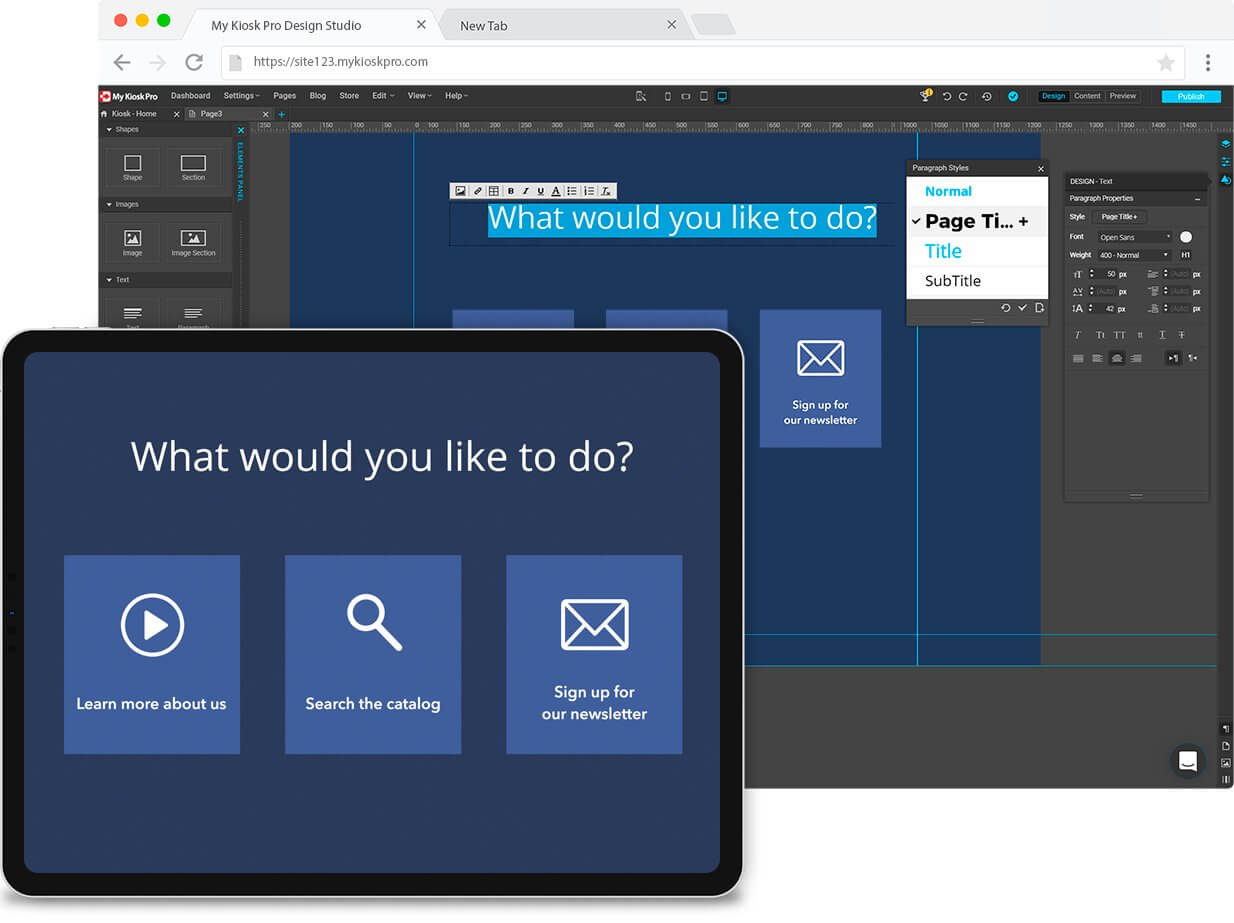
Kiosk Design Software Online Design Studio Kiosk Group

Web Browser Design Download Free Vectors Clipart Graphics Vector Art

Safari Browser Mockup Uistore Design

50 Awesome Free Web Browser Frame Psd Templates Instantshift

Minimal Browser Mockups Sketch Freebie Download Free Resource For Sketch Sketch App Sources

