Flyer Grid Layouts
Find the perfect flyer template to promote your product, service, or upcoming event Customize these free, professionally designed Office flyer templates to match the occasion.

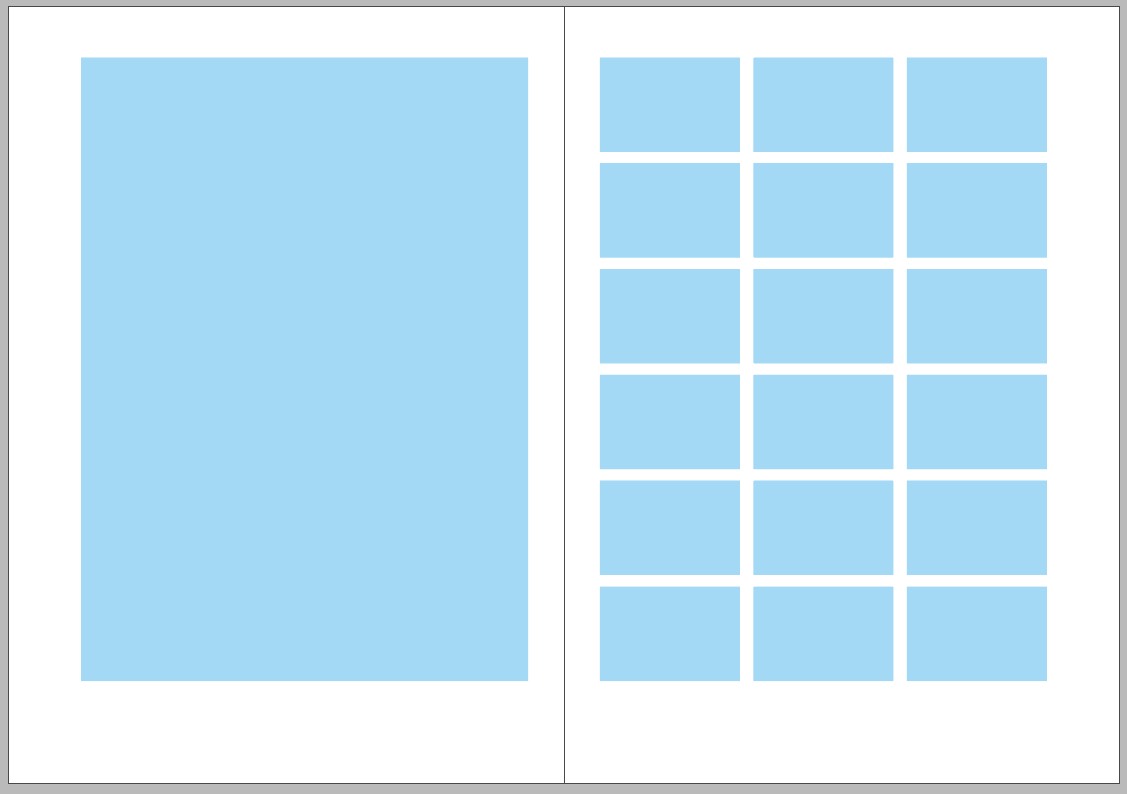
Flyer grid layouts. Manuscript grid This is a onecolumn grid that simply determines where in a page the text will sit Classic, “traditional” books use a manuscript grid, with the layouts of facing pages mirroring one another Pixel grid If you’ve ever zoomed in close to a Photoshop document, you might have seen a pixel grid pop up. Create a personalized flyer with the use of highquality layouts, photos, and graphic files This is printable and easy to edit Free Editable Photo Collage Flyer Template Use this Template Become a Free Member Download in Adobe Illustrator Microsoft Word Apple Pages Adobe PhotoShop Microsoft Publisher. Printing layouts have a lot to teach to prospective digital designers The rule of thirds is a core lecture, also known as the Golden ration Used to balance layout designs, this rule indicates that you should divide pages in three parts (both horizontally and vertically), and depict the natural focal points of your composition in the points where the grid lines intersect.
Open up the Paragraph panel (Window > Type & Tables > Paragraph) To snap text to the grid either place your Type Tool (T) cursor into one of the text frames or highlight all the text you’d like to apply the action to Then click on the Align to Baseline Grid button at the bottomright corner of the Paragraph panel. Spark flyer templates are created by designers who are expert at combining the right font and layout to communicate any mood you want, from vintage to high tech, from corporate to artisan you name it. Flyer design is an opportunity to play around with unconventional layouts That means you don’t have to stick to the classic lefttoright layout For example, you could position your product in the center of your flyer and circle product details around it.
A flyer is an inexpensive and highly effective way to grab attention in a very busy marketplace How do you make your flyer stand out in the crowd?. For example, you are creating a flyer about health You only don't want to add images about the company's yearend party 3 Add Your Message In this step, you may include the message of your template Though the layout and the images you added to your flyer may catch the interest of your audience, the message is the main purpose of your flyer. Grid In Combination With Other Layout Mechanisms Remember that Grid Layout isn’t the one true layout method to rule them all, it’s designed for a certain type of layout — namely twodimensional layout Other layout methods still exist and you should consider each pattern and what suits it best.
} midBottom{ gridarea midBottom;. If a grid breaking layout feels too complicated for your situation, but you still want to do something more innovative and unusual, consider a fullscreen design 5 FullScreen Layout Fullscreen layouts, as the name suggests, fit on a single screen with no need for the user to scroll That makes them ideal for storytelling or presentations. The CSS Grid Layout Module offers a gridbased layout system, with rows and columns, making it easier to design web pages without having to use floats and positioning Browser Support The grid properties are supported in all modern browsers.
Canva grids are a great tool for creative compositions!. By sticking to an Instagram grid layout Let me explain Each square plays an important role in your overall Instagram feed You can create different Instagram layouts by planning each square Basically A grid layout = a template = an amazing Instagram theme I am going to show you 9 types of Instagram grid layouts. When Layout Grid is selected in the grid format panel, frame grids created will use the character and spacing attributes of the layout grid See Create frame grids When you drag an object in a layout grid, the object corner closest to the grid will snap to one of the four corners of the grid.
Set of Diagonal grid Typography Design layout Abstract background for Poster, Brochure, Flyer, leaflet, Annual report, Book cover, banner Template in size Buy this stock vector and explore similar vectors at Adobe Stock. A digital flyer layout like this can be embedded on a page or used in email campaigns to help customers find your latest sales and promotions 15 Standard Advertising Flyer This flyer layout design is about halfway between the last flyer and a full brochure So if a brochure would be too much, but you still want to give them a better lay of the land, this featurepacked layout might be the perfect solution. Grids bring organization not only to the design, but to the process of creating design Say you want to create a poster for a lecture series Create a strong grid and if the dates, times, images and colors all change, your basic designs will feel related Instant consistency and less time updating and adjusting.
Designed for fashion shows but able to be customized to suit many other types of event, our next InDesign flyer template is super easy to use and customize, thanks to its fully layered files, clean gridbased layout, and bold color blocks that will help you effortlessly ingrain your own branding into the design Clinic InDesign Flyer Template. Spatial systems, grids, and layouts provide rules that give your designs a consistent rhythm, constrain decision making, and help teams stay aligned This foundational scaffolding is a requirement for all design systems In this guide, we’ll walk through the basics of defining spatial base units, creating relationship rules with grids, and. ReactGridLayout is a responsive grid layout system for React It supports breakpoints, which can be provided by the user or autogenerated It features autopacking, draggable and resizable widgets, static widgets, a fluid layout, and separate layouts per responsive breakpoint Try it out online in this demo!.
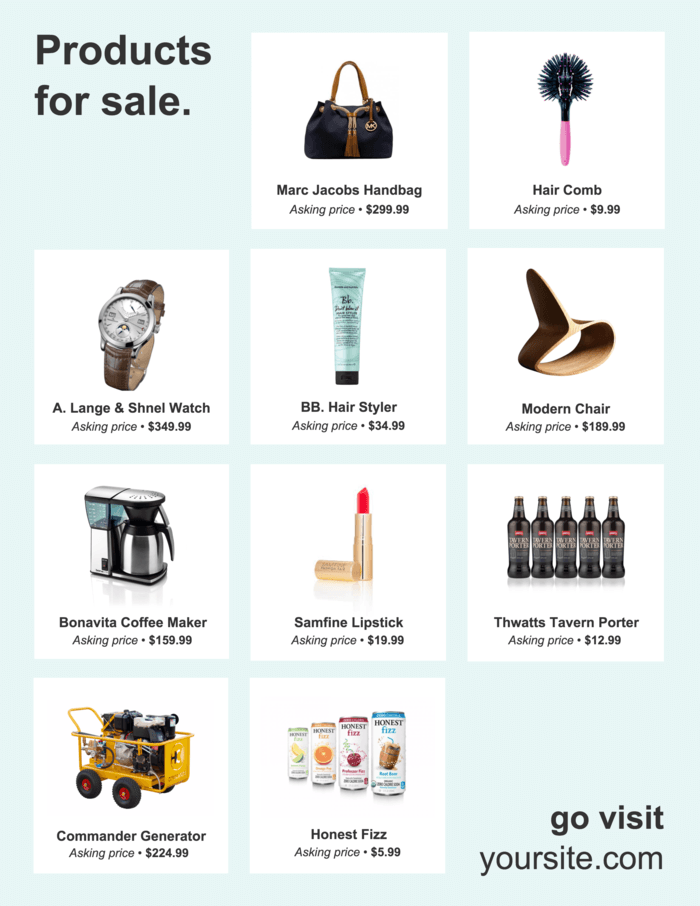
Find the perfect flyer template to promote your product, service, or upcoming event Customize these free, professionally designed Office flyer templates to match the occasion. Instagram layout #10 The strategic grid Instagram layout #11 The gallery If you are a blogger who shares outfit photos a creative Instagram grid layout that you could try is a ‘gallery style’ grid Share three photos (or three carousels like the lovely @indiamoon_) after one another to share multiple angles and closeups of the one outfit. Photos are an integral part of any flyer The layout of this cool flyer design template helps highlight your photos and catch the attention of your audience Whether you're looking to showcase real estate, a fitness class, or any type of promotion, the Property Flyer allows you to show your business in an attractive way 6 Interior Flyer (INDD.
This is a set of 3 modern flyer templates featuring layouts specially made for promoting gym, yoga, and fitness centers The flyers are easily customizable and you can change their colors and text to your preference as well Free Business Flyer Templates. Free printable kitchen layout templates are available to edit, so you can make them your own if you are on short time We believe that these free printable kitchen layouts will inspire great ideas from your mind Better kitchen, better life Learn to make kitchen elevations here Free Download Printable Kitchen Layout Templates. Set of Diagonal grid Typography Design layout Abstract background for Poster, Brochure, Flyer, leaflet, Annual report, Book cover, banner Template in size Buy this stock vector and explore similar vectors at Adobe Stock.
} rightCol{ gridarea rightCol;. Create amazing business flyers quickly and easily with our flyer design templates Download layouts for Adobe InDesign, Illustrator, Microsoft Word, Publisher, Apple Pages All Templates > Flyers Filter 136 of 772 Templates. Create a personalized flyer with the use of highquality layouts, photos, and graphic files This is printable and easy to edit Free Editable Photo Collage Flyer Template Use this Template Become a Free Member Download in Adobe Illustrator Microsoft Word Apple Pages Adobe PhotoShop Microsoft Publisher.
This is a set of 3 modern flyer templates featuring layouts specially made for promoting gym, yoga, and fitness centers The flyers are easily customizable and you can change their colors and text to your preference as well Free Business Flyer Templates. Thanks to its mathematical precision, the grid system is a great example of this kind of layout Grid as a Design Principle Villard De Honnecourt, a 13thcentury French artist, merged the grid system with the golden ratio to produce printed page layouts with margins based on fixed ratios That methodology continues to the present day, as the. Photos are an integral part of any flyer The layout of this cool flyer design template helps highlight your photos and catch the attention of your audience Whether you're looking to showcase real estate, a fitness class, or any type of promotion, the Property Flyer allows you to show your business in an attractive way 6 Interior Flyer (INDD.