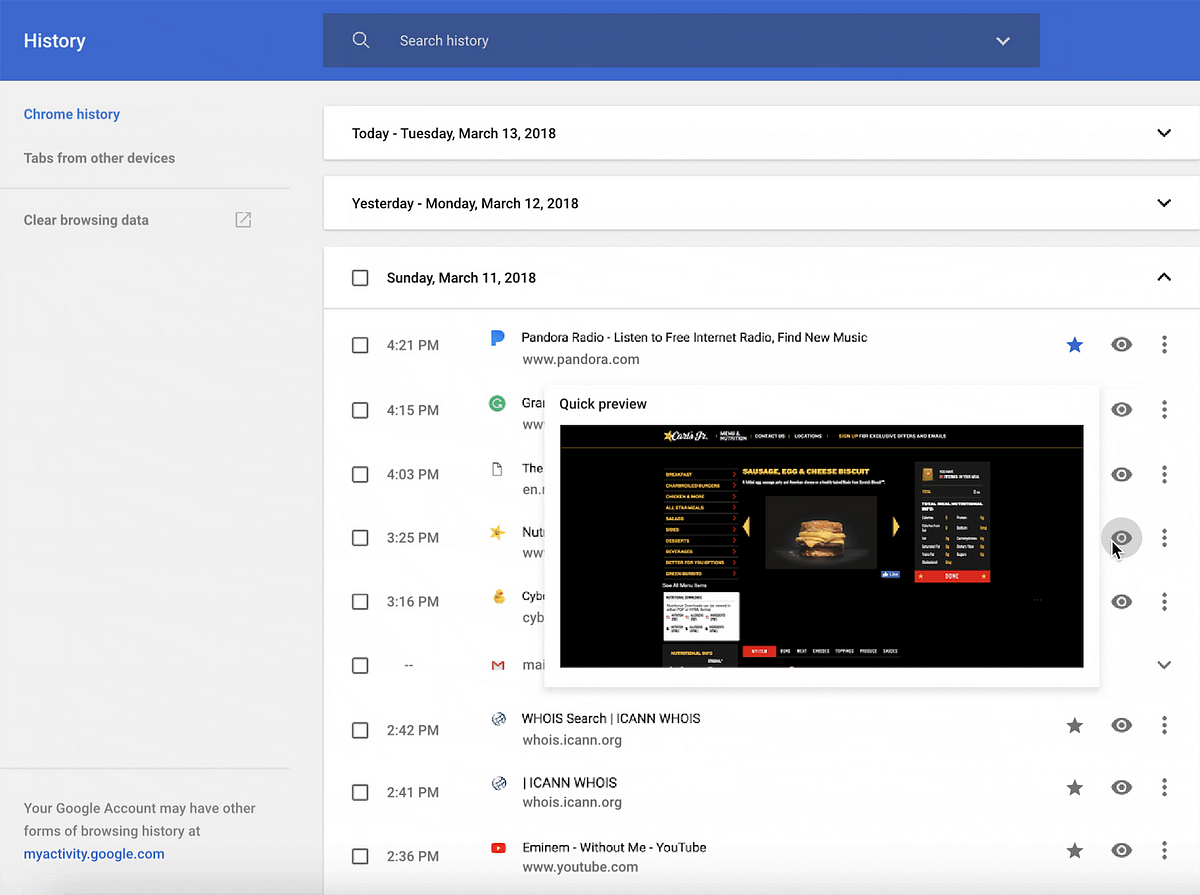
Chrome Browser History Redesign A Ux Case Study By Veena Ramachandran Ux Collective