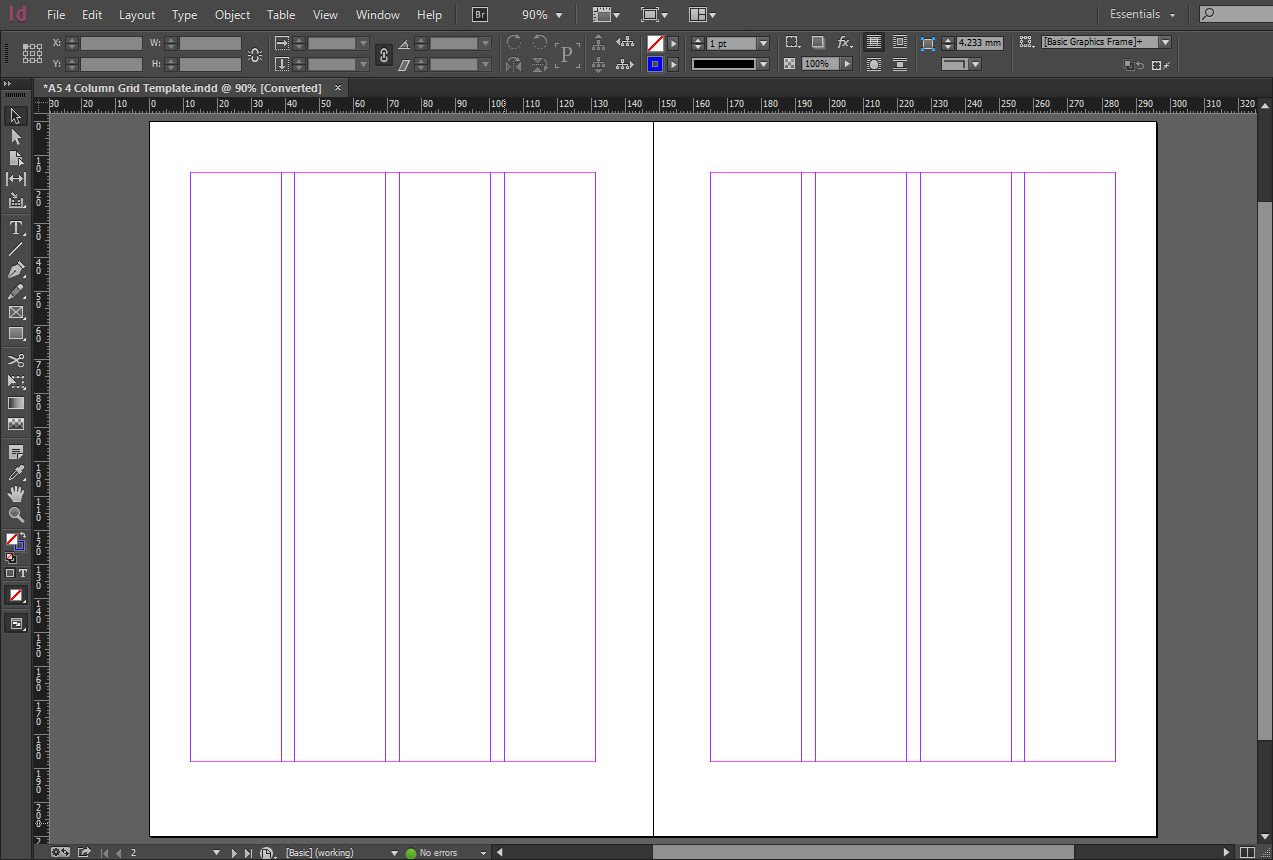
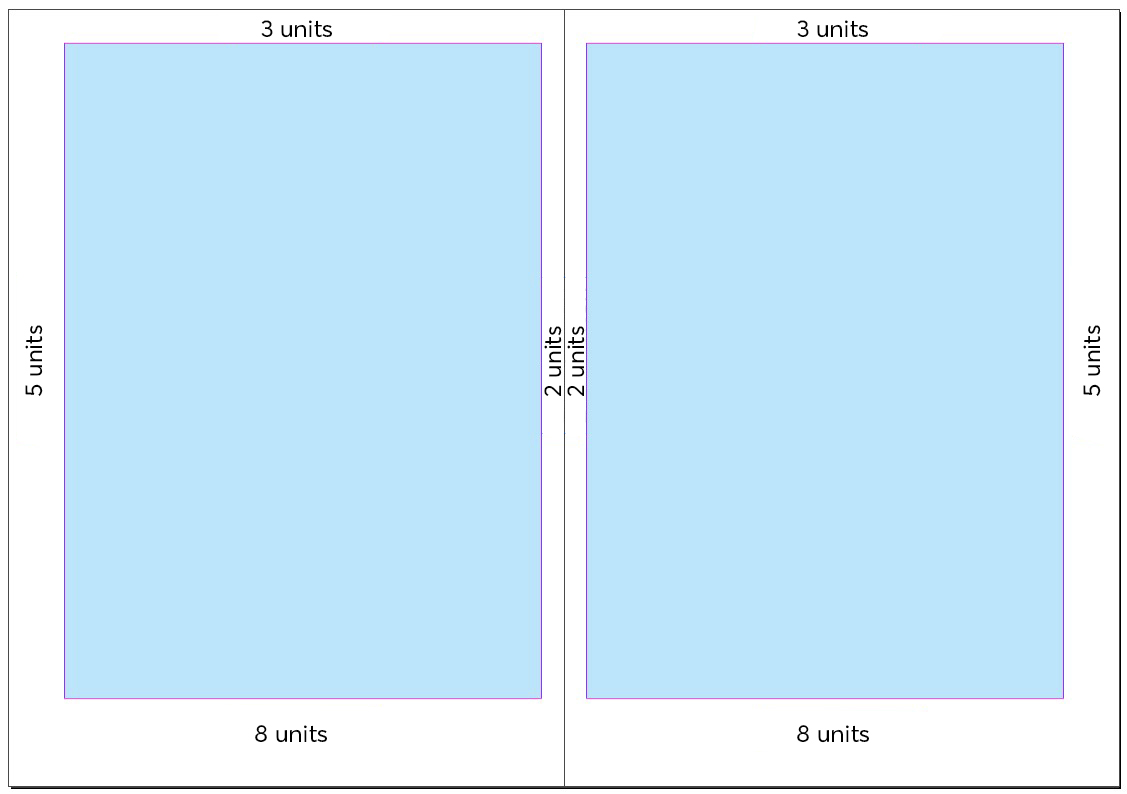
A standard business flyer page size is A5 148 mm x 210 mm or A6 105 mm x 148 mm So, a creative and unique layout will help you distribute the information perfectly Therefore, first, creatively use a grid system to present the information in a neat and clean layout. } footer{ gridarea footer;. Printing layouts have a lot to teach to prospective digital designers The rule of thirds is a core lecture, also known as the Golden ration Used to balance layout designs, this rule indicates that you should divide pages in three parts (both horizontally and vertically), and depict the natural focal points of your composition in the points where the grid lines intersect.
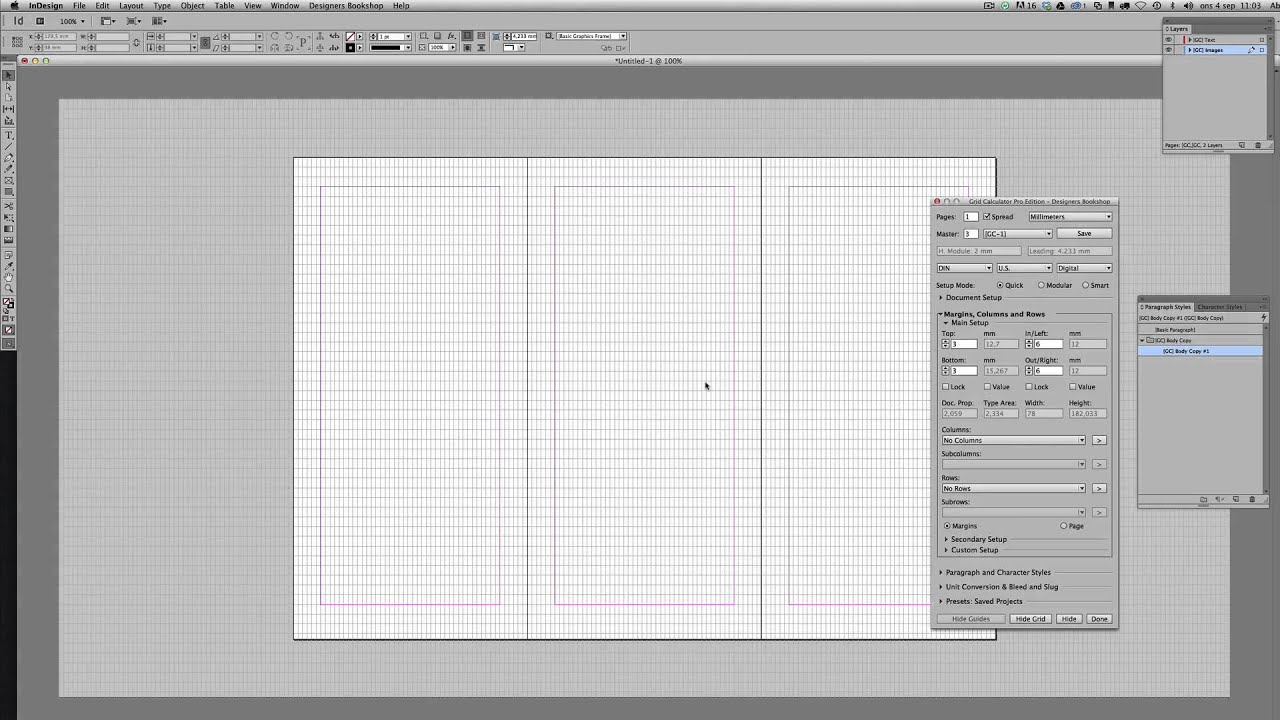
CSS Grid Layout introduces a twodimensional grid system to CSS Grids can be used to lay out major page areas or small user interface elements This article introduces the CSS Grid Layout and the new terminology that is part of the CSS Grid Layout Level 1 specification The features shown in this overview will then be explained in greater detail in the rest of this guide. When creating a new document, click Layout Grid in the New Document dialog box and you can specify layout settings in the New Layout Grid dialog box displayed You can change the layout grid of an existing document or apply a layout grid to a document created using Margins and Columns. Yes, you can make photo grid on your own with Fotor’s stickers, and you can also change the dimensions as you see fit Go to “Stickers” and find the image shapes, choose the grid you want, and arrange your photo grid layout Then, upload your images one at a time You will have a fully finished, customized photo grid in a few minutes.
I'm trying to set up Grid2 with a certain size and location for party and solo, certain size and location for 10m, certain size and location for 25m based on the party size I'm currently using Vuhdo, and this does this with 2 different profiles that activate depending on the group size. CSS Grid is supported by almost all modern browsers now, and it is ready to be used in production Unlike other layout methods such as flexbox, the grid layout gives you two degrees of freedom, which makes it so versatile that positioning the elements is just a breeze HTML Structure for the CSS Grid Layout In order to use the CSS Grid layout. The Grid is a WordPress plugin that gives you more options for displaying your content on your website Therefore, if you’re looking for creative ways to present your content, be sure to read this The Grid review The Grid gives you the ability to create custom grids that display a range of content in different layout formats.
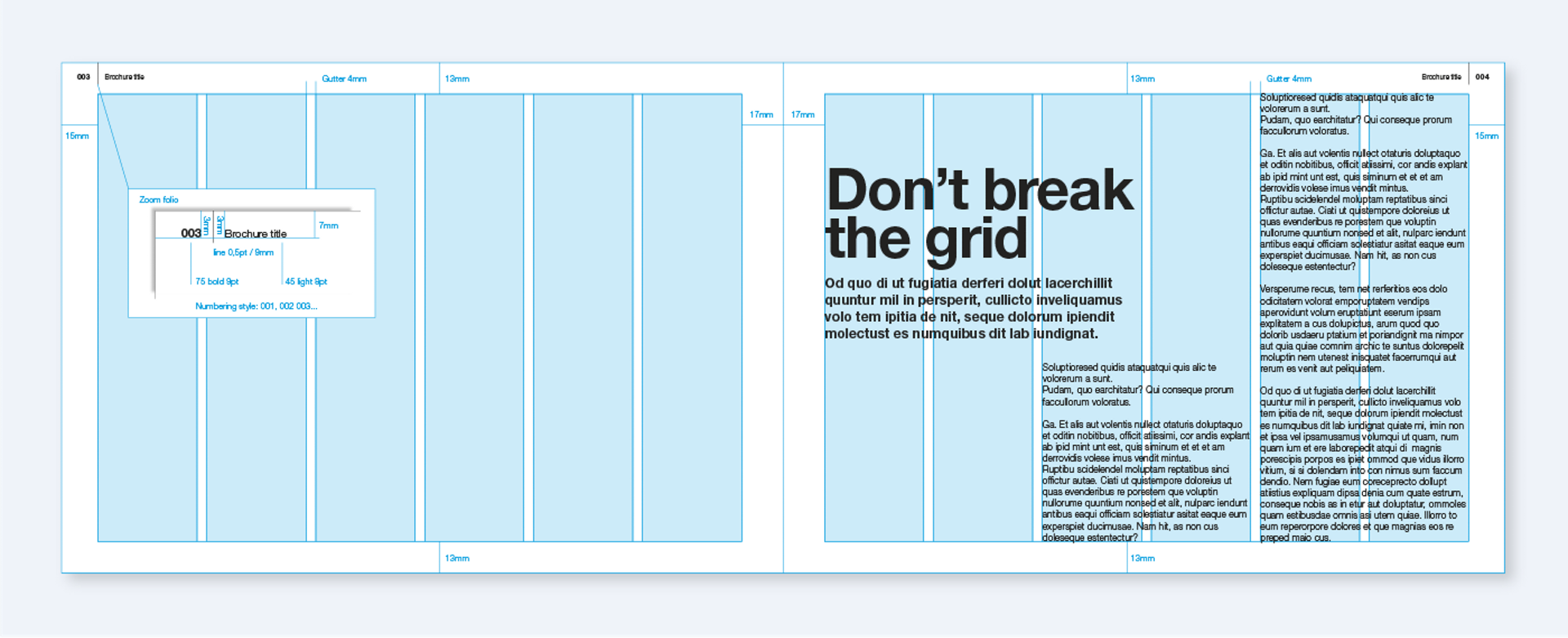
Grids are the saving grace for multipage layouts By establishing a strong grid for your layout, that very grid will be transferrable from page to page and layout and layout, making it much easier for you to maintain cohesiveness throughout your layouts. Customize our graphic design layouts to make your own unique designs StockLayouts graphic design templates are fully editable as if you created them from scratch So go ahead, make as many changes as you like add or replace pictures, change colors, move, scale and crop graphic elements, change the fonts and replace the filler text with your. Design grids are endlessly versatile For example, you can fill grids with more than just photos Fill a box with a flat color by selecting the box and choosing a color from the palette or color wheel Color your grid to give balance and texture, or pull the design together with a unifying shade.
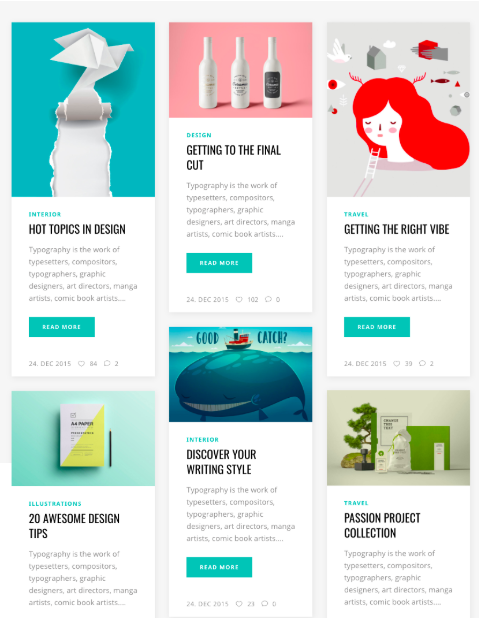
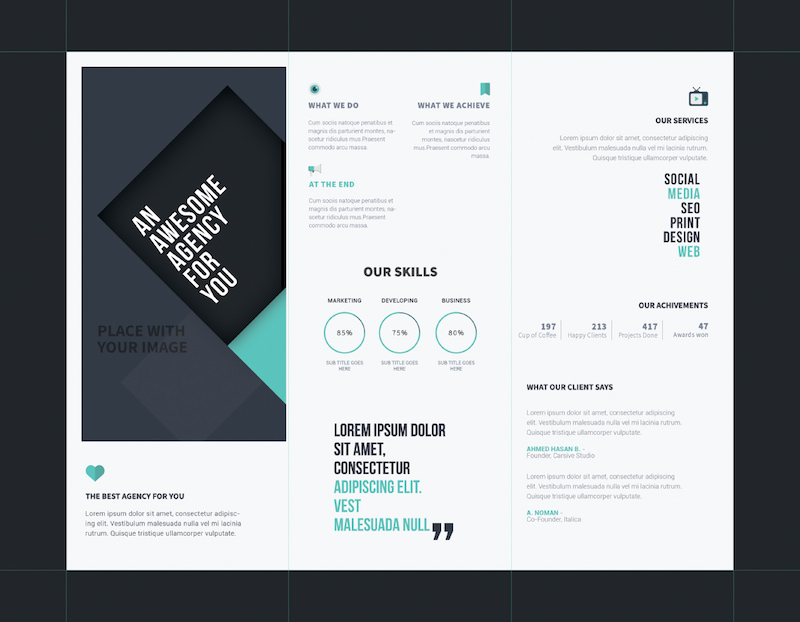
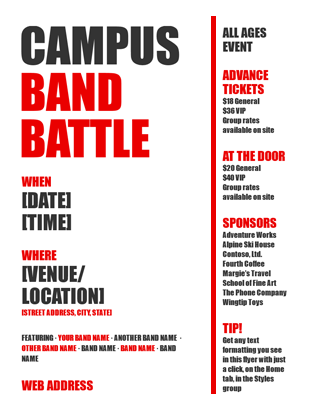
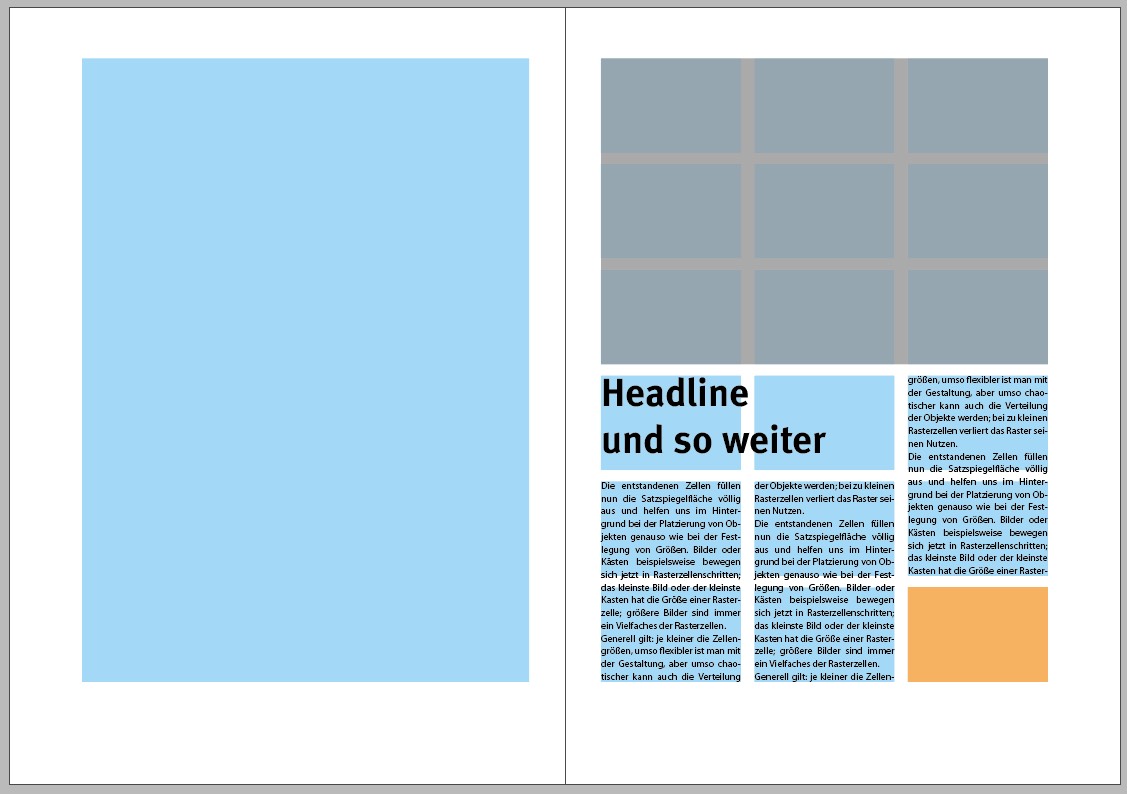
How we approach layout on the web is changing, and at the forefront of that change is CSS Grid LayoutThis quick start CSS grid tutorial will skip the details and nuances, instead helping you get stuck in, right now. Use a gridbased flyer layout to break up your layer in all kinds of interesting ways, like in this design The designer has created a fourpart grid, with the top third devoted to the header and image, two irregularwidth columns below, and a narrow fullwidth row at the base of the design. Dec 9, Explore Anna Gallow's board "Design // Grid & Layout ", followed by 979 people on See more ideas about grid layouts, design, layout.
} leftCol{ gridarea leftCol;. Here are some techniques that professional designers use to make flyers "pop" 1 Write a snappy headline or title Make it memorable, unusual, or provocative using a few carefully chosen powerful. Make your own beautiful designs in minutes with Adobe Spark's collection of free and professional templates No design skills needed.
Customize our Pages layouts to make your own unique designs StockLayouts Pages templates are fully editable as if you created them from scratch So go ahead, make as many changes as you like add or replace pictures, change colors, move, scale and crop graphic elements, change the fonts and replace the filler text with your own copy. Learn how they can help you create dynamic layouts and edit your images with ease. CSS Grid Generator is a shiny new generator coded by Sarah DrasnerThe interface is super sleek and you can put together a basic CSS Grid layout in no time I generated a 2column grid and dumped.
In 09 Ethan Marcotte wrote the first article on flexible grids Even after 5 years it’s still the same rules If you want to see where it all began you can relive that famous article, but I think you should just keep reading and get the scoop seeing as you’re already here I’m not going to deep dive into all. A baseline grid is a grid of horizontal lines that are evenly spaced across your document Without the grid visible it can be tricky to make your text perfectly aline across your document A baseline grid is particularly handy for multicolumn or spreadbased layouts, like magazines, flyers or EPUBs, where you have multiple text frames lined up next to each other. In Cascading Style Sheets, CSS grid layout or CSS grid creates complex responsive web design layouts more easily and consistently across browsers There have been other methods for controlling web page layout methods, such as tables, the box model, and CSS flex boxCSS grid is currently not an official standard (it is a W3C Candidate Recommendation) although it has been adopted by most major.
Advertise your happy hour around town with the Happy Hour Grid Flyer from MustHaveMenus This colorful design is split into four quadrants to make it easy to advertise your different discounts You can can customize and personalize this template to make it your own in a few easy steps with our draganddrop Flyer Maker. The Corporation Business flyer is an impressive combination of lively color, imagery, and informative data The grid system is a flexible way to showcase creativity as well as providing as much content as needed This flyer is designed to provide space for facts and figures as well as creativity. Use a grid When it comes to flyers, you’re forced to work with what you have Fortunately, you can maximize on space by using grids to attain a minimal, subtle, and calm layout Most editing programs feature a grid option that you can apply to your layout space.
If you have columns of text, use a grid layout to create consistent margins For flyers, choose one way to align the text and keep it consistent throughout the entire page This will allow you to include more information without the literature becoming cluttered or difficult to read. Jan 4, 21 Explore Wicked Rachel Art's board "grid layouts" on See more ideas about grid layouts, graphic design inspiration, poster design Case Study Corporate Flyer Template Stock Vector (Royalty Free) Case Study Corporate Flyer Template Stock Vector (Royalty Free). Grids bring organization not only to the design, but to the process of creating design Say you want to create a poster for a lecture series Create a strong grid and if the dates, times, images and colors all change, your basic designs will feel related Instant consistency and less time updating and adjusting.
} midTop{ gridarea midTop;. Make your own beautiful designs in minutes with Adobe Spark's collection of free and professional templates No design skills needed. Design grids are endlessly versatile For example, you can fill grids with more than just photos Fill a box with a flat color by selecting the box and choosing a color from the palette or color wheel Color your grid to give balance and texture, or pull the design together with a unifying shade.
Flexible Grid Based Layouts;.