Simple Browser Window Flat Design Royalty Free Vector Image

Beware Of Art Web Design Maximized Browser Size For Various Screen Resolutions

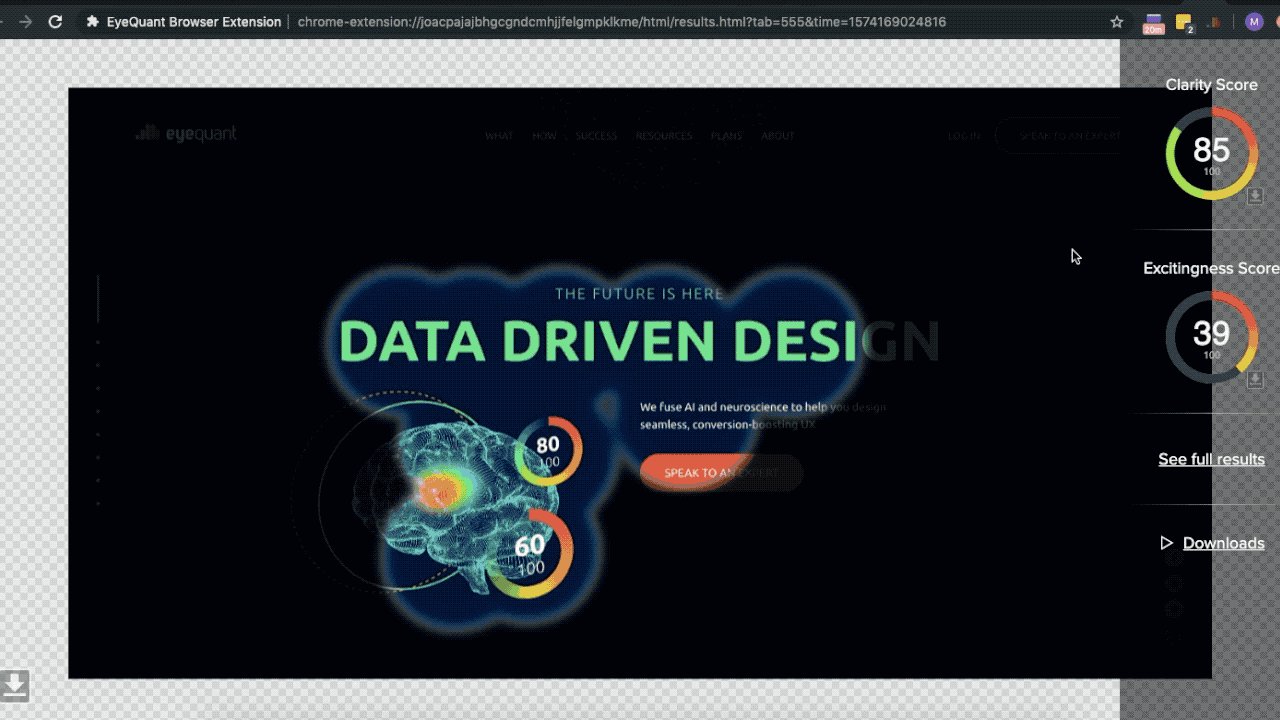
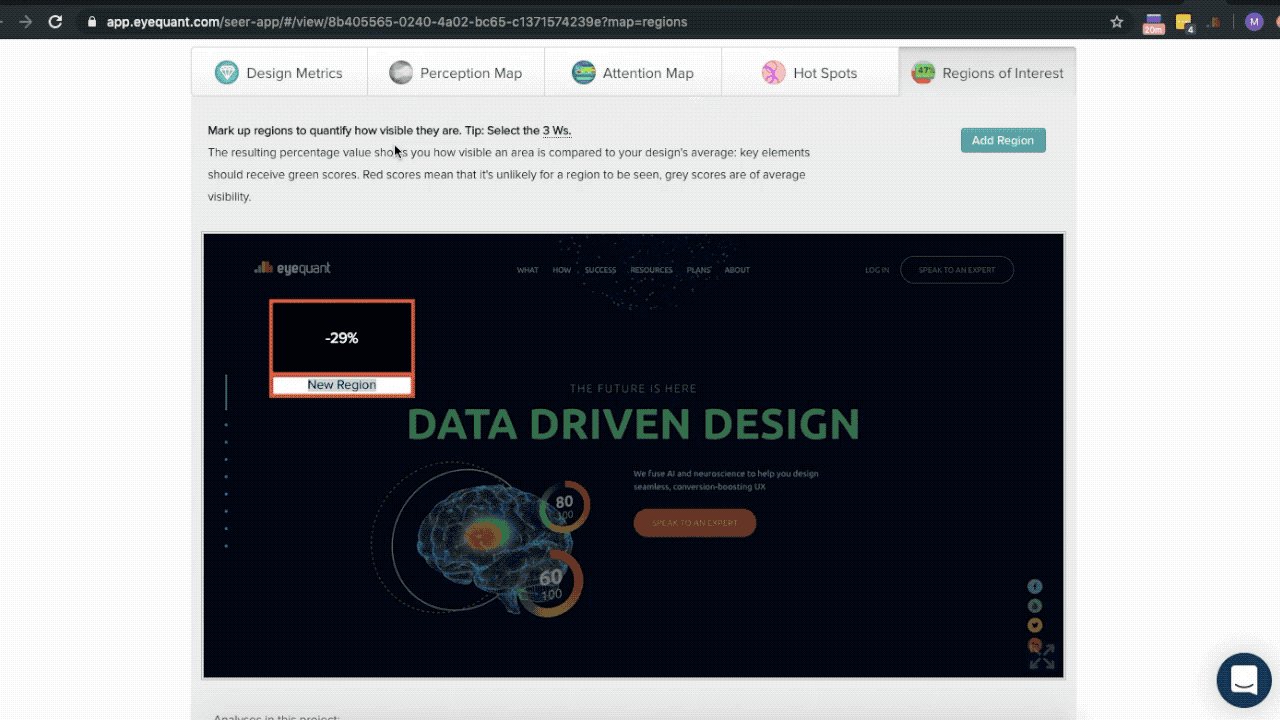
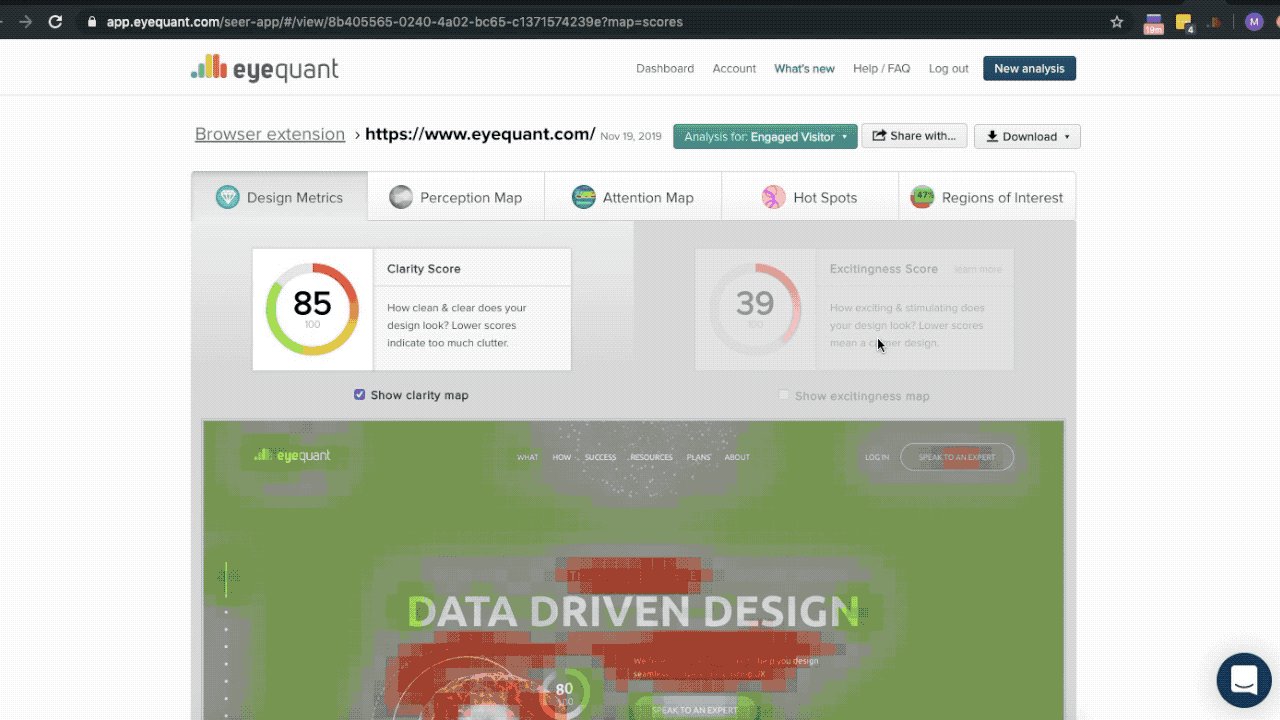
Eyequant Browser Extension Eyequant Data Driven Design