Using Grids In Print Design Quick Tips Pixartprinting

A Designer S Guide To Using Grid Layout In Projects

Grid Graphic Design Wikipedia
Flyer Grid Layouts のギャラリー

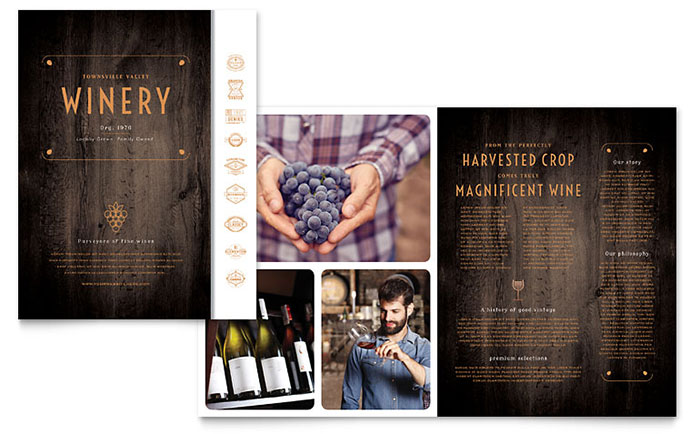
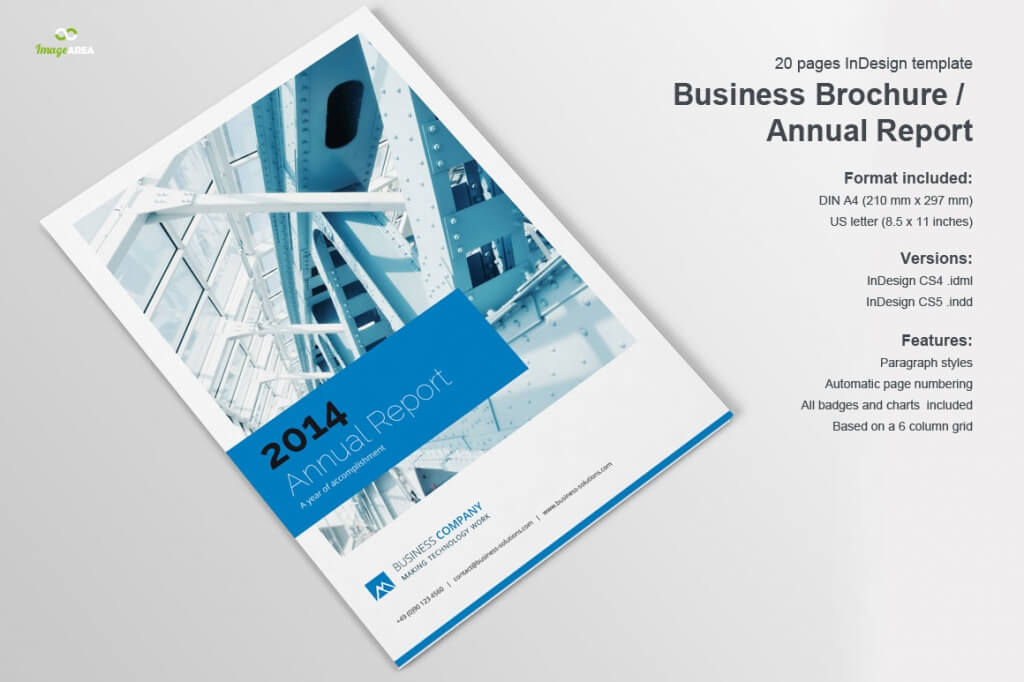
Free Brochure Templates The Grid System

Free Indesign A5 4 Column Grid Template Crs Indesign Templates

25 Free Magazine Editorial Layout Templates For Adobe Indesign

Free Vector Abstract Monochrome Diagonal Square Grid Pattern Page Template Black And White Vector Brochure Background Design

50 Captivating Flyer Examples Templates And Design Tips Venngage

Vector Brochure Flyer Design Layout Template Stock Vector Illustration Of Flyer Catalog

How To Design A Brochure In 11 Steps Creative Bloq

How White Space Can Transform Your Adobe Indesign Layouts

A Designer S Guide To Using Grid Layout In Projects

30 Best Brochure Templates Word Indesign 21 Theme Junkie

Quick Guide To Baseline Grids In Indesign Indesign Skills

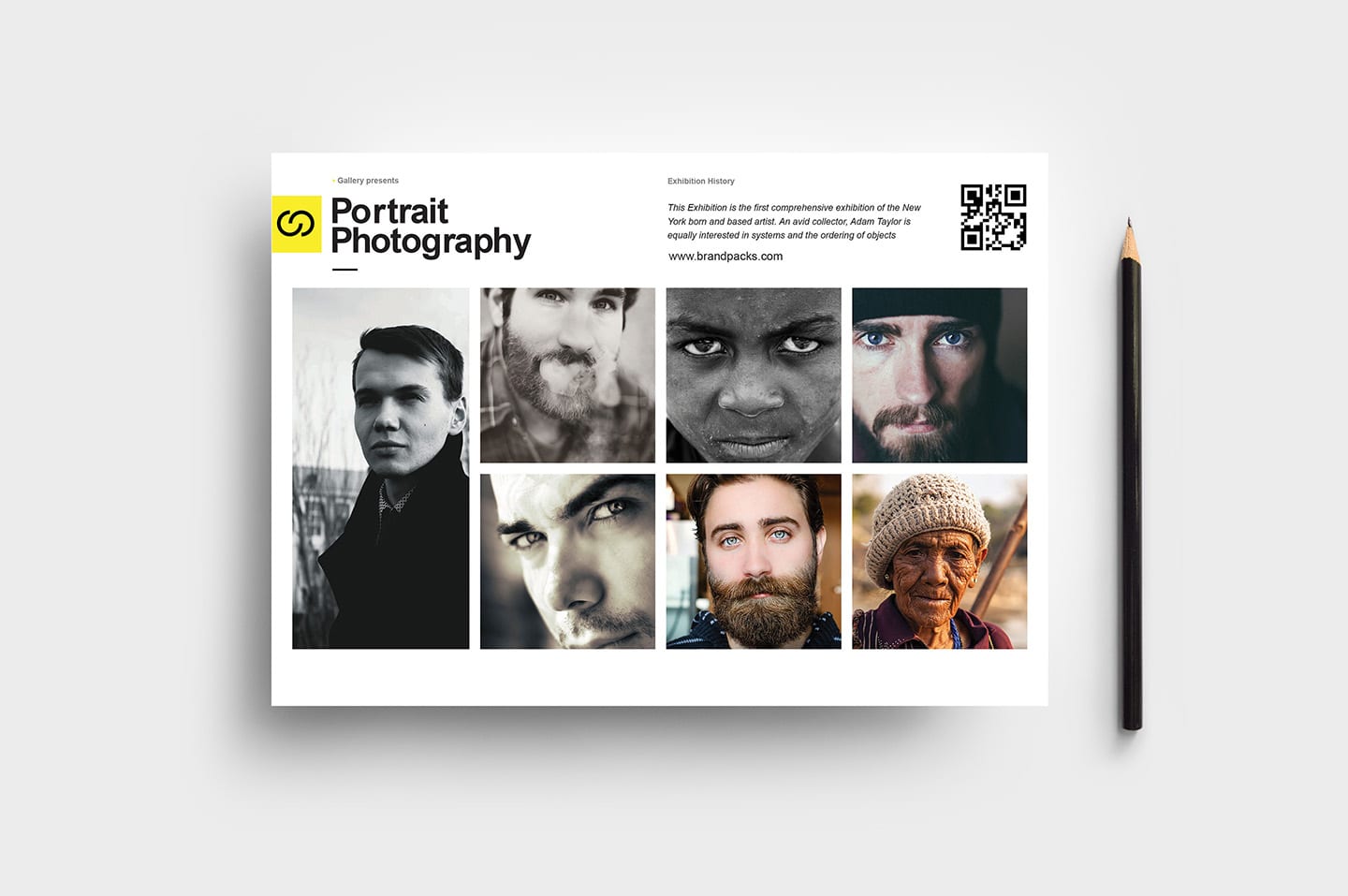
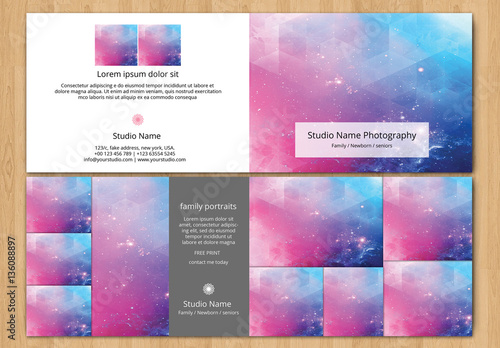
Photography Exhibition Flyer Template Psd Ai Vector Brandpacks

Free Flyer Templates For Photoshop And Word The Grid System

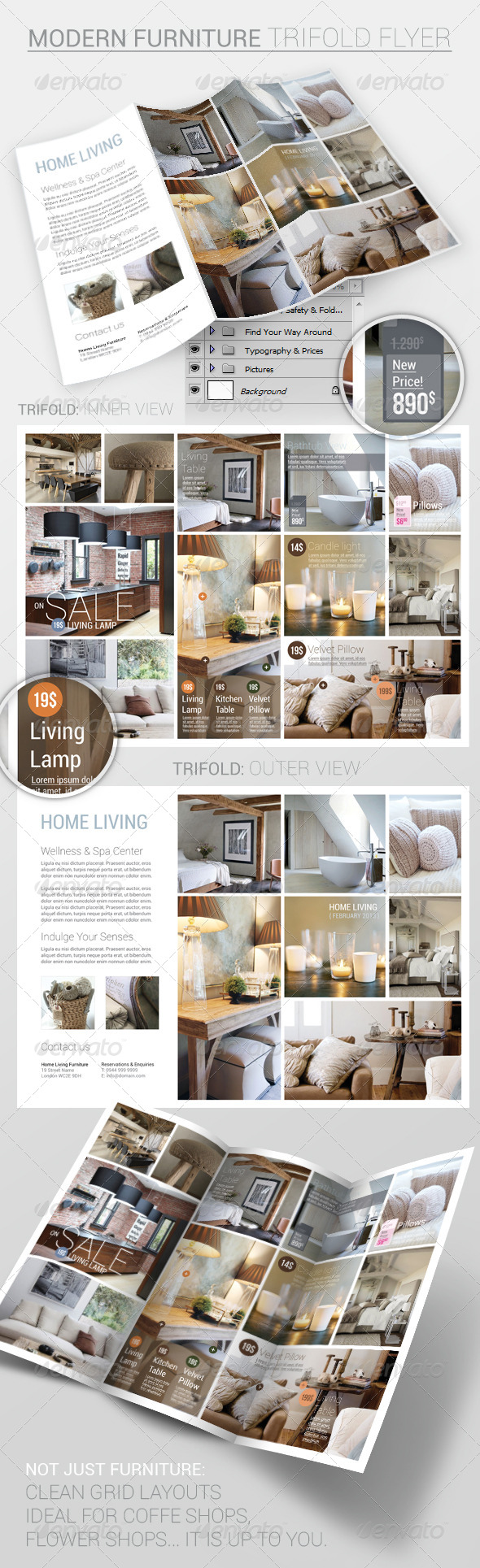
25 Tri Fold Brochure Templates Psd Ai Indesign Free Premium Super Dev Resources

Create Flyers On Your Mac Flyer Design App Swift Publisher
Q Tbn And9gcqe2pt8hhroluryaby Jq Htfhdcdveoghbkuucdopt7t8tiyne Usqp Cau

Layout Design Types Of Grids For Creating Professional Looking Designs

Free Indesign Template Of The Month Newsletter Premium Members Benefit Creativepro Network

Brochure Template Layout Cover Design Annual Report Magazine Royalty Free Cliparts Vectors And Stock Illustration Image