Browser Design Psd Free File Download Now

Top 37 Web Browser Mockups In Psd And Ai Colorlib

Interview With Creator Of Polypane A Powerful Browser For Developers

What Is Cross Browser Compatibility And Responsive Web Design

Css Blend Modes Could Be The Next Big Thing In Web Design By Bennett Feely Medium

Web Browser Mockups Web Design Mockup Browser Mockup Downloads

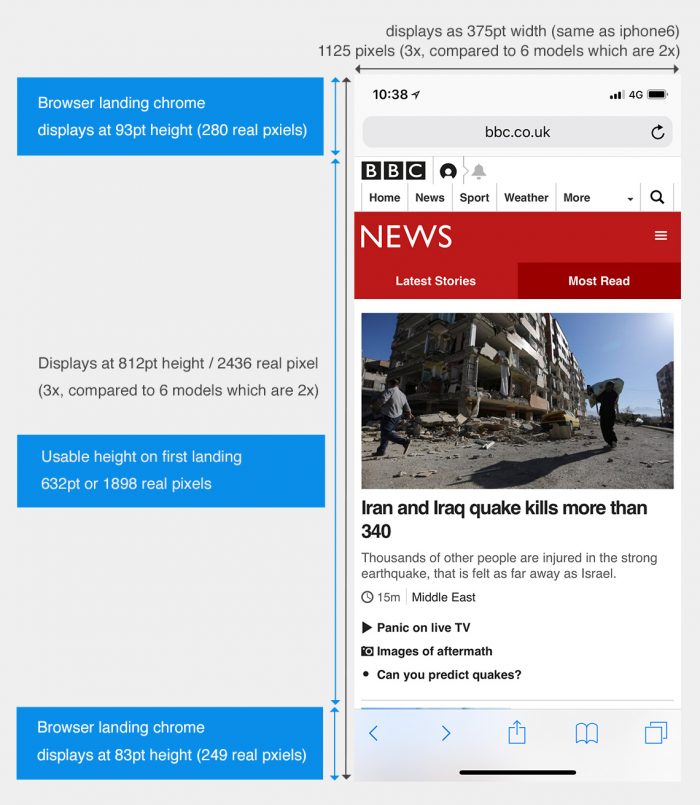
Iphone X Safari Browser Chrome Guide Mark Cormack