Drupal Tutorial Creating Masonry Grid Landing Page With Flow2 Opensense Labs

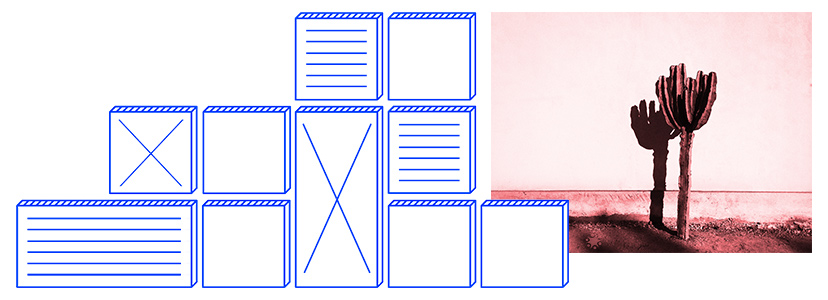
Grid Style Photo Flyer Layout Buy This Stock Template And Explore Similar Templates At Adobe Stock Adobe Stock

Grid Calculator Pro Edition Tri Fold Brochure Page Tool Youtube

A Designer S Guide To Using Grid Layout In Projects

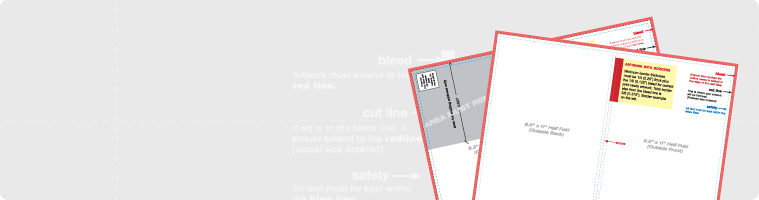
How To Create A Grid System On A Tri Fold Leaflet Or Brochure In Indesign Graphic Design Stack Exchange

Psprint Deluxe Free Brochure Layout Guidelines For All F

Design Photo Grids Features Canva

Layout Design Types Of Grids For Creating Professional Looking Designs

Yellow Grid Modern Vector Flyer Template Design Stock Vector Illustration Of Publisher Graphic

10 Quick Tips To Create A Professional Business Flyer

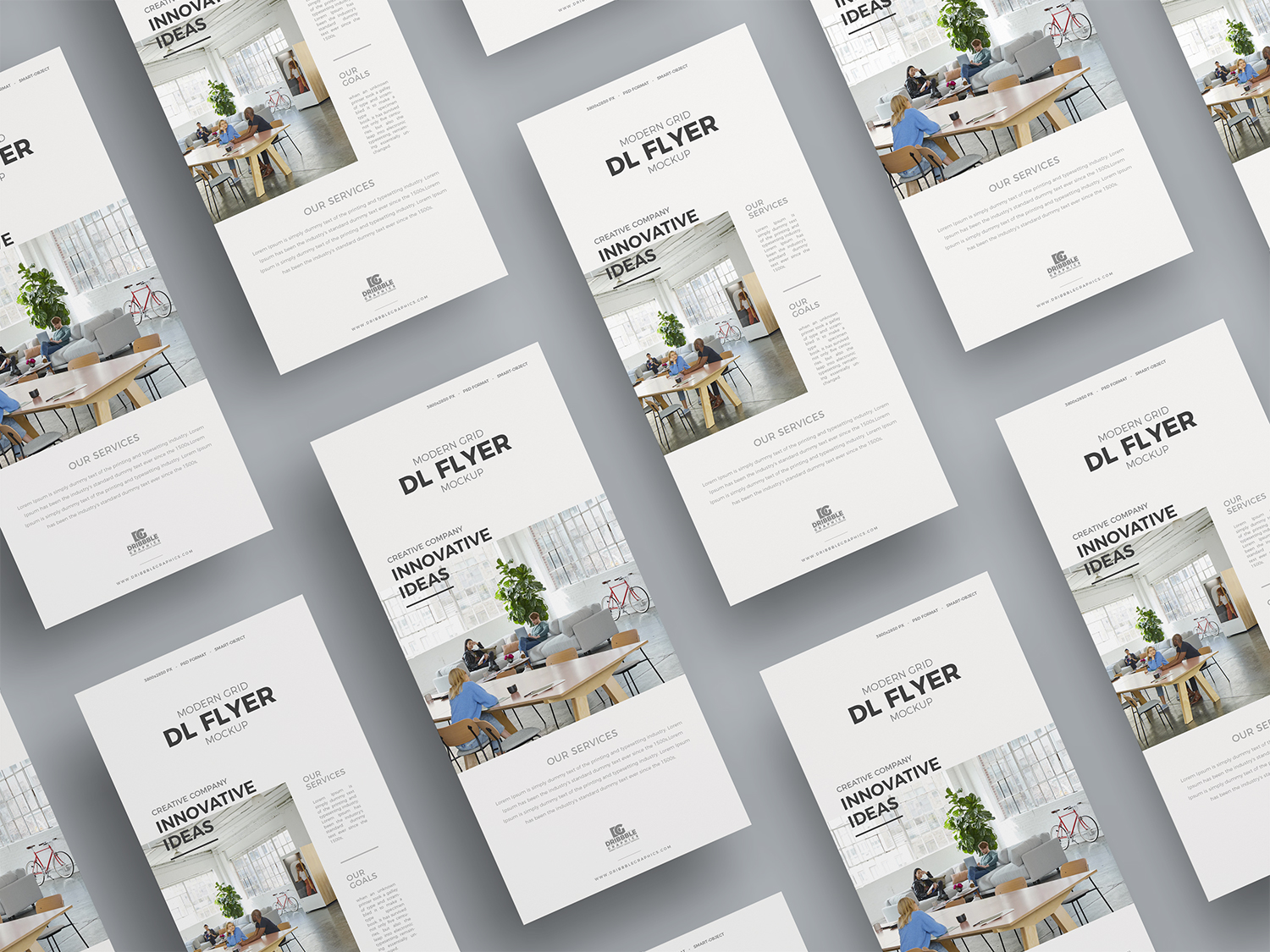
Free Modern Grid Dl Flyer Mockup Free Mockup

70 Modern Corporate Brochure Templates Design Shack
Q Tbn And9gcsaotayh5jhuhlxupmkummddwra Tsxckxjljqjoqneiq503h7x Usqp Cau

The 5 Rules Of Design Composition And Layout 99designs

Rookie Tips Using A Design Grid Hey There I M Gabriel

Layout Design Types Of Grids For Creating Professional Looking Designs

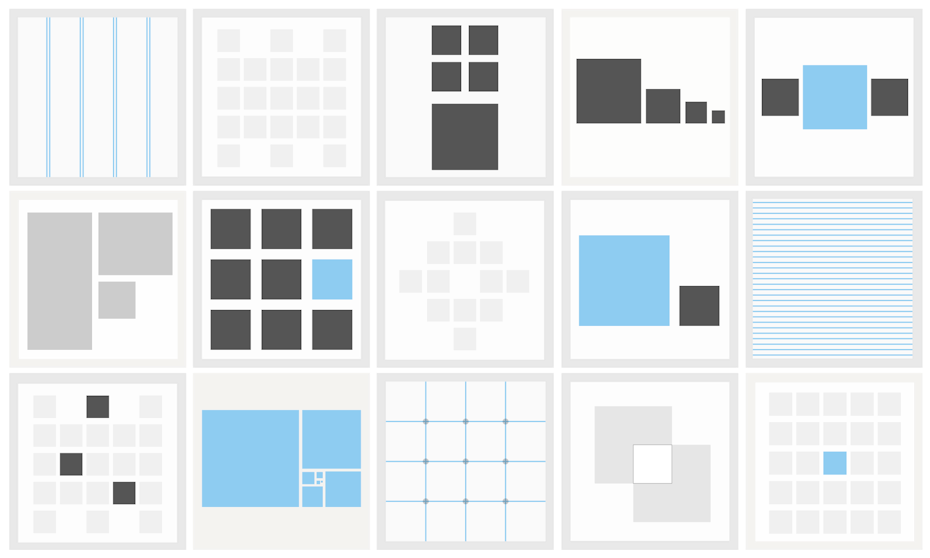
10 Ready To Use Grid Templates To Perfect Your Photoshop Procreate And Illustrator Compositions Creative Market Blog
3

Studio Practice Grid Layout And Composition Ougd403

Grid Layout Brochure Graphics Designs Templates

50 Captivating Flyer Examples Templates And Design Tips Venngage

19 Flyer Poster And Collage Templates That Will Teach You Good Design Adobe Spark

19 Flyer Poster And Collage Templates That Will Teach You Good Design Adobe Spark

The Hub Grids And Layouts

Grid Style Photography Flyer Layout 5 Buy This Stock Template And Explore Similar Templates At Adobe Stock Adobe Stock

Customer Facing Flyer Layouts Postcard Flyer Or Print Contest 99designs

15 Reasons Why Grid Approach Will Improve Your Design

Trifold Flyer Stationery And Design Templates From Graphicriver

15 Design Tips To Make Professional Business Flyers In With Great Designs

Modere Product Catalog Grid Layout System By Joel Richard V Escorpiso Catalog Design Layout Indesign Layout Portfolio Design Layout

25 Tri Fold Brochure Templates Psd Ai Indesign Free Premium Super Dev Resources

Layout Design Types Of Grids For Creating Professional Looking Designs
1

Layout Design Types Of Grids For Creating Professional Looking Designs

A Designer S Guide To Using Grid Layout In Projects

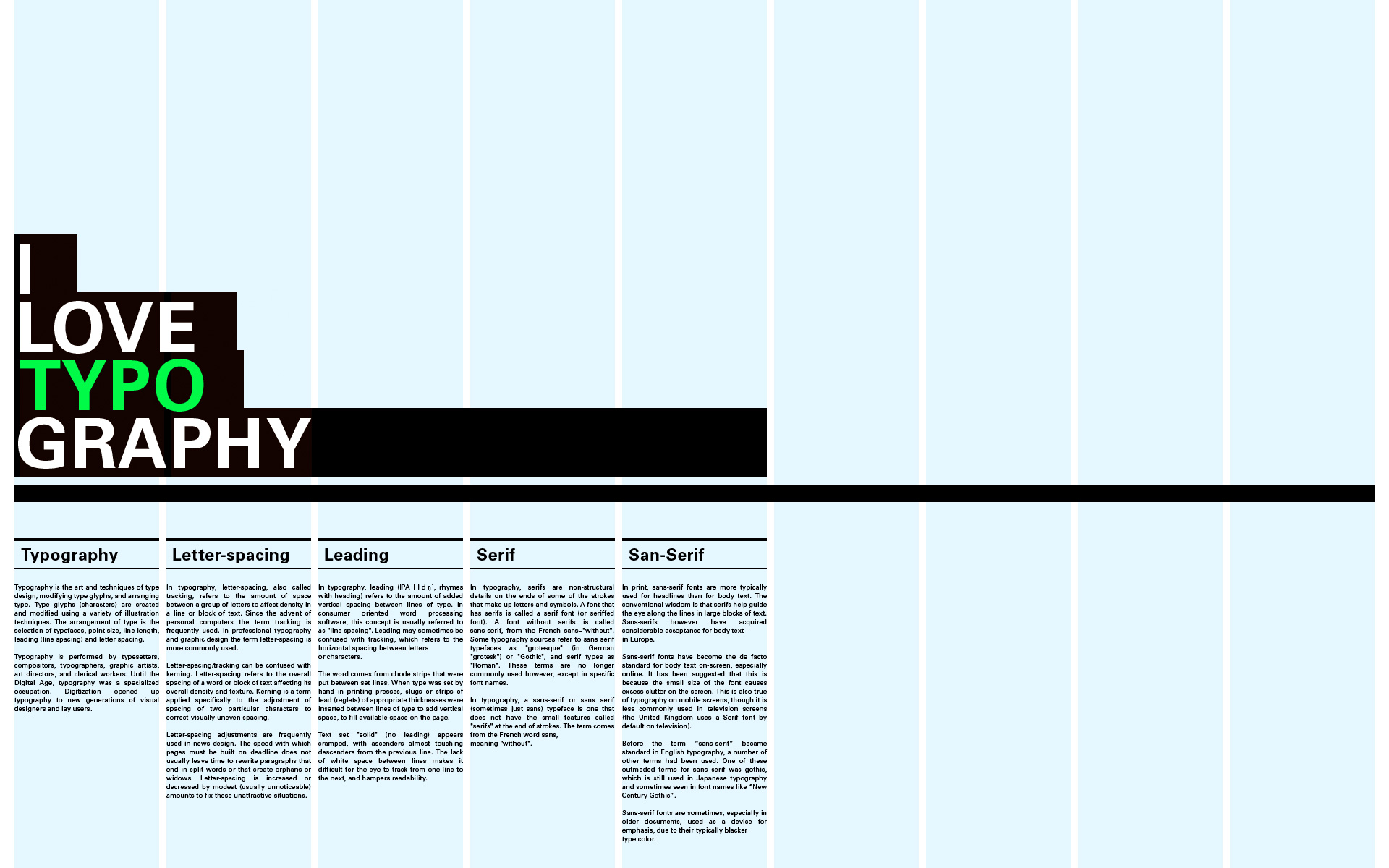
30 Poster Ideas In Poster Design Graphic Design Typography Design

Design Practice Kinfolk Grids And Layout Development Graphic Design Layouts Book Design Layout Layout Design

New Professional Catalog Brochure Templates Design Graphic Design Junctiongraphic Design Junction

Set Of Creative Graphic Design Layout Typography On Diagonal Grid With Red And Blue Background For Poster Brochure Flyer Leaflet Annual Report Book Cover Banner Template In Size Stock Illustration

Grid Layout Brochure Graphics Designs Templates

Poster Graphic Design Layouts Graphic Design Collection Graphic Design Logo

How To Create Balanced Page Layouts Creative Bloq

A Publishing Tool That Builds Websites Powered By Ai Wired

40 Business Flyer Templates Creative Layout Designs Industry Specific Templates

Blue Background Curved Grid Template Flyer Stock Illustration

Grid Flyer Template

Page Construction Know How Free Templates For Download

50 Captivating Flyer Examples Templates And Design Tips Venngage

How To Design With Grids And Break Them

The Minimal Vector Illustration Of Editable Layout Of Two Square Format Covers Design Templates For Brochure Flyer Stock Vector Illustration Of Catalogue Pamphlet

Cover Page Cool Layout Vector Design Set Halftone Lines Grid Background Patterns Stock Vector Illustration Of Crossed Page

Free Flyer Templates For Photoshop And Word The Grid System

The Grid System Building A Solid Design Layout Interaction Design Foundation Ixdf

15 Reasons Why Grid Approach Will Improve Your Design

The Grid System Building A Solid Design Layout Interaction Design Foundation Ixdf

The Hub Grids And Layouts

15 Reasons Why Grid Approach Will Improve Your Design

Groupe Imprimerie Nationale Identity Branding Brochure Print Design Book Posters

Page Construction Know How Free Templates For Download

Layout Design Types Of Grids For Creating Professional Looking Designs

38 Revisable Premium Brochure Template Designs Naldz Graphics

How To Create A Grid System On A Tri Fold Leaflet Or Brochure In Indesign Graphic Design Stack Exchange

Top 9 Free Poster And Flyer Maker Software In Reviews Features Pricing Comparison Pat Research B2b Reviews Buying Guides Best Practices

Grid Layout Brochure Graphics Designs Templates

43 Layouts Grids Templates Indesign Layout Grid Layouts Grid Design

30 Best Brochure Templates 19 Psd Indesign Bashooka

Page Construction Know How Free Templates For Download

The Hub Grids And Layouts

Brochures And Leaflets Publish And Communicate

Grid Design Corporate Flyer Template Graphic Templates Flyer Template Flyer Design Layout Corporate Flyer

A Designer S Guide To Using Grid Layout In Projects

Grid Design Corporate Flyer Template Graphic Templates Corporate Flyer Flyer Flyer Template

50 Indesign Templates Every Designer Should Own

15 Free Tri Fold Brochure Templates In Psd Vector Brandpacks

How To Design A Grid Takeover For Your Instagram Feed Adobe Spark

30 Best Brochure Templates Word Indesign 21 Theme Junkie

How To Create A Trifold Brochure Canva

Layout Design Types Of Grids For Creating Professional Looking Designs

Grid Layout Brochure Graphics Designs Templates

25 Free Magazine Editorial Layout Templates For Adobe Indesign

Set Of Modern Graphic Design Poster Layout Typography On Diagonal Grid With Red Orange And Blue Background For Poster Brochure Flyer Leaflet Annual Report Book Cover Banner Template In Size Stock

Magazine Layout And Grid Thumbnails Book Design Layout Graphic Design Layouts Magazine Layout