Importance Of Browser Compatibility In Web Design Velocity Consultancy

Browser Design Hd Stock Images Shutterstock

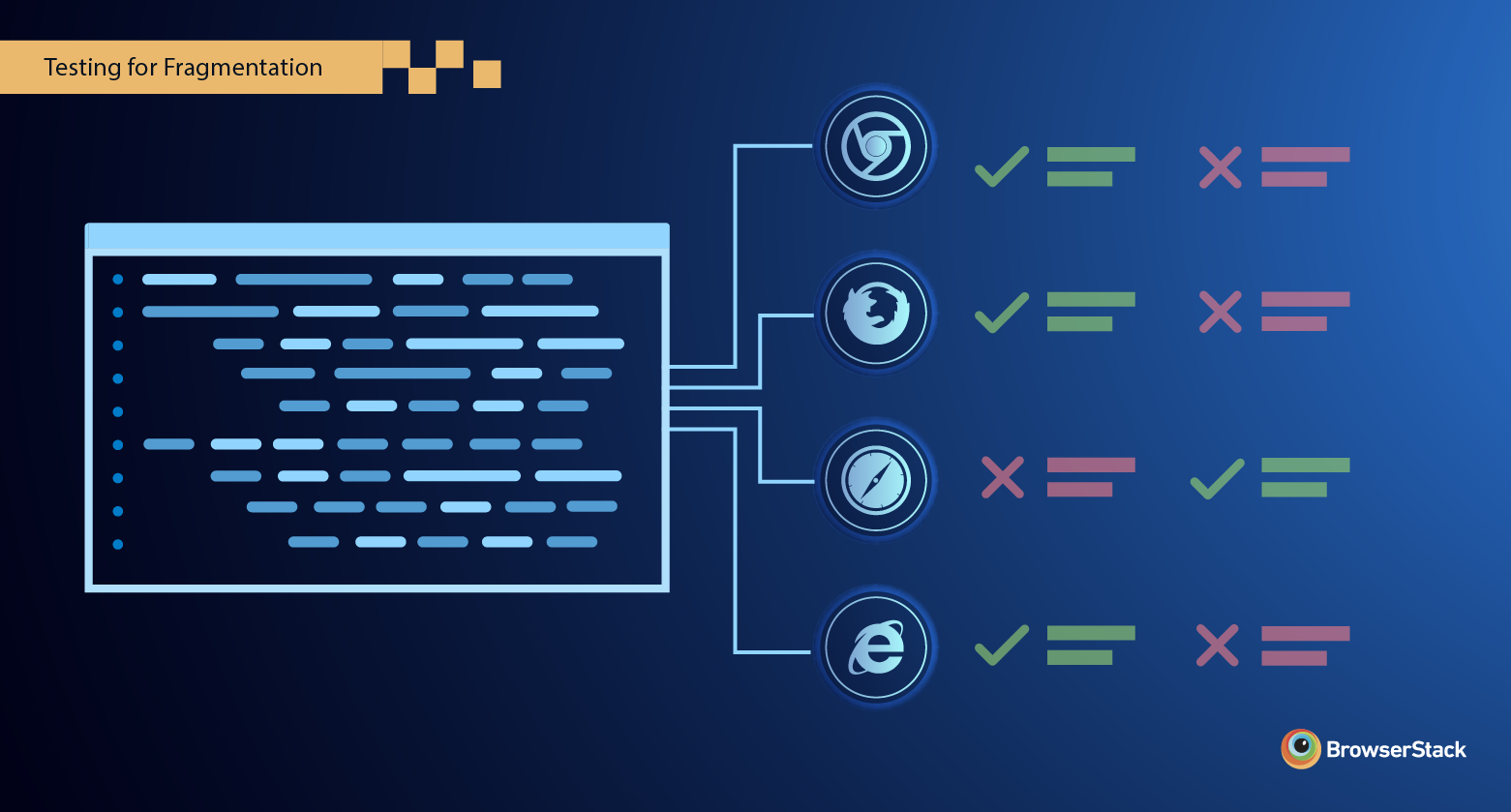
Why Do You Need Cross Browser Testing For Compatibility

Browser Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Opera Aims To Redefine The Browser With Stunning New Design Mspoweruser

30 Chrome Extensions For Web Designers And Devs Creative Bloq

Opera Teases New Desktop Browser Design Techcrunch

Browser Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Browser Design Service Logo Steam Distillation Company Names

Outdated Browser A New Plugin To Avoid Old Browsers

How To Design An Email Newsletter Ultimate Guide Mailerlite

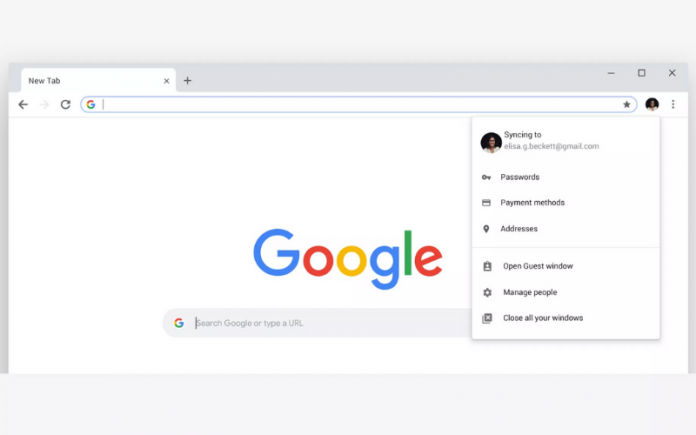
Google Launches A New Design For Chrome That Sees The Browser Get Rounded Tabs And More Mysmartprice

The Ultimate Guide To Designing In The Browser

The Best Android Browsers To Choose From

The Ultimate Guide To Designing In The Browser

Previewing And Exporting Your Designs

Google Chrome Gets New Design Smarter Suggestions Increased Security Thurrott Com

Android Web Browser Template Sketch Freebie Download Free Resource For Sketch Sketch App Sources

Tips For Designing In The Browser

Browser Template For Sketch Freebie Download Sketch Resource Sketch Repo

Bold Modern Education Postcard Design For Respondus By Designanddevelopment Design




